React Sumber Pembangun
Pada masa kini ia mungkin tidak perlu disebut lagi tetapi jelas alat sembang AI seperti ChatGPT, Claude dan lain-lain adalah pengubah permainan untuk produktiviti dan menyelesaikan masalah.
Walau bagaimanapun, sumber ini adalah ciptaan manusia dan diharapkan dapat membantu. Dokumen ini akan terus dikemas kini dengan sumber baharu di blog kami.
Dokumen yang kemas
Tutorial React Rasmi
Dokumen React rasmi ialah tempat yang bagus untuk bermula. Mereka ditulis dengan baik dan meliputi banyak perkara. Bahagian belajar khususnya ialah titik permulaan yang penting.
Komposisi vs Warisan
Halaman kecil daripada dokumen React warisan ini masih menjadi permata. Mula berfikir dari segi komposisi sangat membantu semasa anda mengembangkan projek dan mencipta komponen yang boleh digunakan semula.
Pengurusan Negeri
Tanstack (Pertanyaan React)
Mungkin perpustakaan pengurusan negeri pelayan pelanggan terbaik di luar sana. Boleh digunakan untuk sebarang jenis kerja async. Jika anda mendapati diri anda menghabiskan banyak masa memikirkan dan mengoptimumkan keadaan pemuatan dan ralat dalam aplikasi anda, ia berbaloi
mempertimbangkan React Query.
TkDodo mempunyai satu tan nasihat terperinci dan pandangan tentang cara untuk benar-benar memanfaatkannya. Lihat Pertanyaan Reaksi Praktikal.
XState
Perpustakaan pengurusan negeri seperti React Query, RTK Query dan SWR bagus untuk pengurusan negeri pelayan pelanggan. Untuk aplikasi keadaan pelanggan yang kompleks, XState sangat bagus.
XState ialah penyelesaian pengurusan dan orkestrasi negeri untuk apl JavaScript dan TypeScript.
Ia menggunakan pengaturcaraan dipacu peristiwa, mesin keadaan, carta negeri dan model pelakon untuk mengendalikan logik yang kompleks dalam cara yang boleh diramal, teguh dan visual. XState menyediakan cara yang berkuasa dan fleksibel untuk mengurus aplikasi dan keadaan aliran kerja dengan membenarkan pembangun memodelkan logik sebagai pelakon dan mesin keadaan.
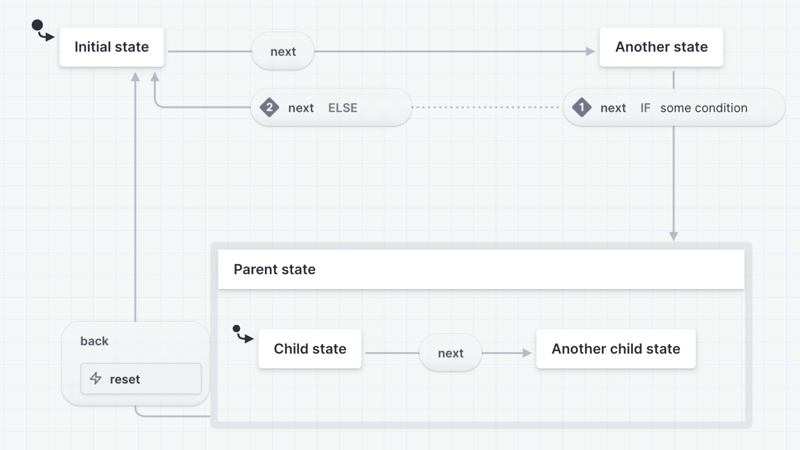
Carta negeri khususnya menjadikan XState unik. Keupayaan untuk menggambarkan mesin keadaan anda pada asasnya ialah satu bentuk dokumentasi diri interaktif.

Admin
React Admin
React Admin ialah rangka kerja bahagian hadapan untuk membina aplikasi pentadbir. Ini cara yang bagus untuk membina antara muka pentadbir dengan cepat untuk aplikasi anda. Ia dibina di atas UI Bahan dan sangat boleh disesuaikan.
Untuk tujuan pengurusan data mungkin membuang masa untuk membina antara muka pentadbir tersuai. Operasi CRUD adalah agak standard dan React Admin ialah cara terbaik untuk bangun dan berjalan dengan cepat. Luangkan masa pada bahagian aplikasi anda yang unik dan memberikan nilai kepada pengguna.
Penyahpepijatan
React Dev Tools
Alat pembangun standard yang agak biasa kebanyakan orang yang biasa dengan React akan menggunakan ini. Dalam kebanyakan kes, orang yang baru memasuki ekosistem React mungkin tidak menyedari betapa berguna sambungan krom ini.

React Profiler
Pelanjutan Profiler disertakan dengan alat React Dev dan merupakan cara terbaik untuk melihat prestasi pepohon komponen. Sambungan itu hanyalah UI di atas API React.Profiler. Anda juga boleh mengimport komponen Profiler daripada bertindak balas, membungkusnya di sekeliling mana-mana pepohon komponen dan mendapatkan data yang sama jika anda ingin melogkannya atau melakukan sesuatu dengan data tersebut.
Dengan sambungan anda hanya tekan rekod dan kemudian berinteraksi dengan apl anda.
Apabila apl berkembang dalam kerumitan, anda mungkin mula mengalami masalah prestasi. Sangat membantu untuk dapat melihat komponen mana yang paling banyak menyebabkan pemaparan semula dan tempoh masa yang diambil.

Imej Profiler ini adalah daripada rakaman tapak ini. Tapak ini hampir statik sepenuhnya dan diberikan pada pelayan, jadi React Profiler agak membosankan. Kami dapat melihat bahawa komponen Pautan Tersuai (logo Kejuruteraan Delightful di bahagian atas sebelah kiri) dipaparkan semula dengan sangat cepat.
Menguji
Ramai orang cenderung mengikuti piramid ujian. Ideanya ialah anda harus mempunyai banyak ujian unit, beberapa ujian penyepaduan dan beberapa ujian hujung ke hujung.
Ideanya ialah ujian unit berjalan paling pantas dan paling murah untuk ditulis. Mereka sepatutnya membentuk sebahagian besar daripada ujian anda. Ujian penyepaduan adalah lebih mahal untuk ditulis dan dijalankan, tetapi ia menguji cara bahagian aplikasi anda yang berbeza berfungsi bersama-sama. Ujian hujung ke hujung adalah yang paling mahal untuk ditulis dan dijalankan, tetapi ia menguji cara aplikasi anda berfungsi dari perspektif pengguna.
Ujian unit boleh cenderung menjadi kembung dan tidak begitu berguna. Adalah penting untuk memastikan mereka fokus pada unit kod terkecil yang mungkin.
Satu-satunya perkara yang lebih teruk daripada tiada ujian ialah sekumpulan ujian yang tidak berguna.

Unit & Integrasi
Jest
Jest ialah perpustakaan ujian paling popular untuk Javascript. Ia dibina oleh Facebook dan merupakan perpustakaan ujian lalai untuk React.
Pustaka Pengujian React
Untuk menguji cangkuk dan komponen, Pustaka Pengujian React ialah cara yang perlu dilakukan.
Akhir ke Akhir
Cypress
Cypress ialah rangka kerja ujian hujung ke hujung yang sangat matang.
Penulis drama
Penulis drama ialah rangka kerja ujian hujung ke hujung yang lebih baharu yang dibina oleh Microsoft. Ia serupa dengan Cypress tetapi mempunyai beberapa ciri unik.
Blog, Video dan Orang
Bina Seni Bina Bahagian Hadapan Berdaya Tahan - Monica Lent
Ceramah oleh Monica Lent pada tahun 2019 ini merupakan karya agung abadi untuk pembangun bahagian hadapan.
Antara banyak perkara menarik yang lain, dia mencadangkan "komponen kongsi" hendaklah sama ada dalam sistem reka bentuk anda atau hendaklah disalin-tampal ke lokasi yang dimaksudkan untuk digunakan.
Matt Pocock
Matt Pocock ialah salah seorang pendidik dan pencipta kandungan terbaik yang banyak menumpukan pada Typescript. Dia telah mengeluarkan banyak barangan Typescript pada sosialnya dan menawarkan pakej pendidikan Total Typescript yang didakwa akan menjadikan anda ahli sihir.
Terlalu bertindak balas
Salah satu penyelenggara teras blog React Dan Abromov yang telah lama bertindak balas adalah menyeronokkan untuk dibaca. Beberapa bahagian yang menarik ialah Apakah Prinsip Pasukan React dan Komponen Berdaya Tahan Menulis.
Blog Kent Dodd
Kent telah menulis beberapa kandungan terbaik untuk pembangun web di internet. Antara lain dia telah mencipta beberapa kursus komprehensif Epic Web, Epic React dan Testing Javascript. Dia juga pencipta Pustaka React Testing.
Atas ialah kandungan terperinci React Sumber Pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Bagaimana saya memasang javascript?
Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?
Apr 05, 2025 am 12:16 AM
JavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.




