 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex
Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex
Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex
Membina aplikasi berskala, cekap boleh mencabar bukan? Terutamanya anda mempunyai sedikit masa atau dalam hackathon. Bagaimana jika saya memberitahu anda ada penyelesaian bahagian belakang yang boleh memudahkan proses ini?
Baru-baru ini saya sedang mengusahakan projek di mana saya menggunakan bahagian belakang Convex buat kali pertama dan rasa apa, rasanya sungguh hebat.
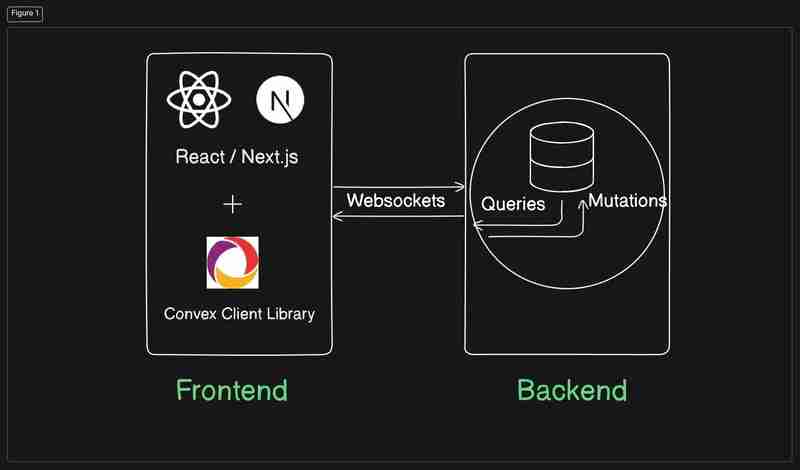
Convex bukan sekadar pangkalan data; ia adalah penyelesaian bahagian belakang komprehensif yang disesuaikan untuk pembangun moden. Ia menawarkan segala-galanya daripada fungsi awan dalam TypeScript kepada penyegerakan data masa nyata, membolehkan anda memberi tumpuan sepenuhnya pada kod bahagian hadapan anda. Ini telah menyumbang kepada popularitinya yang semakin meningkat.
Apa yang membezakannya??
- Penyegerakan Data Masa Nyata: Ciri yang paling menakjubkan yang paling saya sukai ialah, penyegerakan data masa nyata bermakna terdapat kesibukan untuk menyediakan soket io kemudian menghantarnya dari bahagian belakang ke bahagian hadapan. sebaliknya di sini Data disegerakkan dalam masa nyata antara aplikasi pelanggan dan pangkalan data, menjadikannya sesuai untuk aplikasi kolaboratif atau langsung.
- Fungsi Tanpa Pelayan: Convex menyediakan fungsi tanpa pelayan, dipanggil "Fungsi Convex," yang membolehkan anda menjalankan logik bahagian belakang tanpa mengurus pelayan. Fungsi ini ditulis dalam JavaScript atau TypeScript.
- Pengesahan Terbina dalam: Walaupun terdapat perkhidmatan seperti kerani, pengesahan seterusnya yang berfungsi dengan sangat baik dengan skrip taip Next.js, Convex turut menyokong pengesahan pengguna, termasuk pembekal pihak ketiga, jadi anda boleh menambahkan log masuk pengguna ke aplikasi dengan mudah tanpa menyediakan sistem pengesahan tersuai.
- Pangkalan Data Berskala: Pangkalan data Convex boleh berskala secara automatik dan direka bentuk untuk menyokong konkurensi tinggi, jadi ia boleh mengendalikan set data yang besar dan lonjakan trafik.
- Model Data Tanpa Skema: Convex menggunakan model data tanpa skema, membolehkan anda menyimpan struktur data yang fleksibel, yang bermanfaat untuk projek yang berkembang pesat.
Ini adalah ciri yang saya gunakan secara peribadi dan terdapat banyak lagi ciri seperti Transaksi ACID, Sokongan TypeScript, Kawalan Keselamatan dan Akses, Automatik Caching dan Pengoptimuman, anda pasti boleh mencuba.
Sekarang Mari kita lihat bagaimana pendekatan dalam hujung belakang biasa dan dalam hujung belakang cembung oleh fungsi getGroupMembers yang ringkas.
Mari bina fungsi hujung belakang menggunakan MongoDB dan Node.js
- Mula-mula kita mulakan dengan mengesahkan identiti pengguna dengan JWT biasa dan untuk ralat, sila kembalikan 401 Respons tanpa kebenaran.
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- Setelah pengguna disahkan, kami mendapatkan semula butiran perbualan. Langkah ini melibatkan pertanyaan koleksi perbualan dalam MongoDB oleh ID perbualan yang disediakan.
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- Seterusnya, kami mendapatkan semula semua pengguna daripada koleksi dan penapis pengguna untuk mereka yang IDnya sepadan dengan peserta dalam perbualan.
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- Akhir sekali, kami mengembalikan senarai Ahli kumpulan kepada pelanggan. Data ini termasuk hanya pengguna yang menjadi peserta dalam perbualan yang ditentukan.
res.status(200).send(groupMembers);
Berikut ialah gambar rajah yang boleh diwakili bagi coretan kod di atas

Mari bina fungsi hujung belakang menggunakan Convex
- Convex menyediakan pengesahan pengguna terbina dalam dengan ctx.auth.getUserIdentity(), menjadikannya mudah untuk menyemak sama ada pengguna telah log masuk. Jika pengguna tidak disahkan, kami membuang ConvexError, yang secara automatik mengembalikan "Tidak Dibenarkan" tindak balas kepada klien.
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- Dengan Convex, pertanyaan pangkalan data dipermudahkan. Menggunakan ctx.db.query, kami mendapatkan semula perbualan dengan menapis untuk padanan dengan ID perbualan yang disediakan.
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex membolehkan kami menanyakan semua pengguna dengan ctx.db.query("users").collect(). Kami kemudian menggunakan penapis untuk memilih hanya pengguna yang menjadi peserta dalam perbualan. Kaedah pengambilan data terbina dalam Convex memudahkan untuk mengurus koleksi tanpa berurusan dengan pengendalian sambungan pangkalan data manual.
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- Itu sahaja. Memandangkan Convex mengendalikan pengurusan tindak balas, hanya memulangkan Ahli kumpulan daripada fungsi menghantar data kepada klien.
return groupMembers;
Dan berikut ialah keseluruhan rajah penerangan ringkas bagaimana cembung memproses bahagian belakang -

Bagaimanakah saya menggunakan Convex dalam projek saya
Saya baru saja mencipta semula Projek Kedai Buku tindanan MERN freeCodeCamp menggunakan Next.js, TypeScript dan yang paling penting, bahagian belakang Convex.
Jadi, jika anda mahukan idea yang baik tentang cara menggunakan bahagian belakang Convex maka anda boleh mengikuti projek github saya di mana saya telah mengalihkan tindanan teknologi saya daripada tindanan MERN kepada NEXT.js TS Convex.
????-????? (???? ?????) - Semak di sini
????-?????_?????? (????.??? ?? ??????) - Semak di sini
jika anda mahu anda juga boleh melawat siaran LinkedIn saya berkenaan perkara ini ??.
Kesimpulan
Ringkasnya dalam persediaan hujung belakang tradisional, anda mengendalikan pengesahan, sambungan pangkalan data, pertanyaan dan ralat secara manual, yang membawa kepada kod yang lebih kompleks dan bertele-tele. Dalam Convex, tugasan ini diabstraksikan, memudahkan pengesahan, pertanyaan pangkalan data dan pengurusan ralat dengan kod minimum, membolehkan pembangunan lebih pantas dan kod yang lebih bersih.
Selamat Belajar ☺☺!!
Atas ialah kandungan terperinci Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...





