 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Cara Saya Menambah Pengimportan CSV Dalam Projek React-Node.js Saya
Cara Saya Menambah Pengimportan CSV Dalam Projek React-Node.js Saya
Cara Saya Menambah Pengimportan CSV Dalam Projek React-Node.js Saya
Pangkalan Sentuh baik. Ia adalah projek yang hebat. Ia berjaya. Tetapi, mari kita hadapi itu—adakah ia boleh digunakan? (Touch Base ialah apl pengurusan kenalan React tindanan penuh yang saya buat).
Saya sedang memikirkan perkara ini dan menyedari sesuatu yang jelas. Apabila pengguna mula menggunakan Pangkalan Sentuh mereka perlu menambah kenalan secara manual. Yang mungkin baik jika anda mempunyai 5 kenalan. Jika anda mempunyai 1,000 kenalan yang ingin anda tambahkan, ini payah… dan anda mungkin tidak mahu menggunakan sistem ini. Jadi sudah tentu, saya tahu saya perlu menambah keupayaan untuk mengimport kenalan.
Pilihan Penyelidikan
Carian Google pertama saya ialah "pengimport csv", atau sesuatu seperti itu. Saya melihat beberapa pilihan yang tersedia dan menemui FlatFile. Tajuk utama mereka berbunyi "Cara terpantas untuk mengumpul, menaiki kapal dan memindahkan data." Sempurna... kecuali, itu bukan semua untuk saya. Sekarang, ini mungkin salah saya (mereka kelihatan seperti perkhidmatan yang menakjubkan) tetapi proses melaksanakan pengimport mereka mengambil lebih banyak usaha daripada yang saya sanggup lakukan untuk ini. Ini adalah masa yang sesuai untuk konteks bar sisi kecil:
Sejak kebelakangan ini, saya sangat menghargai kekosongan. Saya mahu menyelesaikan sesuatu dengan cepat. Ini bukan tentang memotong sudut, saya hanya tidak mahu mempunyai sebarang alasan atau kelewatan yang tidak perlu. Lagipun, saya hanya seorang yang bekerja dalam projek sampingan. Oleh itu, sikap saya sekarang adalah gagal, belajar, dan cepat lelaran. Semua sambil melakukan kerja yang baik.
Kembali ke FlatFile. Walaupun saya ingin menggunakan perisian yang menjanjikan mereka, saya bertanya kepada diri sendiri sama ada saya benar-benar memerlukan semua loceng dan wisel mereka dan jika melawan dokumen mereka berbaloi. Pasti tidak. Jadi saya kembali ke pencarian saya dan mendarat di Papa Parse. Saya teringat melihatnya dalam carian saya sebelum ini. Tajuk utama mereka berbunyi "Penghurai CSV dalam penyemak imbas yang berkuasa untuk lelaki dan perempuan besar." ? Saya telah masuk.
Pelaksanaan
Perkara pertama dahulu, saya menambahkan laluan POST pada API saya.

verifyToken ialah fungsi yang saya gunakan dalam semua laluan saya yang melakukan perkara itu—mengesahkan token id pengguna. Saya menggunakan multer dalam apl saya yang merupakan perisian tengah node.js untuk mengendalikan muat naik fail. upload.single('file') ialah fungsi multer yang membantu saya memuat naik fail ke baldi s3 saya.
Di dalam laluan, saya mengambil id pengguna dan fail melalui pemusnahan.

Seperti dokumen pakej npm untuk keadaan Papa Parse, "Papa Parse boleh menghuraikan Strim Boleh Baca dan bukannya Fail apabila digunakan dalam persekitaran Node.js (selain rentetan biasa)."
Jadi saya bersedia untuk menstrim fail terus ke Papa Parse dengan mencipta strim tersebut daripada baldi s3 saya serta tatasusunan kosong untuk menyimpan data hasil. Tidak boleh lupa tentang pengendalian kemungkinan ralat.

Kemudian akhirnya saya menghantar strim kepada Papa Parse, menetapkan pilihan konfigurasi saya dan mengendalikan sebarang ralat yang datang daripada hasil carian.

Dalam kod di atas, lengkap ialah sifat Papa Parse yang mengambil fungsi panggil balik. Ia dilaksanakan sebaik sahaja penghuraian selesai. Saya kemudian mengambil data yang disediakan oleh hasil sebagai parsedData.
Selepas ini, tiba masanya untuk menjalankan beberapa pertanyaan pada pangkalan data dan memproses kenalan. Tetapi, saya perlu menyimpan sambungan db untuk menjalankan pertanyaan dahulu.

Bahagian seterusnya ini ialah banyak kod dalam pernyataan cuba tangkap, jadi saya hanya akan memberikannya kepada anda terus dengan beberapa ulasan mengenainya.

Seperti yang anda lihat, saya
- ambil kenalan sedia ada
- tapis kenalan pendua menggunakan e-mel, kerana tiada dua e-mel boleh sama
- masukkan secara pukal kenalan bukan pendua ke dalam jadual
Hadapan
Halaman hadapan akan sebahagian besarnya khusus untuk pendekatan saya terhadap apl, tetapi mari kita sambungkan titik di sini.
Halaman Import Kenalan melakukan satu perkara jadi ia sangat mudah. Saya menggunakan butang muat naik fail asli yang sebenarnya merupakan input.

Apabila input mengesan perubahan, saya mencetuskan fungsi handleFileUpload.
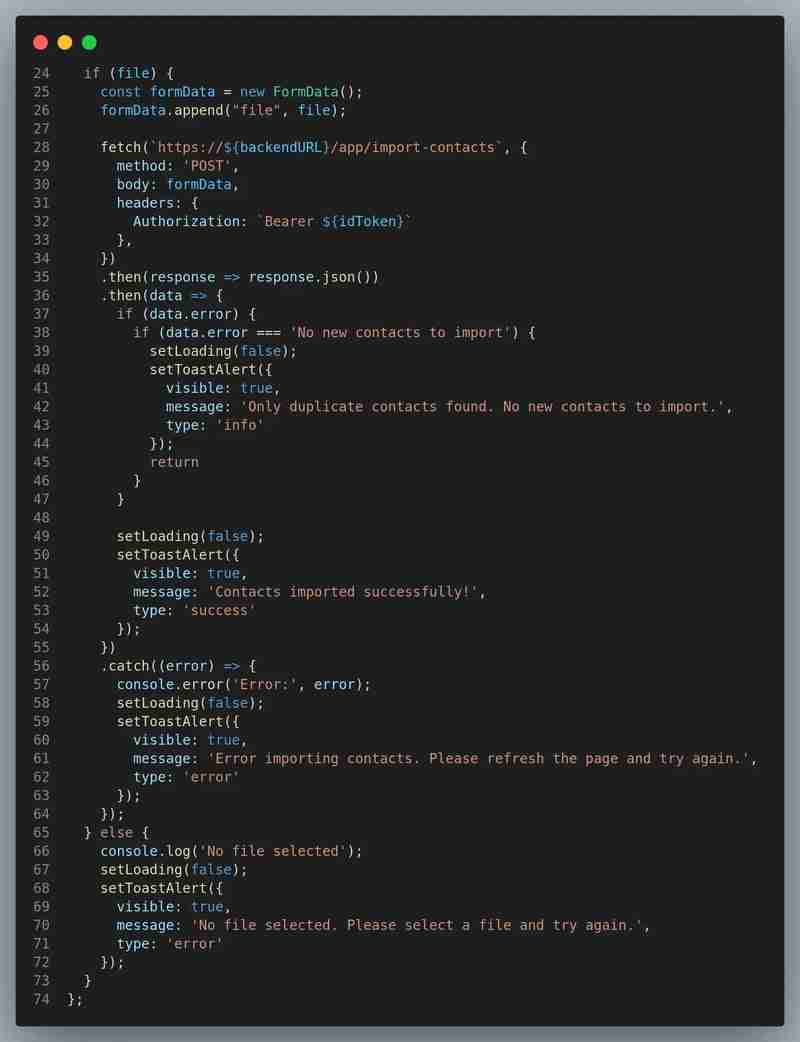
Di dalam fungsi handleFileUpload, saya mula-mula menetapkan keadaan pemuatan kepada benar supaya saya boleh memaparkan pemutar pemuatan kecil saya kepada pengguna semasa proses ini berlaku.

Apabila pengguna berjaya memuat naik fail .csv mereka, saya menambahkannya pada objek formData baharu dan menghantarnya ke laluan belakang saya di atas untuk memprosesnya. Saya terus menggunakan permintaan pengambilan di sini kerana ia adalah satu-satunya tempat dalam apl saya yang akan mencapai titik akhir /import-contacts. Jika bahagian lain aplikasi saya perlu menekan laluan, saya akan menyimpan permintaan menggunakan konteks dan menggunakannya untuk mengelakkan kod berulang. Selain itu, anda boleh melihat pengendalian ralat yang telah saya sediakan…

Setelah berjaya mengendalikan fail atau jika ia ralat, keadaan pemuatan akan ditetapkan semula kepada palsu dan saya mencetuskan amaran roti bakar yang sesuai untuk memberitahu pengguna dengan tepat apa yang berlaku dengan cara yang baik.
Seronok rasanya untuk log masuk, memuat naik fail .csv kenalan, dapatkan makluman roti bakar yang berjaya, dan kemudian lihat semua kenalan baharu diisi dalam akaun anda. Dan ia begitu pantas. Anda mungkin melihat pemutar pemuatan hanya seketika. Pertanyaan sisipan pukal juga banyak membantu di sana.
Daripada Mungkin Boleh Digunakan kepada Boleh Digunakan
Sebelum menambah ciri ini, saya tertanya-tanya sejauh mana apl itu benar-benar boleh digunakan. Sekarang, tidak ada persoalan tentang itu. Walaupun ia tidak terlalu rumit, ia adalah ciri yang anda jangkakan untuk melihat dalam jenis aplikasi ini jadi saya mendapati ia satu keperluan untuk dilaksanakan. Saya fikir ia menjadikannya lebih serius sedikit projek. Selain itu, saya tidak pernah melakukan apa-apa dengan fail .csv yang menjadikan ini sangat menyeronokkan untuk diusahakan. Papa Parse disepadukan dengan baik dengan semua alatan yang telah saya gunakan yang menjadikannya sangat mudah. Saya pasti mengesyorkan menggunakannya.
Jika anda berjaya sejauh ini, tahniah kepada anda kerana membaca ini?...
dan bersorak kepada perisian yang tidak menyusahkan ?
p.s saya masih tertanya-tanya sama ada projek saya meleset ?
Jika anda ingin menyemaknya, ini pautannya sekali lagi.
Sehingga lain kali!
Atas ialah kandungan terperinci Cara Saya Menambah Pengimportan CSV Dalam Projek React-Node.js Saya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1668
1668
 14
14
 1427
1427
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



