Antara Muka Daftar Log Masuk
? Projek Pemula: Antara Muka Log Masuk/Daftar ?
Dalam projek ini, anda akan mencipta Antara Muka Log Masuk dan Daftar yang mudah menggunakan HTML dan CSS sahaja. Ia merupakan projek yang sesuai untuk pemula memahami bentuk penstrukturan, menggunakan gaya asas dan mereka bentuk antara muka pengguna.
? Gambaran Keseluruhan Projek
Ciri
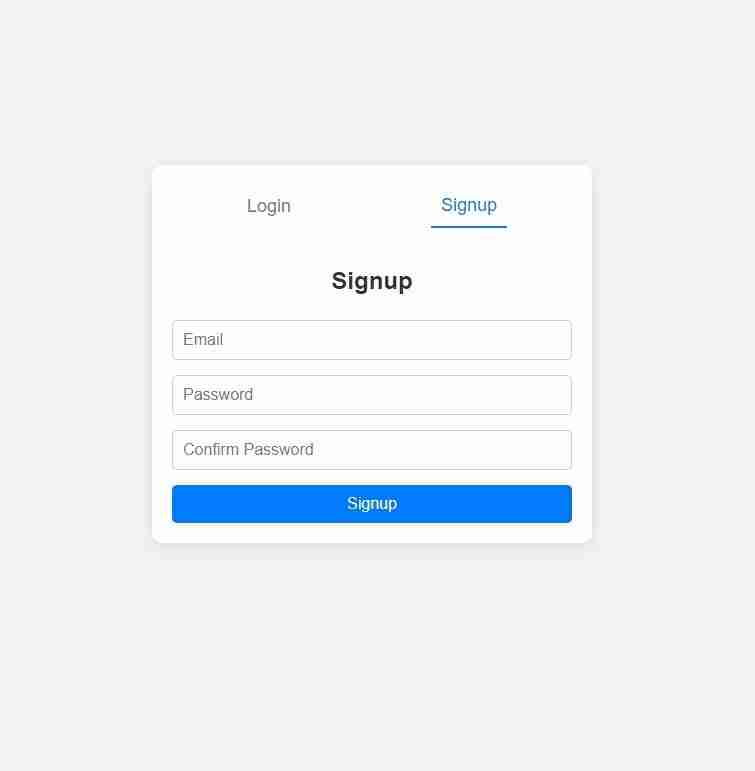
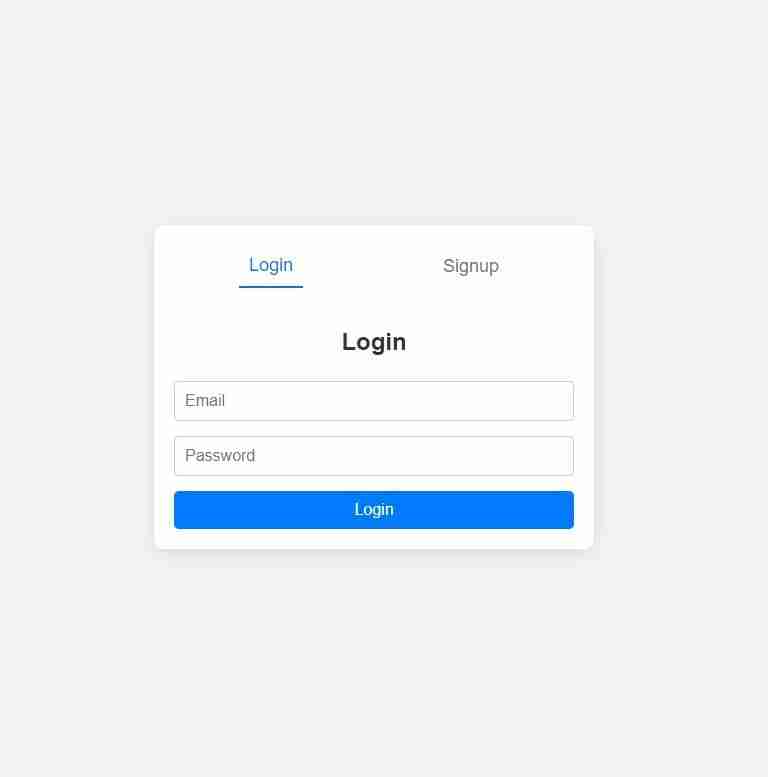
- Antara Muka Bertab: Bertukar antara borang Log Masuk dan Daftar.
- Borang Log Masuk: Membenarkan pengguna memasukkan e-mel dan kata laluan mereka.
- Borang Pendaftaran: Mengumpul e-mel, kata laluan dan kata laluan pengesahan.
- Penggayaan Asas: Reka letak responsif dengan reka bentuk yang bersih.
- Kesan Tuding: Elemen interaktif dengan kesan tuding.

? Struktur Fail
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Konsep Utama untuk Pembelajaran
-
Borang HTML:
- Menstrukturkan borang log masuk dan pendaftaran menggunakan
, dan tanda nama. - Menggunakan ruang letak untuk panduan pengguna.
- Menstrukturkan borang log masuk dan pendaftaran menggunakan
-
Penggayaan CSS:
- Menggayakan butang, input dan bekas untuk reka letak yang bersih.
- Menambahkan kesan tuding dan peralihan untuk elemen interaktif.
- Melaksanakan teknik reka bentuk responsif yang mudah.
-
Logik Antara Muka Bertab (dengan JavaScript):
- Menogol antara borang log masuk dan pendaftaran.
- Menggunakan atribut onclick untuk memanggil fungsi.
- Menambah dan mengalih keluar kelas CSS secara dinamik untuk menunjukkan atau menyembunyikan kandungan.

?️ Cara Menjalankan Projek
-
Buat Fail:
- Buat index.html dan styles.css dalam folder yang sama.
- Salin kod ke dalam fail masing-masing.
Buka index.html dalam Penyemak Imbas Anda:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Gunakan Antara Muka:
- Klik pada tab Log Masuk atau Daftar untuk bertukar antara borang.
- Isi medan dan serahkan (tiada pemprosesan bahagian belakang disertakan).
? Penambahan untuk Dicuba
- Pengesahan Borang: Tambahkan mesej pengesahan mudah untuk input yang salah.
- Togol Keterlihatan Kata Laluan: Tambahkan kotak pilihan "Tunjukkan Kata Laluan".
- Animasi: Gunakan animasi CSS apabila bertukar antara tab.
- Mod Gelap: Cipta tema gelap untuk antara muka.
? Lihat di GitHub
Atas ialah kandungan terperinci Antara Muka Daftar Log Masuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet React
Apr 15, 2025 am 11:01 AM
Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet React
Apr 15, 2025 am 11:01 AM
Ketua dokumen mungkin bukan bahagian paling glamor dari laman web, tetapi apa yang masuk ke dalamnya boleh dikatakan sama pentingnya dengan kejayaan laman web anda sebagai
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas




