 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Memahami async dan menunggu dalam JavaScript: Kunci kepada Kod Asynchronous Cleaner
Memahami async dan menunggu dalam JavaScript: Kunci kepada Kod Asynchronous Cleaner
Memahami async dan menunggu dalam JavaScript: Kunci kepada Kod Asynchronous Cleaner
Sifat tak segerak JavaScript adalah salah satu kekuatan terbesarnya, tetapi ia juga boleh menjadi punca kekecewaan bagi pembangun. Dari masa ke masa, kami telah beralih daripada fungsi panggil balik (dan "neraka panggilan balik") yang digeruni kepada janji, dan kini untuk menyegerak dan menunggu. Alat moden ini memudahkan pengaturcaraan tak segerak, menjadikan kod anda lebih mudah dibaca, diselenggara dan cekap.
Tetapi bagaimanakah async dan tunggu benar-benar berfungsi, dan mengapa ia sangat bermanfaat? Mari selami dan teroka!
Apakah itu async dan menunggu?
Dalam JavaScript, async dan await adalah sebahagian daripada ES2017 (ES8) dan menyediakan cara untuk mengendalikan operasi tak segerak dengan cara yang kelihatan lebih segerak. Ia dibina di atas Janji dan membolehkan anda menulis kod yang lebih bersih dan lebih mudah dibaca.
async: Mengisytiharkan fungsi sebagai async memastikan ia sentiasa mengembalikan janji, walaupun anda tidak memulangkan satu secara eksplisit
menunggu: Kata kunci ini digunakan dalam fungsi async untuk menjeda pelaksanaan fungsi sehingga janji diselesaikan atau ditolak. Ia menjadikan kod tak segerak kelihatan segerak.
Bagaimana Ia Berfungsi?
Mari lihat beberapa contoh untuk memahami cara ia berfungsi.
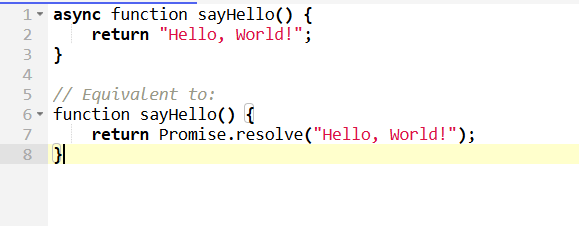
async Contoh Fungsi

Di sini, kata kunci async secara automatik membalut nilai pulangan dalam janji. Jadi, memanggil sayHello() akan membalas janji yang bertekad untuk "Hello, World!"
Menggunakan menunggu dalam Fungsi async
Kata kunci menunggu menjeda pelaksanaan fungsi sehingga janji diselesaikan atau ditolak.

Tanpa menunggu, anda perlu merantai .then() panggilan, yang boleh membuat kod lebih sukar dibaca.
Adakah menunggu Sekat Pelaksanaan?
Jika menunggu benar-benar menyekat pelaksanaan maka bagaimanakah ia berbeza daripada JavaScript segerak tradisional dan apakah faedah sebenar menggunakannya?
Di sinilah beberapa kekeliruan timbul: tunggu TIDAK menyekat urutan utama. Ia hanya menjeda pelaksanaan fungsi async semasa, manakala bahagian lain program anda terus dijalankan.
Analogi:
Bayangkan anda sedang memasak:
Segerak: Anda perlu berdiri di atas dapur dan kacau periuk sentiasa sehingga makanan masak. Anda tidak boleh melakukan apa-apa lagi pada masa itu.
Async/Await: Anda masukkan makanan ke dalam ketuhar (tunggu Janji bahawa ia akan masak). Anda kemudian boleh melakukan perkara lain (memotong sayur, menetapkan meja) sementara anda menunggu. Apabila pemasa berdering (Janji diselesaikan), anda kembali ke ketuhar dan mengeluarkan makanan.
Contoh:

Keluaran:

Perhatikan bahawa "Tamat" dilog sebelum "Data diambil." Ini menunjukkan bahawa semasa menunggu menjeda fungsi fetchData, ia tidak menyekat seluruh program.
Kesimpulan
async dan menunggu ialah alatan berkuasa yang mengubah cara kami menulis kod tak segerak dalam JavaScript. Dengan menjadikan aliran kerja tak segerak kelihatan segerak, ia meningkatkan kebolehbacaan, memudahkan pengendalian ralat dan memberi anda kawalan tepat ke atas operasi berjujukan dan selari—semuanya tanpa menyekat urutan utama.
Atas ialah kandungan terperinci Memahami async dan menunggu dalam JavaScript: Kunci kepada Kod Asynchronous Cleaner. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



