Projek troli beli-belah saya untuk Kedai Ladang
Saya baru sahaja selesai membuat apl web troli beli-belah bahagian hadapan menggunakan HTML, CSS & JavaScript vanila. Kerana saya suka membeli sayur-sayuran di kedai runcit tempatan saya, saya mengasaskannya pada idea kedai ladang yang dipanggil Kedai Ladang Finley.
Untuk mengklik sekitar projek, pautan langsung ialah: https://gabrielrowan.github.io/Finleys-Farm-Shop-FE/

Dengan apl ini, anda boleh:
? Tambahkan barang kedai pada troli
? Tukar kuantiti barang kedai
? Lihat semua item dalam troli pada modal troli
? Lihat jumlah harga semua item dalam troli
? Lihat bilangan item dalam troli
? Simpan semua item anda dalam troli, walaupun anda memuat semula halaman atau menutup tab dan kemudian membukanya semula
Latar belakang untuk projek ini
Setakat ini, saya telah bekerja pada aplikasi bahagian belakang dalam pekerjaan. Musim panas ini, bagaimanapun, saya perlu mengusahakan projek Full-Stack, termasuk mereka bentuk dan melaksanakan bahagian hadapan. Saya sangat menikmatinya dan ia membuatkan saya ingin mengembangkan lagi kemahiran bahagian hadapan saya.
Saya ingin mencabar diri saya sendiri untuk melakukan projek ini tanpa menggunakan pustaka CSS, bukan kerana saya fikir menggunakannya adalah tidak baik, tetapi kerana mencapai sesuatu seperti Bootstrap biasanya menjadi pilihan saya untuk bahagian hadapan.
Saya tidak pernah menggunakan storan tempatan penyemak imbas dengan JavaScript sebelum ini jadi saya memutuskan bahawa membuat projek akan menjadi cara terbaik untuk saya mempelajarinya secara praktikal.
Matlamat Saya untuk Projek
Semasa saya mula-mula memulakan projek ini, saya mempunyai beberapa matlamat dalam fikiran. Ini ialah:
? Responsif - Saya mahu UI menyesuaikan diri dengan paparan mudah alih, ipad dan desktop
? Untuk mencipta modal troli beli-belah tanpa menggunakan perpustakaan CSS
? Untuk membiasakan diri menggunakan storan tempatan dalam JavaScript
Matlamat Masa Depan
Mencipta bahagian hadapan ialah bahagian 1 rancangan saya untuk projek ini. Bahagian kedua ialah mengubahnya menjadi aplikasi timbunan penuh menggunakan Django supaya item kedai datang daripada pangkalan data dan bukannya dikodkan dalam HTML.
Menjadikannya responsif
Grid
Untuk menjadikan apl boleh disesuaikan dengan saiz skrin yang berbeza, saya menggunakan versi grid responsif daripada video ini daripada Kevin Powell.
CSS untuk
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Keajaiban adalah dalam nilai grid-template-lajur. Ia pada asasnya bermaksud:
Muatkan sebanyak mungkin lajur dalam bekas induk ini dengan saiz minimum 12rem dan saiz maksimum 1 pecahan ruang yang tersedia.
Menggunakan grid ini, jumlah lajur (diwakili oleh jumlah kad item kedai) boleh berkurangan secara dinamik daripada 4 kepada 1 apabila beralih daripada paparan desktop yang lebih luas kepada paparan mudah alih yang lebih sempit, tanpa perlu menulis pertanyaan media tambahan.

Saiz Fon Sepanduk
Untuk tajuk sepanduk 'Finley's Farm Shop', saya menggunakan clamp() supaya saiz fon dapat dibuat skala secara automatik. Tanpa melakukan ini, saya mendapati bahawa saiz fon yang berfungsi dengan baik untuk desktop terlalu besar untuk mudah alih.
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Ini bermakna saiz fon akan disasarkan kepada 5vw (lebar viewport - aka 5% daripada jumlah lebar skrin yang boleh dilihat).
Minimum saiz fon ialah 3.8rem, jadi jika 5vw selalu bersamaan dengan kurang daripada 3.8rem, maka saiz fon akan menjadi 3.8rem.
Maksimum saiz fon boleh ditetapkan kepada 5.6rem, jadi jika 5vw bersamaan dengan lebih daripada 5.6rem maka saiz fon akan menjadi 5.6rem sebaliknya.
Terdapat cara untuk mengira kecerunan dengan tepat antara saiz fon minimum dan maksimum anda, dan menggunakannya untuk memilih nilai pertengahan pilihan anda, tetapi saya melihatnya menggunakan pemeriksa ?
Berikut ialah artikel Trik CSS untuk menentukan kecerunan yang tepat.
Mencipta modal
Saiz Skrin Berbeza
Untuk troli, saya mahukan modal yang akan muncul dari sebelah kanan skrin pada desktop:

Pada paparan mudah alih, saya memutuskan ia harus menggunakan saiz skrin penuh:

Kawasan Grid Item Troli
Sebahagian besar masa saya dihabiskan pada CSS untuk item troli apabila ia telah ditambahkan pada troli. Saya menggunakan kawasan templat grid supaya bahagian item troli yang berlainan (tajuk item iaitu 'Apple', harga, kuantiti item dan imej) mengambil ruang yang diperuntukkan yang telah saya rancang untuk mereka.

.banner-title {
font-size: clamp(3.8rem, 5vw, 5.6rem);
}
JavaScript
Untuk javaScript modal, saya menyasarkan untuk:
- Sembunyikan modal apabila ikon troli diklik
- Tutup modal apabila ikon tutup diklik
- Lumpuhkan penatalan halaman supaya tidak mungkin untuk menatal ke bawah halaman utama item kedai apabila modal dibuka
Untuk mencapai matlamat ini, saya menambah pendengar acara pada kedua-dua ikon yang dipanggil fungsi toggleModal. Ini akan menambah kelas yang dipanggil .active jika ia belum ditambahkan pada elemen modal dan mengalih keluarnya jika ia sudah ada.
Dalam CSS, saya menetapkan modal untuk disembunyikan secara lalai dan kelas .active telah ditetapkan untuk memaparkannya.
Menyediakan CSS:
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Menogol kelas untuk menunjukkan/menyembunyikan modal:
.banner-title {
font-size: clamp(3.8rem, 5vw, 5.6rem);
}
Ini bermakna pendengar acara pada ikon tutup dan ikon troli boleh menggunakan semula fungsi yang sama, kerana ia akan memaparkan modal jika ia belum dipaparkan dan menyembunyikannya jika ia sudah dibuka.
Menggunakan storan tempatan
Untuk storan setempat, saya dapati video ini 'JavaScript Cookies vs. Local Storage vs. Session Storage' daripada Web Dev Simplified sangat membantu. Ia membincangkan perbezaan antara tiga cara menyimpan data ini, cara melihat data dalam tab Aplikasi alat pembangun dan cara menambah dan mengalih keluar item untuk setiap jenis storan data.
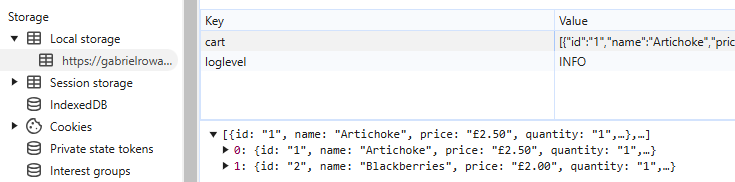
Beginilah rupa tab Aplikasi untuk projek saya selepas saya menambahkan 2 item pada troli:

Pemisahan Keprihatinan
Saya memutuskan untuk memisahkan fungsi yang berkaitan dengan mengubah suai DOM (menambah elemen, mengalih keluar elemen, menyunting elemen) daripada fungsi yang berkaitan dengan storan setempat. Sebagai contoh, saya mempunyai fungsi removeCartItemFromLocalStorage yang, dengan baik, melakukan apa yang tertulis pada tin dan berbeza dengan removeCartItemFromModalDOM yang mengalih keluar html item kedai daripada modal.
.cart-item {
display: grid;
grid-template-areas: "image description description"
"image price quantity";
grid-template-columns: min-content 1fr 1fr;
grid-template-rows: 2.5rem 3.5rem;
}
Kedua-dua perkara ini perlu dipanggil apabila item kedai dialih keluar daripada troli, dan menjadikannya sebagai fungsi berasingan membantu saya untuk memastikan bahawa saya telah melakukan kedua-dua bahagian proses yang diperlukan. Tanpa mengalih keluar html daripada DOM, halaman web tidak akan menggambarkan secara visual bahawa item tersebut telah dipadamkan daripada troli. Tanpa mengalih keluar item daripada storan setempat, perubahan tidak akan dapat berterusan apabila halaman dimuat semula atau tab ditutup.
Terjumpa masalah
Semasa saya mengusahakan fungsi storan tempatan dalam JavaScript, saya terjumpa masalah yang sangat membingungkan saya. Langkah yang saya lakukan setakat ini ialah:
- Tetapkan storan setempat kepada tatasusunan kosong pada pemuatan halaman awal
- Apabila butang 'tambah' diklik pada item kedai, fungsi ini dipanggil:
- Item ditambahkan pada storan setempat
- HTML untuk item troli ditambahkan pada modal troli
- Dapatkan jumlah harga sebagai kuantiti * harga setiap produk dalam susunan storan tempatan
- Tetapkan innerTeks elemen harga menjadi harga yang diperoleh daripada storan tempatan
Saya melakukan beberapa klik dan ia juga kelihatan hebat! ... sehingga saya menyegarkan halaman. Kemudian, harga telah ditetapkan kepada jumlah yang sama seperti sebelumnya, tetapi DOM telah kembali sepenuhnya kepada rupa pada pemuatan halaman awal. Secara visual, nampaknya tiada item dalam troli (butang tambah dipaparkan, bukannya kawalan input kuantiti), tetapi jumlahnya melebihi £0.
Perbezaan antara item yang ditambahkan dan tidak ditambahkan pada troli

Ini benar-benar mengelirukan saya dan saya mengambil sedikit masa untuk memikirkannya. Akhirnya, saya mendapatnya. Ya, saya sedang menambahkan item pada storan setempat. Tetapi apabila halaman dimuatkan semula dan pendengar acara DOMContentLoaded telah dipecat, saya tidak memaparkan DOM berdasarkan apa yang ada dalam storan setempat. Sebenarnya, saya tidak menyemak apa yang ada dalam storan tempatan pada peringkat ini sama sekali.
Selepas saya menyedari perkara ini, saya mencipta fungsi yang dipanggil pada DOMContentLoaded yang menggelungkan semua produk dalam tatasusunan produk dalam storan tempatan, menemui id setiap satu, dan kemudian mengemas kini elemen html produk yang berkaitan untuk menunjukkan yang telah ditambahkan ke troli.
Versi fungsi yang dipendekkan ialah:
const loadCartState = () =>
{
const cart = JSON.parse(localStorage.getItem("cart"));
jika (!cart)
{
troli = [];
localStorage.setItem("cart", JSON.stringify(cart));
}
cart.forEach(produk =>
{
const shopItem = document.querySelector(`.shop-item[data-
>
<h2>
Kerahan
</h2>
<p>Saya menggunakan apl ini menggunakan Halaman Github. Saya tidak pernah menggunakannya untuk penempatan sebelum ini, tetapi mendapati prosesnya sangat mudah. Satu-satunya isu yang saya hadapi ialah pada mulanya tiada imej yang dipaparkan. Saya menyedari ini adalah kerana sensitiviti kes: folder imej saya dipanggil Img tetapi laluan imej adalah img/ dalam html. Selepas ini diperbaiki dan saya mengosongkan cache saya, tapak web dipaparkan seperti yang dijangkakan. </p>
<h2>
Kesimpulan
</h2>
<p>Saya belajar banyak daripada projek ini, terutamanya tentang grid CSS dan menggunakan storan tempatan dengan JavaScript. Saya sangat tergoda untuk menambah lebih banyak halaman dan mengubahnya menjadi apl e-dagang bahagian hadapan penuh, tetapi saya telah memutuskan untuk mengekalkannya sebagai MVP buat masa ini supaya saya boleh memberi tumpuan pada peringkat seterusnya untuk menjadikannya apl Django dan menyambungkannya sehingga pangkalan data ?</p>
Atas ialah kandungan terperinci Projek troli beli-belah saya untuk Kedai Ladang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Cara menggunakan grid CSS untuk tajuk dan kaki melekit
Apr 02, 2025 pm 06:29 PM
Cara menggunakan grid CSS untuk tajuk dan kaki melekit
Apr 02, 2025 pm 06:29 PM
CSS Grid adalah koleksi sifat yang direka untuk menjadikan susun atur lebih mudah daripada yang pernah berlaku. Seperti apa -apa, ada sedikit keluk pembelajaran, tetapi grid adalah
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya







