
Memandangkan saya tidak akan mendalami penggayaan, rujuk repositori GitHub untuk helaian gaya. Anda juga boleh melihat demo di sini.
Tanpa berlengah lagi, mari mulakan!
Sebelum menyepadukan API Gemini ke dalam projek React.js anda, anda perlu mendapatkan kunci API. Ikuti langkah ini:
Lawati Google AI Studio
Buka penyemak imbas anda dan navigasi ke halaman Google AI Studio.
Akses Dokumentasi Pembangun
Sebaik sahaja anda berada di halaman utama Google AI Studio, cari bar sisi. Daripada pilihan, pilih "Dokumentasi Pembangun."
Minta Kunci API
Dalam halaman Dokumentasi Pembangun, cari butang berlabel "Dapatkan Kunci API Gemini." Klik padanya.
Sahkan dan Sahkan
Jika anda belum log masuk, log masuk dengan akaun Google anda. Anda mungkin perlu melengkapkan beberapa langkah pengesahan atau bersetuju menerima terma dan syarat sebelum meneruskan.
Salin Kunci API Anda
Setelah kunci dijana, salinnya. Pastikan ia selamat — kunci ini diperlukan untuk mengesahkan permintaan anda apabila menggunakan API Gemini dalam projek React.js anda.
Petua: Jika anda ingin menyemak kunci API anda, akan ada arahan curl pada halaman dokumentasi. Gantikan pemegang tempat YOUR_API_KEY dengan kunci API yang anda perolehi daripada Google AI Studio. Buka Git Bash dan tampal perintah curl yang diubah suai. Jika kunci API sah dan berfungsi, anda seharusnya menerima respons dalam format JSON.
Sediakan projek menggunakan CRA dan pasang perpustakaan yang diperlukan. Gantikan apl saya dengan nama projek anda.
npx create-react-app my-app npm install @google/generative-ai npm install react-markdown npm install react-icons
Buang fail yang tidak diperlukan dan buat folder komponen dalam folder src.
Selain itu, dalam direktori akar, buat fail .env untuk menyimpan kunci API dengan selamat.
REACT_APP_GEMINI_API_KEY=YOUR_API_KEY_HERE
Kami akan menggunakan ini pada bila-bila masa kami memerlukan Kunci API kami:
process.env.REACT_APP_GEMINI_API_KEY
Buat fail Model.jsx dalam folder komponen. Ini akan mengandungi kod untuk mentakrifkan persediaan untuk berinteraksi dengan API Gemini menggunakan fungsi generateContent.
// components/Model.jsx
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.REACT_APP_GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
export const generateContent = async (prompt) => {
const result = await model.generateContent(prompt);
console.log(result.response.text());
return result.response.text; // return the response
}
Dalam folder komponen, buat Home.jsx. Fail ini akan mentakrifkan logik untuk:
Ini kodnya:
import React, { useState } from "react";
import { IoIosSend } from "react-icons/io";
import { generateContent } from './Model';
import ReactMarkdown from 'react-markdown'; // to render markdown responses
import './home.css'
export default function Home() {
const [userInput, setUserInput] = useState('');
const [response, setResponse] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClear = () => {
setUserInput('');
setResponse([]);
setIsLoading(false);
};
const handleSubmit = async () => {
if (!userInput.trim()) {
setResponse([{ type: "system", message: "Please enter a prompt.." }]);
return;
}
setIsLoading(true);
try {
const res = await generateContent(userInput);
setResponse(prevResponse => [
...prevResponse,
{ type: "user", message: userInput },
{ type: "bot", message: res()},
]);
setUserInput('');
} catch (err) {
console.error("Error generating response:", err);
setResponse(prevResponse => [
...prevResponse,
{ type: "system", message: "Failed to generate response" },
]);
} finally {
setIsLoading(false);
}
};
const handleKeyPress = (e) => {
if (e.key === 'Enter') {
e.preventDefault();
handleSubmit();
}
};
return (
<div className="chat-container">
{response.length === 0 ? (
<h1>Got Questions? Chatty's Got Answers.</h1>
) : (
<div className="chat-history">
{response.map((msg, index) => (
<p key={index} className={`message ${msg.type}`}>
<ReactMarkdown>{msg.message}</ReactMarkdown>
</p>
))}
{isLoading && <p className="loading-text">Generating response...</p>}
</div>
)}
<div className="input-container">
<button onClick={handleClear} className="clear-btn">Clear</button>
<input
type="text"
value={userInput}
onChange={handleUserInput}
onKeyDown={handleKeyPress}
placeholder="Type your message here..."
className="chat-input"
/>
<button onClick={handleSubmit} className="send-btn">
<IoIosSend />
</button>
</div>
</div>
);
}
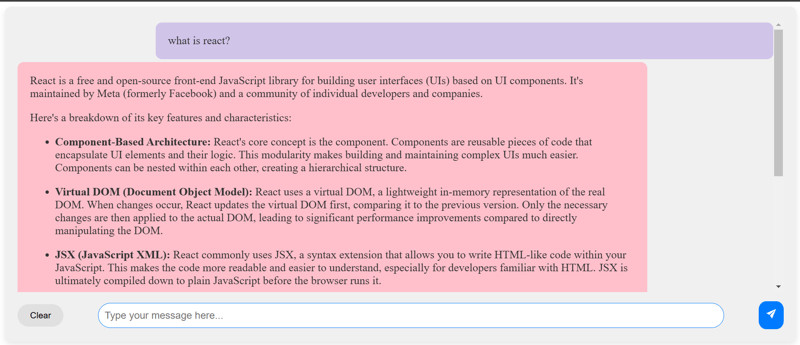
Inilah yang akan kita lihat!

Kami menggunakan React Markdown kerana API Gemini mengembalikan respons yang diformatkan dalam Markdown. Pustaka ini membantu memaparkannya dengan betul pada halaman, memastikan bahawa sebarang sintaks Markdown, seperti pautan atau teks tebal, dipaparkan dengan betul dalam UI.

Kami mencipta tiga keadaan setempat: userInput, respons dan isLoading.
Dalam tutorial ini, kami telah mempelajari cara mengintegrasikan API Gemini ke dalam apl React.js. Kami meliputi penyediaan projek, mengendalikan input pengguna, berinteraksi dengan API dan memaparkan respons menggunakan pengurusan keadaan React dan penurunan harga tindak balas.
Untuk mempertingkatkan lagi projek anda, anda boleh menambah fungsi tambahan seperti pengesahan pengguna, menyimpan sejarah sembang untuk kegigihan walaupun selepas memuat semula halaman dan banyak lagi.
Selamat Pengekodan! ?
Atas ialah kandungan terperinci Cara Mengintegrasikan API Gemini dengan React.js: Panduan Langkah demi Langkah.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




