
HTML

Penggunaan
HTML
Mula-mula kita perlu mencipta fail index.html dan memasukkan
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Then we add a script tag so we can define the behavior of the object.<br>
</p>
<pre class="brush:php;toolbar:false"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Wowu !!! We get the output.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309470040.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners."></p>
<p>Looking at the structure of the code. We define canvas wrapper having an id attribute, this is can only be done by id and not class because of uniqueness which is used to reference the canvas with the id name.<br>
To access this we need to retrieve the node created in the Document Object Model(DOM) by using the getElementById("myCanvas") and have access to it using the getContext("2d") method.</p>
<p>This method make us to have access to different drawing methods like</p>
Other methods are:

Different shapes and lines can be drawn using some specific methods depending on the object.
Examples are line, wavy line, zigzag e.t.c

For creating a line, the following method needs to be set up:



These following methods are used in creating a rectangle or square:

These following methods are used in creating a circle:
To create a polygon, you need to determine the sides of the shape, it could be a triangle(3 sides), pentagon (5 sides), hexagon(6 sides) or decagon (10 sides).

These following methods are used in creating a circle:
To get the angle, you have to calculate with this formula by dividing the circle into two;
angle = 2π/ n
di mana π ialah 3.14; n ialah bilangan sisi. Anda juga perlu tolak π/2 untuk mendapatkan kedudukan bentuk atas ke bawah.



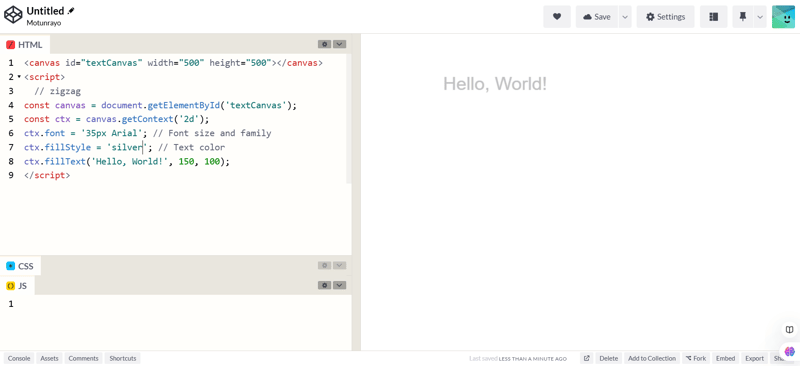
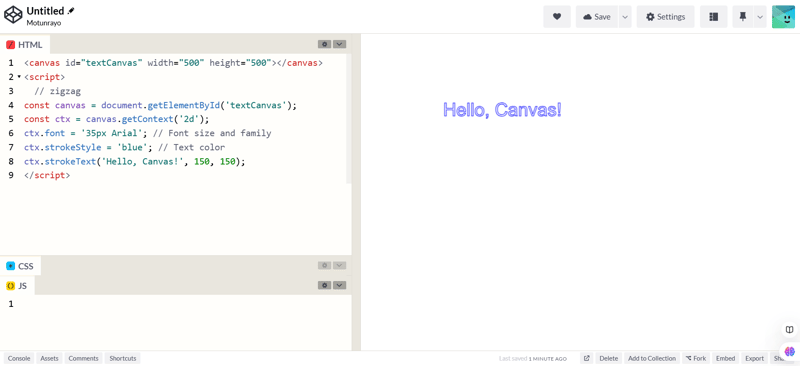
Untuk mencipta teks, kaedah berikut digunakan:

Menggunakan HTML
Untuk lebih banyak artikel tentang pembangunan web. Ikuti saya di Linkedin dan X
Linkedin X
Atas ialah kandungan terperinci Kanvas HTML Dipermudahkan: Panduan untuk Pemula.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan pelayan PHP
Pengenalan pelayan PHP
 Apakah kelebihan rangka kerja SpringBoot?
Apakah kelebihan rangka kerja SpringBoot?
 Cara menggunakan fungsi pertengahan
Cara menggunakan fungsi pertengahan
 Bagaimana untuk menyahduplikasi pangkalan data dalam mysql
Bagaimana untuk menyahduplikasi pangkalan data dalam mysql
 Apa itu dompet Bitcoin
Apa itu dompet Bitcoin
 Tidak dapat memulakan komputer anda dengan betul
Tidak dapat memulakan komputer anda dengan betul
 Apakah perbezaan antara format panduan dan mbr
Apakah perbezaan antara format panduan dan mbr
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 WeChat gagal memuatkan data
WeChat gagal memuatkan data




