 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript
TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript
TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript
Jika anda menyelami pembangunan TypeScript, mempunyai akses kepada taman permainan TS yang boleh dipercayai adalah penting. Penyusun dalam talian ini memudahkan pengekodan, nyahpepijat dan bereksperimen dengan TypeScript. Tetapi apakah itu TypeScript, dan bagaimanakah perbandingannya dalam perdebatan TypeScript vs JavaScript? Dalam blog ini, kami akan meneroka taman permainan TS teratas yang menawarkan ciri hebat untuk pemula dan pembangun lanjutan.

Apakah TypeScript?
TypeScript secara ringkas
TypeScript, yang biasa digunakan dalam taman permainan TS, ialah bahasa pengaturcaraan yang dibangunkan Microsoft yang membina JavaScript dengan menambahkan penaipan statik. Ini menjadikan kod lebih mudah dibaca, boleh diselenggara dan kurang terdedah kepada ralat. Sebagai superset sintaksis, TypeScript mengekalkan fleksibiliti JavaScript sambil meningkatkan strukturnya.
Mengapa Menggunakan TypeScript?
Dalam perbahasan TypeScript vs JavaScript, TypeScript menonjol untuk pemeriksaan jenis statiknya. Tidak seperti JavaScript, yang membenarkan menghantar jenis data yang tidak sepadan, TypeScript menangkap ralat ini semasa pembangunan. Contohnya, ia membenderakan isu seperti menghantar rentetan kepada fungsi yang mengharapkan nombor, membantu menghalang pepijat masa jalan.
Ciri-ciri Utama
- Taipan Statik: Tentukan jenis data untuk meningkatkan kualiti kod dan mengelakkan pepijat berkaitan jenis.
- Pengaturcaraan Berorientasikan Objek: Menyokong kelas dan warisan untuk struktur kod yang lebih baik.
- Modulariti: Susun modul kod boleh guna semula untuk projek boleh skala.
- Ciri Moden: Termasuk sintaks ES6 seperti fungsi anak panah, menjadikan peralihan daripada JavaScript kepada TypeScript lancar.
TypeScript vs JavaScript

TypeScript dan JavaScript berkongsi asas yang sama tetapi berbeza dalam pendekatan pembangunan. JavaScript ditaip secara dinamik, menjadikannya fleksibel untuk projek kecil, manakala TypeScript menambah penaipan statik, lebih sesuai untuk aplikasi yang besar dan boleh diselenggara.
1. Penaipan Statik
JavaScript ditaip secara dinamik, bermakna jenis pembolehubah ditentukan pada masa jalan. Sebaliknya, TypeScript menggunakan penaipan statik, menangkap ralat semasa pembangunan.
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript menghalang pepijat dengan memastikan ketekalan jenis data, ciri kritikal untuk projek berskala besar.
2. Pengaturcaraan Berorientasikan Objek
TypeScript menyokong ciri pengaturcaraan berorientasikan objek seperti kelas, antara muka dan pengubah suai akses (awam, peribadi, dilindungi).
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
Sintaks berasaskan kelas TypeScript lebih bersih dan lebih mudah diselenggara.
3. Semakan Jenis Masa Kompilasi
TypeScript menyemak jenis pada masa penyusunan, mengurangkan ralat masa jalan. JavaScript, walau bagaimanapun, memerlukan ujian atau penyahpepijatan masa jalan untuk menangkap isu tersebut.
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
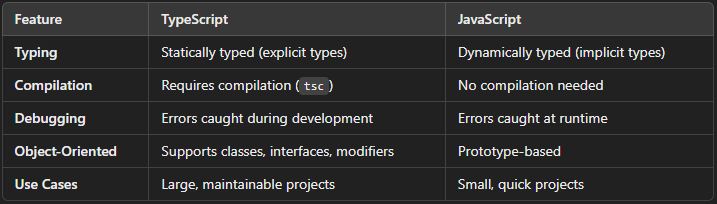
Berikut ialah jadual ringkas yang meringkaskan perbincangan di atas:

Taman Permainan TypeScript Teratas
Berikut ialah beberapa taman permainan TS yang digunakan secara meluas untuk menguji, nyahpepijat dan mencuba TypeScript:
1. Taman Permainan TypeScript (Rasmi)

Taman Permainan TypeScript rasmi ialah alat khusus yang dibangunkan oleh Microsoft untuk menguji dan mempelajari TypeScript. Ia direka untuk pembangun yang ingin mencuba ciri dan konfigurasi TypeScript dalam persekitaran berasaskan penyemak imbas yang ringkas.
ciri-ciri:
- Transpilasi Langsung: Menukar TypeScript kepada JavaScript secara automatik, membantu anda memahami cara TypeScript menyusun.
- Penyertaan Ralat: Memaparkan ralat kompilasi dalam masa nyata, membolehkan anda menyahpepijat semasa anda menulis.
- Sampel Kod: Contoh pramuat memudahkan anda meneroka konsep TypeScript lanjutan seperti generik, penghias dan sistem modul.
- Pilihan Pengkompil Boleh Disesuaikan: Uji versi TypeScript, dayakan atau lumpuhkan ciri tertentu dan lihat hasilnya serta-merta.
Had:
- Tidak sesuai untuk aplikasi kompleks atau projek berbilang fail.
- Terhad kepada tugasan khusus TypeScript tanpa penyepaduan untuk rangka kerja atau perpustakaan lain.
Mengapa Menggunakannya:
- Terbaik untuk mempelajari asas TypeScript, kod penyahpepijatan dan bereksperimen dengan tetapan pengkompil.
Lawati tapak TypeScript Playground.
2. CodeSandbox

CodeSandbox ialah Taman Permainan TS dalam talian yang kaya dengan ciri yang direka untuk pembangun membina projek dunia sebenar dengan TypeScript. Ia menyokong rangka kerja popular, pratonton langsung dan penyepaduan npm, menjadikannya alat serba boleh untuk pengekodan dan kerjasama.
ciri-ciri:
- Sokongan Rangka Kerja: Sepadukan TypeScript dengan lancar dengan React, Vue, Angular dan rangka kerja lain.
- Pratonton Langsung: Lihat kemas kini aplikasi anda serta-merta semasa anda menulis kod.
- Penyatuan NPM: Pasang dan uji perpustakaan pihak ketiga terus dalam kotak pasir.
- Alat Kerjasama: Kongsi projek dan bekerjasama dengan rakan sepasukan dalam masa nyata.
- Penyepaduan GitHub: Import dan eksport projek dengan mudah ke dan dari repositori GitHub.
Had:
- Mungkin mengalami prestasi perlahan dengan projek yang sangat besar atau intensif sumber.
- Ciri lanjutan seperti kotak pasir peribadi memerlukan langganan berbayar.
Mengapa Menggunakannya:
- Sesuai untuk membangun, menguji dan berkongsi projek TypeScript dengan rangka kerja bahagian hadapan bersepadu.
Lawati tapak CodeSandbox.
3. StackBlitz

StackBlitz ialah IDE dalam talian yang terkenal dengan kelajuan dan kesederhanaannya. Ia menyokong TypeScript bersama rangka kerja popular, menawarkan persekitaran berasaskan penyemak imbas yang pantas untuk membina dan menguji projek.
ciri-ciri:
- Permulaan Segera: Memulakan pengekodan serta-merta tanpa berlengah-lengah.
- Penyatuan Rangka Kerja: Sesuai untuk projek TypeScript dalam Angular, React atau Vue.
- Mod Luar Talian: Unik di kalangan taman permainan, membolehkan anda membuat kod tanpa sambungan Internet.
- Penyegerakan GitHub: Import atau eksport repositori dengan mudah untuk aliran kerja yang diperkemas.
- Pratonton Langsung: Lihat kemas kini anda dalam masa nyata untuk prototaip pantas.
Had:
- Sokongan bahagian belakang terhad berbanding IDE tradisional.
- Sesetengah ciri lanjutan, seperti penyesuaian ruang kerja, memerlukan langganan.
Mengapa Menggunakannya:
- Sangat baik untuk prototaip pantas, bereksperimen dengan ciri TypeScript dan berfungsi di luar talian.
Lawati tapak StackBlitz.
4. Replit

Replit ialah IDE berasaskan awan yang menyokong TypeScript dan bahasa lain, memfokuskan pada kerjasama dan serba boleh. Ia sesuai untuk pembangun yang ingin mengusahakan projek dari mana-mana peranti, di mana-mana sahaja.
ciri-ciri:
- Akses Berasaskan Awan: Boleh diakses daripada mana-mana penyemak imbas, menghapuskan keperluan untuk persediaan setempat.
- Kolaborasi Masa Nyata: Mendayakan pengaturcaraan pasangan dan pengekodan pasukan dengan mudah.
- Penghosan Terbina Dalam: Jalankan dan kongsi aplikasi TypeScript anda serta-merta.
- Pengurusan Pakej: Pasang perpustakaan luaran dengan cepat dan cekap.
- Sokongan Bahasa Luas: TypeScript hanyalah salah satu daripada banyak bahasa yang disokong Replit, menjadikannya serba boleh untuk projek berbilang bahasa.
Had:
- Projek intensif sumber mungkin mencapai had prestasi pada pelan percuma.
- UI boleh berasa berantakan untuk sesetengah pengguna kerana sokongan berbilang bahasanya.
Mengapa Menggunakannya:
- Sesuai untuk pembangunan TypeScript kolaboratif dan projek yang memerlukan keupayaan pengehosan dan perkongsian.
Lawati tapak Replit.
5. JSFiddle

JSFiddle ialah taman permainan ringan yang sesuai untuk menguji TypeScript bersama HTML dan CSS. Ini adalah pilihan yang sesuai untuk percubaan pantas dan berkongsi coretan kod kecil.
ciri-ciri:
- Antara Muka Mudah: Editor yang mudah digunakan untuk menulis TypeScript, HTML dan CSS.
- Keputusan Segera: Lihat pratonton langsung semasa anda mengedit kod.
- Perkongsian Kod: Benamkan atau kongsi coretan anda dengan orang lain dengan mudah.
- Tiada Pendaftaran Diperlukan: Penggunaan asas adalah percuma sepenuhnya dan tidak perlu membuat akaun.
Had:
- Terhad kepada kod bahagian hadapan; tidak sesuai untuk projek berbilang fail atau bahagian belakang.
- Kurang ciri seperti pengurusan pakej atau penyepaduan rangka kerja.
Mengapa Menggunakannya:
- Sesuai untuk ujian pantas, tunjuk cara dan membenamkan percubaan TypeScript dalam blog atau forum.
Lawati Tapak JSFiddle.
Kesimpulan
TypeScript meningkatkan JavaScript dengan penaipan statik dan alatan yang lebih baik, menjadikannya sesuai untuk projek berskala. Walaupun JavaScript cemerlang dalam fleksibiliti, perbandingan TypeScript vs JavaScript menunjukkan kelebihan TypeScript dalam kebolehselenggaraan dan pencegahan ralat. Menggunakan taman permainan TS yang betul, seperti Taman Permainan TypeScript rasmi untuk pembelajaran atau CodeSandbox untuk pembangunan apl, memperkemas aliran kerja anda dan meningkatkan pengalaman pengekodan anda.
Atas ialah kandungan terperinci TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



