Kitaran Hayat Komponen dalam Sudut
Kait kitar hayat bersudut ialah kaedah yang membolehkan pembangun memanfaatkan detik-detik penting kitaran hayat komponen Sudut, daripada penciptaannya hingga kemusnahannya yang merangkumi permulaan, perubahan dan pemusnahan. Cangkuk kitar hayat yang paling biasa digunakan ialah:
- Pembina: Dipanggil apabila halaman dimuatkan pada kali pertama. Dipanggil sekali sahaja.
- ngOnChanges: Laksanakan beberapa kali. kali pertama akan dilaksanakan apabila komponen dibuat/dimuatkan. Apabila terdapat perubahan dalam harta tersuai dengan @input decorator yang setiap kali cangkuk ini akan dipanggil. bekerja dengan hujah - perubahan mudah
- ngOnInit: Dipanggil sebaik sahaja komponen dimulakan. Sesuai untuk menetapkan keadaan komponen.
- ngDoCheck: Digunakan untuk mengesan perubahan secara manual (dipanggil dengan setiap kitaran pengesanan perubahan).
- ngAfterContentInit: Dipanggil selepas kandungan ditayangkan ke dalam komponen.
- ngAfterContentChecked: Dipanggil selepas kandungan yang diunjurkan disemak.
- ngAfterViewInit: Dipanggil selepas paparan dimulakan.
- ngAfterViewChecked: Dipanggil selepas Angular menyemak paparan komponen.
- ngOnDestroy: Dipanggil sejurus sebelum komponen dimusnahkan. Gunakannya untuk membersihkan sumber, seperti berhenti melanggan daripada observables.

Sebelum menyelam, mari buat projek prasyarat:
Kami memerlukan komponen ibu bapa dan anak. Kami akan mempunyai medan Input dalam komponen induk dan akan memberikan nilai yang dimasukkan itu kepada anak dan akan ditunjukkan dalam komponen anak.
induk.komponen.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
kanak-kanak.komponen.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}
child.component.html
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>
Kami akan mempunyai output seperti ini:

1.Pembina
- Pembina ialah kaedah kelas TypeScript yang digunakan untuk memulakan komponen. Ia dipanggil sebelum sebarang cangkuk kitar hayat sudut.
- Penggunaan utama: Mulakan suntikan kebergantungan dan sediakan pembolehubah.
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}

2.ngOnChanges
- Dipanggil apabila sebarang sifat input komponen ditukar.
- Menyediakan objek SimpleChanges yang mengandungi nilai sebelumnya dan semasa bagi sifat input.
- Penggunaan: Kemas kini sifat input data daripada komponen induk untuk mencetuskan cangkuk ini.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}

Sekali lagi saya telah memasukkan nilai dan sekali lagi ngOnChanges dipanggil tetapi pembina hanya memanggil sekali.

Mari kita lihat apa yang ada dalam hujah perubahan:
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>

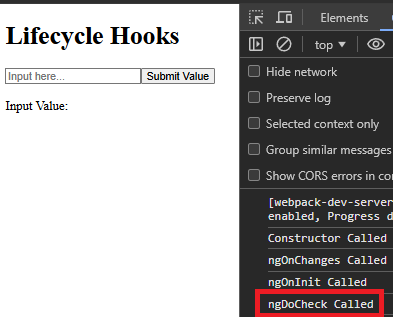
Mari kita nilai dan lihat:

3.ngOnInit
- Dipanggil sekali selepas ngOnChanges yang pertama.
- Penggunaan utama: Mulakan komponen dan sediakan sebarang data yang diperlukan untuk pemaparan.
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}

4.ngDoCheck
- Berjalan setiap kali Angular mengesan perubahan dalam komponen atau anak-anaknya.
- Gunakan ini untuk logik pengesanan perubahan tersuai.
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>

5.ngAfterContentInit
- Dipanggil sekali selepas kandungan (cth.,
) ditayangkan ke dalam komponen.
child.component.html
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
parent.component.html
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
kanak-kanak.komponen.ts
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}

6.ngAfterContentChecked
- Dipanggil selepas setiap pemeriksaan kandungan yang diunjurkan.
- Gunakan dengan berhati-hati untuk mengelakkan masalah prestasi.
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
}

jom main-main ni:
export class ChildComponent implements OnInit, OnChanges, DoCheck {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
ngDoCheck() {
console.log("ngDoCheck Called");
}
}
Apabila terdapat perubahan dalam ng-kandungan sekali lagi ngAfterContentChecked dipanggil.

7.ngAfterViewInit
- Dipanggil sekali selepas paparan komponen dan paparan anaknya telah dimulakan.
- Berguna untuk memulakan pustaka pihak ketiga atau manipulasi DOM.

8.ngAfterViewChecked
- Dipanggil selepas setiap pemeriksaan paparan komponen dan paparan anaknya.

9.ngOnDestroy
- Dipanggil sejurus sebelum komponen dimusnahkan.
- Gunakannya untuk tugas pembersihan seperti menyahlanggan daripada Observables atau mengalihkan pendengar acara.
ngOnDestroy hanya akan dipanggil apabila kita memusnahkan mana-mana komponen, jadi mari cuba alih keluar komponen anak apabila kita mengklik butang Musnah komponen.
Jom uruskan:
induk.komponen.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
Sebelum kami mengklik butang Musnah komponen:

Selepas kami mengklik butang Hancurkan komponen:

Jujukan Cangkuk Kitar Hidup:
- Pembina
- ngOnChanges (jika sifat @Input wujud)
- ngOnInit
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- ngOnDestroy
Dengan memahami dan menggunakan cangkuk ini dengan berkesan, anda boleh mengurus gelagat komponen pada peringkat berbeza kitaran hayatnya.
Atas ialah kandungan terperinci Kitaran Hayat Komponen dalam Sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






