
Sebagai pembangun bahagian hadapan, peranan kami melangkaui menulis kod yang cekap—kami juga bertanggungjawab untuk mencipta antara muka yang intuitif dan menarik untuk pengguna. Memahami undang-undang asas UX/UI memperkasakan kami untuk membuat keputusan reka bentuk yang lebih baik. Mari kita terokai prinsip paling penting yang membentuk cara pengguna berinteraksi dengan antara muka.
Tanggapan pertama adalah penting. Undang-undang ini menyatakan bahawa antara muka yang menarik secara visual menjana kepercayaan dan kepuasan yang lebih besar dalam kalangan pengguna. Reka bentuk yang berselerak atau tidak menarik boleh menyebabkan penolakan serta-merta, meningkatkan persepsi isu atau rasa tidak selamat, tidak kira betapa berfungsinya aplikasi itu.
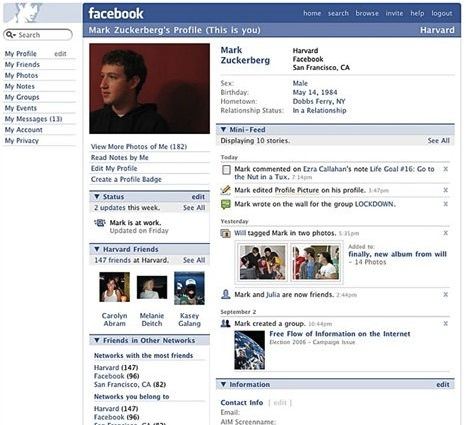
Contoh: Bandingkan versi asal Facebook dengan antara muka semasanya. Evolusi ke arah reka bentuk yang lebih bersih dan lebih estetik telah memainkan peranan penting dalam kejayaannya.


Untuk melaksanakan undang-undang ini dengan berkesan, fokus pada empat tunjang:
Pernahkah anda perasan bagaimana bar kemajuan memastikan anda sentiasa terlibat sehingga ia mencapai 100%? Ini bukan kebetulan. Kesan Zeigarnik menerangkan sebab pengguna mengingati tugas yang tidak lengkap lebih baik daripada tugasan yang telah selesai.
Contoh: LinkedIn menggunakan bar kemajuan "penyelesaian profil" yang memaparkan kemajuan dan mencadangkan tindakan khusus untuk melengkapkan profil, memastikan pengguna sentiasa terlibat dan menggalakkan mereka memberikan maklumat sebanyak mungkin.

Sebagai pembangun, kami boleh memanfaatkan prinsip psikologi ini dalam pelbagai cara:
Juga dikenali sebagai "undang-undang kerumitan malar", ia mengajar kita bahawa setiap aplikasi mempunyai jumlah kerumitan yang wujud yang tidak boleh dihapuskan—hanya diagihkan semula antara sistem dan pengguna.
Contoh: Peta Google menguruskan kerumitan bahagian belakang yang besar (algoritma penghalaan, data trafik masa nyata) sambil mempersembahkan antara muka yang mudah kepada pengguna, yang hanya perlu memasukkan destinasi mereka.

Pertimbangan utama:
Masa yang diambil untuk membuat keputusan bertambah dengan bilangan pilihan yang tersedia.

Contoh: Netflix pada mulanya memaparkan bilangan tajuk yang terhad yang disusun mengikut kategori, dan bukannya melebihkan pengguna dengan keseluruhan katalognya.

Untuk mengaplikasikannya dengan berkesan:
Otak kita mempunyai had, dan undang-undang ini mengukurnya: kita boleh mengendalikan kira-kira tujuh (tambah atau tolak dua) item dalam ingatan jangka pendek kita.
Contoh: Tapak web yang berjaya seperti Amazon menyusun kategori navigasi utama mereka ke dalam kumpulan yang boleh diurus, menggunakan submenu untuk pilihan tambahan.

Untuk kekal dalam had ini:
Pengguna lebih suka kebiasaan. Undang-undang ini mengingatkan kita bahawa kita tidak perlu sentiasa berinovasi dalam setiap aspek reka bentuk.
Contoh: Ikon hamburger (☰) untuk menu mudah alih telah menjadi standard yang pengguna kenali serta-merta.

Amalan terbaik:
Undang-undang UX/UI ini bukan sekadar teori—ia adalah prinsip terbukti yang boleh membuat perbezaan antara antara muka yang disukai pengguna dan yang mereka tinggalkan kerana kecewa. Sebagai pembangun bahagian hadapan, menyepadukan prinsip ini ke dalam proses pembangunan kami membantu mencipta pengalaman yang lebih intuitif, menyeronokkan dan berkesan.
Ingat: bahagian hadapan yang hebat bukan sahaja berfungsi dengan baik—rasanya bagus untuk digunakan.
Atas ialah kandungan terperinci Undang-undang UX/UI Setiap Pembangun Frontend Patut Tahu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




