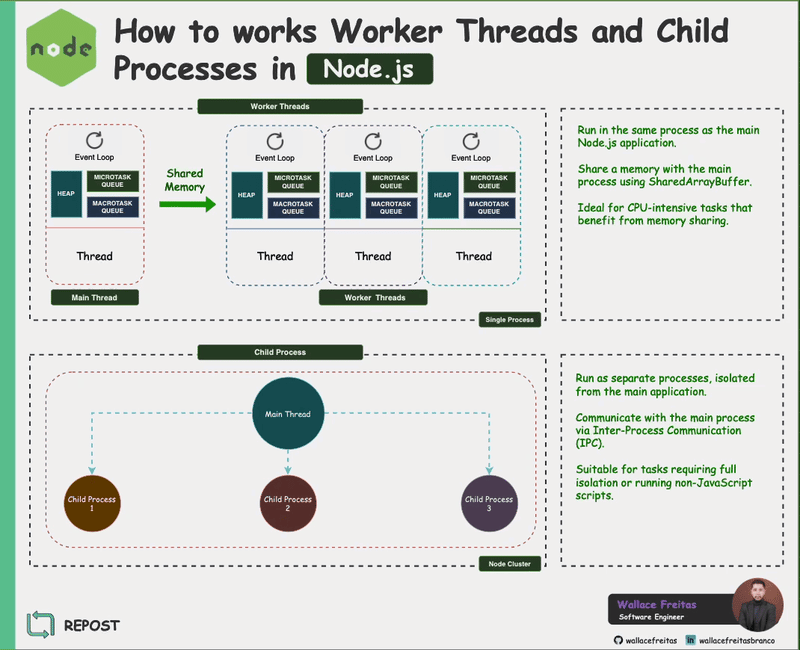
Memahami Benang Pekerja dan Proses Kanak-kanak
Benang Pekerja membolehkan anda menjalankan kod JavaScript dalam berbilang urutan. Ia sesuai untuk berkongsi memori antara utas melalui SharedArrayBuffer dan untuk memunggah tugas terikat CPU seperti pemprosesan data atau pengiraan.
Proses Kanak-kanak
Proses Anak membolehkan anda menghasilkan proses berasingan untuk menjalankan tugas secara bebas daripada proses Node.js utama. Ia sesuai untuk tugas yang memerlukan pengasingan atau apabila bekerja dengan skrip atau binari bukan JavaScript.
Kes Penggunaan Kehidupan Sebenar untuk Benang Pekerja
1️⃣ Pemprosesan Imej
Apabila mengendalikan transformasi imej berskala besar, seperti mengubah saiz, memangkas atau menggunakan penapis, Worker Threads boleh memunggah tugasan ini ke urutan berasingan untuk menghalang gelung acara utama daripada disekat.
Contoh:
const { Worker } = require('worker_threads');
function resizeImage(imagePath) {
return new Promise((resolve, reject) => {
const worker = new Worker('./resizeWorker.js', { workerData: imagePath });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
resizeImage('image.jpg').then(() => console.log('Image resized!'));
2️⃣ Penghuraian dan Transformasi Data
Menghuraikan fail JSON yang besar atau mengubah data CSV boleh memerlukan sumber yang intensif. Benang Pekerja boleh memproses data dalam ketulan, memastikan aplikasi kekal responsif.
Contoh:
const { Worker } = require('worker_threads');
const worker = new Worker('./dataParser.js');
worker.postMessage({ filePath: 'largeData.json' });
worker.on('message', (data) => {
console.log('Parsed Data:', data);
});
3️⃣ Pengiraan Matematik
Benang Pekerja sangat baik untuk pengiraan berat, seperti menjana nombor perdana, pendaraban matriks atau simulasi.
Contoh:
const { Worker } = require('worker_threads');
function calculatePrimes(limit) {
return new Promise((resolve, reject) => {
const worker = new Worker('./primeWorker.js', { workerData: limit });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
calculatePrimes(100000).then(primes => console.log(primes));
Kes Penggunaan Kehidupan Sebenar untuk Proses Kanak-kanak
1️⃣ Melaksanakan Perintah Shell
Apabila aplikasi anda perlu berinteraksi dengan sistem dengan menjalankan arahan shell, Child Processes ialah pilihan utama.
Contoh:
const { exec } = require('child_process');
exec('ls -l', (error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`);
return;
}
console.log(`Output:\n${stdout}`);
});
2️⃣ Menjalankan Skrip Bukan JavaScript
Jika aliran kerja anda melibatkan Python, Ruby atau bahasa skrip lain, anda boleh menggunakan Child Processes untuk melaksanakan skrip ini dan mengendalikan outputnya.
Contoh:
const { spawn } = require('child_process');
const pythonProcess = spawn('python', ['script.py']);
pythonProcess.stdout.on('data', (data) => {
console.log(`Output: ${data}`);
});
3️⃣ Seni Bina Perkhidmatan Mikro
Dalam pendekatan seperti perkhidmatan mikro, anda boleh menggunakan Proses Kanak-kanak untuk mengendalikan tugas terpencil dan bebas yang berkomunikasi dengan proses utama melalui IPC (Komunikasi Antara Proses).
Contoh:
const { fork } = require('child_process');
const child = fork('./childService.js');
child.on('message', (message) => {
console.log('Message from child:', message);
});
// Send a task to the child process
child.send({ task: 'processData', payload: [1, 2, 3] });
Memilih Antara Benang Pekerja dan Proses Kanak-kanak
| Feature | Worker Threads | Child Processes |
|---|---|---|
| Memory Sharing | Supported via SharedArrayBuffer | Not supported |
| Task Isolation | Shared environment, less isolated | Fully isolated |
| Use Case | CPU-intensive tasks in JavaScript | System-level tasks or external code |
| Overhead | Lower (same process) | Higher (separate processes) |
| Communication | Via message passing, faster | Via IPC, slower |
| Supported Languages | JavaScript/Node.js only | Any scripting or system-level language |
| Startup Time | Faster | Slower |
| Error Containment | Less contained, can crash the process | Fully contained, isolated failures |
Amalan Terbaik untuk Menggunakan Benang Pekerja dan Proses Kanak-kanak
✓ Tugas Intensif Nyahmuat: Gunakan Benang Pekerja untuk tugas terikat CPU dan Proses Anak untuk operasi berat I/O atau pelaksanaan skrip luaran.
✓ Pantau Prestasi: Gunakan alatan seperti pemprofil terbina dalam Node.js untuk mengenal pasti kesesakan.
✓ Kendalikan Ralat Dengan Anggun: Sentiasa dengar ralat dan keluar dari acara untuk menangani kegagalan.
✓ Skalakan Dengan Berkesan: Gunakan kumpulan pekerja atau proses kelompok untuk mengagihkan tugas merentas berbilang urutan atau proses.
Kesimpulan
Benang Pekerja dan Proses Kanak-Kanak memperkasakan pembangun Node.js untuk membebaskan diri daripada pengehadan gelung acara satu utas. Dengan memanfaatkan alatan ini, anda boleh membina aplikasi yang sangat berskala dan responsif yang mengendalikan kedua-dua tugasan CPU dan I/O-intensif dengan mudah. Sama ada anda sedang memproses imej, melaksanakan perintah shell atau mengurus perkhidmatan mikro, memahami masa untuk menggunakan Benang Pekerja dan Proses Kanak-kanak adalah kunci untuk mengoptimumkan prestasi dalam aplikasi Node.js anda.

Atas ialah kandungan terperinci Memahami Benang Pekerja dan Proses Kanak-kanak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






