
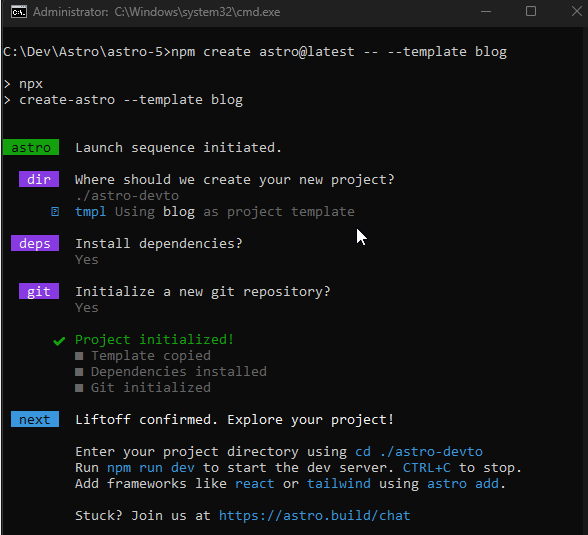
npm buat astro@terkini -- --template blog

cd [nama_projek] && npm run dev


Bermula dengan Astro 5, API Lapisan Kandungan telah diperkenalkan, alat yang membolehkan anda memuatkan data daripada mana-mana sumber semasa pembinaan tapak anda dan mengaksesnya melalui API yang mudah ditaip dengan selamat.
API ini menawarkan fleksibiliti untuk mengendalikan kandungan daripada pelbagai sumber, seperti fail Markdown tempatan, API jauh atau sistem pengurusan kandungan (CMS). Dengan mentakrifkan "koleksi" kandungan dengan skema tertentu, anda boleh menstruktur dan mengesahkan data anda dengan cekap. Selain itu, API Lapisan Kandungan meningkatkan prestasi pada tapak yang berat kandungan, mempercepatkan masa binaan dan mengurangkan penggunaan memori.
https://astro.build/blog/astro-5/
Anda boleh menggunakan API Lapisan Kandungan Astro untuk menyepadukan siaran dev.to ke dalam tapak anda. Walaupun tiada pemuat khusus untuk dev.to, anda boleh membuat pemuat tersuai yang menggunakan APInya dan menyimpan siaran dalam koleksi kandungan di Astro.
Untuk mencapai matlamat ini, ikuti langkah berikut:



Buat fail .env dalam akar projek
.env
DEV_TO_API_URL=https://dev.to/api/ DEV_API_KEY=tu_clave_de_api
Dalam src/content.config.ts, tentukan koleksi untuk siaran dev.to menggunakan API Lapisan Kandungan:
Apabila mencipta projek dengan templat Astro, ia secara automatik menjana koleksi untuk Blog
srccontent.config.ts
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
const blog = defineCollection({
// Load Markdown and MDX files in the `src/content/blog/` directory.
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
// Type-check frontmatter using a schema
schema: z.object({
title: z.string(),
description: z.string(),
// Transform string to Date object
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
export const collections = { blog };
Kini kami mencipta koleksi untuk artikel Dev.to
const devTo = defineCollection({
loader: async () => {
const headers = new Headers({
"api-key": DEV_API_KEY,
});
const posts = await fetch(`${DEV_TO_API_URL}articles?username=jmr85`, {
headers: headers
}).then(res => res.json());
return posts.map((post: any) => ({
id: post.slug,
title: post.title,
description: post.description,
pubDate: new Date(post.published_at),
updatedDate: post.edited_at ? new Date(post.edited_at) : null,
heroImage: post.cover_image || post.social_image,
url: post.url,
}));
},
schema: z.object({
title: z.string(),
description: z.string(),
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().nullable(),
url: z.string(),
}),
});
export const collections = { blog, devTo };
Ini ialah kod lengkap untuk
srccontent.config.ts
DEV_TO_API_URL=https://dev.to/api/ DEV_API_KEY=tu_clave_de_api
Lihat perincian dalam takrifan medan dalam skema, medan tersebut perlu sepadan dengan koleksi blog templat Astro dan kemudian tambah yang khusus pada koleksi siaran Dev.to. Mereka perlu mempunyai nama yang sama dengan jenis data, ini supaya kita boleh "mencantumkan" siaran penurunan harga daripada templat Astro dengan yang daripada Dev.to di bahagian Blog.
Kini anda boleh mengakses siaran dev.to dalam komponen atau halaman Astro anda menggunakan getCollection:
Asalnya:
srcpagesblogindex.astro
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
const blog = defineCollection({
// Load Markdown and MDX files in the `src/content/blog/` directory.
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
// Type-check frontmatter using a schema
schema: z.object({
title: z.string(),
description: z.string(),
// Transform string to Date object
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
export const collections = { blog };
Sekarang kami akan melakukan lelaran siaran dengan syarat sebaris yang, jika ia adalah devto, akan mengubah hala ke url artikel di tapak https://dev.to/{username}/{slug-article }
{
posts.map((post) => (
<li>
<a href={post.collection === "devTo" ? post.data.url : `/blog/${post.id}/`}>
<img width={720} height={360} src={post.data.heroImage} alt="" />
<h4>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173540174627117.jpg" class="lazy" alt="AstroJS : Integra contenido de Dev.to de manera sencilla"></p>
<p>Repositori: https://github.com/jmr85/astro-devto</p>
Atas ialah kandungan terperinci AstroJS: Sepadukan kandungan Dev.to dengan mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




