
Ini adalah penyerahan untuk Cabaran Frontend - Edisi Disember, Seni CSS: Disember.
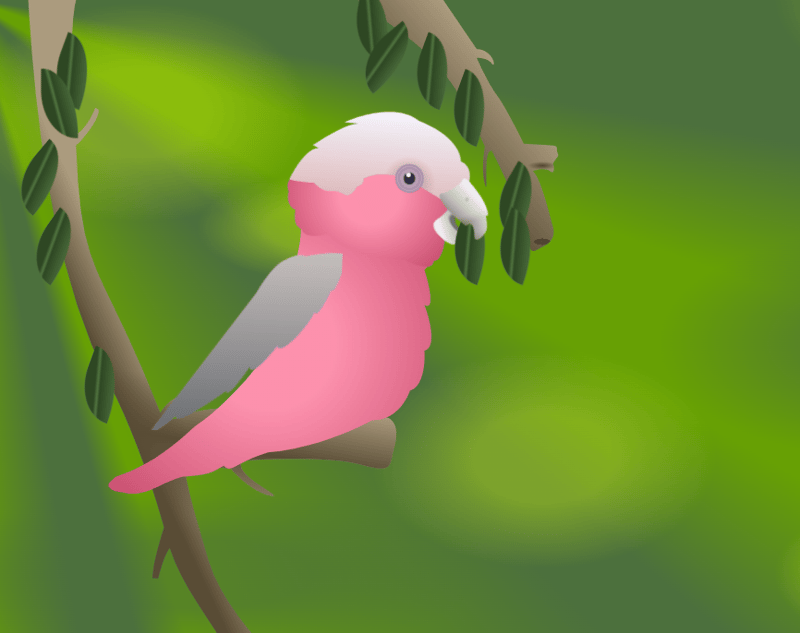
Semasa berjalan-jalan petang di Sydney pada bulan Disember sebagai cuti musim panas antara, saya perhatikan banyak galah (kakak asli merah jambu dan kelabu) bermain dan memberi makan anak mereka. Selepas sedikit penyelidikan, saya mendapati bahawa musim mengawan mereka biasanya berlangsung antara Julai hingga Disember. Dengan warna-warna cerah yang indah dan menikmati berjalan-jalan petang yang hangat, galah terasa seperti bahagian ikonik Krismas Australia.

Atas ialah kandungan terperinci Seni CSS: Disember - Hari Galah Musim Panas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tambah penggunaan
tambah penggunaan
 Apakah itu CONNECTION_REFUSED
Apakah itu CONNECTION_REFUSED
 apakah alamat mac
apakah alamat mac
 Apakah perisian kilat?
Apakah perisian kilat?
 Perkara yang perlu dilakukan jika token log masuk tidak sah
Perkara yang perlu dilakukan jika token log masuk tidak sah
 Bagaimana untuk memaparkan html di tengah
Bagaimana untuk memaparkan html di tengah
 Apakah kelemahan tomcat biasa?
Apakah kelemahan tomcat biasa?
 Bagaimana untuk memadam alamat WeChat saya
Bagaimana untuk memadam alamat WeChat saya
 Bagaimana untuk memuat turun fail flv
Bagaimana untuk memuat turun fail flv




