Membina Pengelas E-mel Spam Menggunakan AI: Aplikasi Asas
Pengelas E-mel Spam dengan Node.js
Projek ini menggunakan Node.js dan pustaka Natural untuk mencipta aplikasi berasaskan AI yang mengklasifikasikan e-mel sebagai spam atau bukan spam. Aplikasi ini menggunakan pengelas Naive Bayes untuk pengesanan spam, yang merupakan algoritma biasa untuk tugas pengelasan teks.
Prasyarat
Sebelum anda bermula, pastikan anda telah memasang yang berikut:
- Node.js: Muat turun Node.js
- npm (Pengurus Pakej Node): npm disertakan dengan pemasangan Node.js.
Langkah-langkah untuk Menyediakan Projek
Langkah 1: Sediakan Projek Anda
- Buat Folder Projek: Buka terminal atau command prompt anda dan buat folder baharu untuk projek anda.
mkdir spam-email-classifier cd spam-email-classifier
- Memulakan Projek Node.js: Di dalam folder, jalankan arahan berikut untuk mencipta fail package.json.
npm init -y
Langkah 2: Pasang Ketergantungan
Jalankan arahan berikut untuk memasang kebergantungan yang diperlukan:
npm install natural
- semulajadi: Sebuah perpustakaan yang menyediakan pelbagai alatan NLP (Natural Language Processing) termasuk pengelasan menggunakan Naive Bayes.
Langkah 3: Buat Pengelas Spam
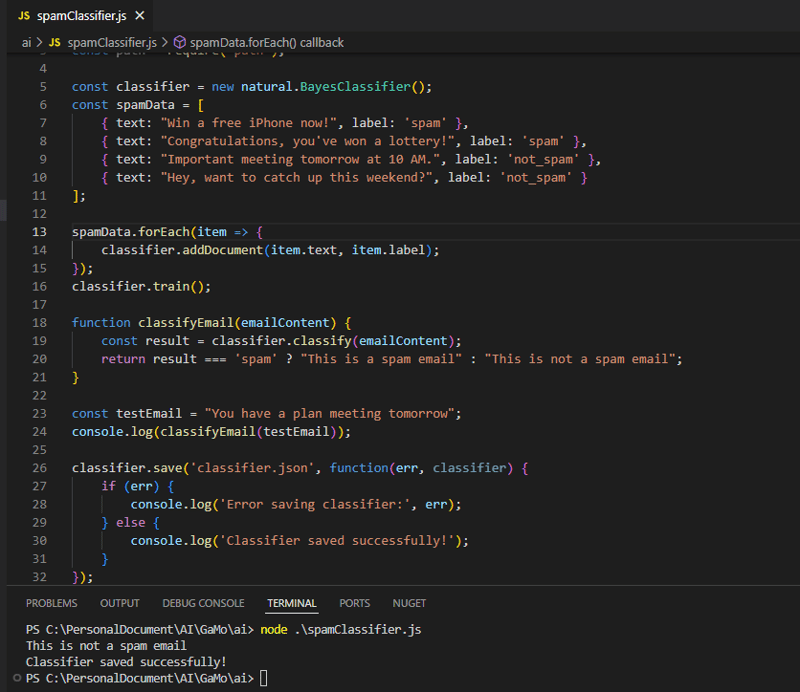
Buat fail JavaScript baharu (cth., spamClassifier.js) dan tambah kod berikut:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
Langkah 4: Jalankan Pengelas
Untuk menjalankan pengelas, buka terminal dan navigasi ke folder projek. Kemudian, jalankan arahan berikut:
node spamClassifier.js
Anda sepatutnya melihat output yang serupa dengan ini:
This is a spam email Classifier saved successfully!
Langkah 5: Muatkan Pengelas Tersimpan (Pilihan)
Anda boleh memuatkan model pengelas kemudian untuk mengklasifikasikan e-mel baharu. Begini cara memuatkan model dan mengklasifikasikan e-mel baharu:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
Langkah 6: Perbaik Model (Pilihan)
Untuk meningkatkan ketepatan pengelas spam, anda boleh:
- Tambah lebih banyak data latihan: Sertakan lebih banyak sampel e-mel spam dan bukan spam.
- Percubaan dengan algoritma yang berbeza: Cuba algoritma atau model pengelasan lain jika Naive Bayes tidak mencukupi untuk keperluan anda.
- Gunakan teknik lanjutan: Laksanakan pembelajaran mendalam atau rangkaian saraf untuk tugas pengelasan yang lebih kompleks.
Langkah 7: (Pilihan) Sepadukan dengan Sistem E-mel
Jika anda ingin menghantar atau menerima e-mel daripada apl, anda boleh menggunakan pustaka Nodemailer untuk menghantar e-mel.
- Pasang Nodemailer:
mkdir spam-email-classifier cd spam-email-classifier
- Hantar E-mel (Contoh):
npm init -y

Kesimpulan
Panduan ini membimbing anda melalui penyediaan apl AI menggunakan Node.js dan Naive Bayes untuk mengklasifikasikan e-mel sebagai spam atau bukan spam. Anda boleh mengembangkan apl ini dengan:
- Menambah lebih banyak data latihan untuk ketepatan yang lebih baik.
- Menggunakan teknik pembelajaran mesin yang lebih maju.
- Mengintegrasikan pengelas ke dalam aplikasi web atau sistem e-mel.
Atas ialah kandungan terperinci Membina Pengelas E-mel Spam Menggunakan AI: Aplikasi Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






