 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun
Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun
Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun
Masalah
Bayangkan dunia di mana pengguna perlu mengingati kata laluan untuk setiap tapak web yang mereka lawati.
Oh tunggu, itulah dunia ini!
Mari kita betulkan perkara itu untuk apl anda dengan menyepadukan Log Masuk Google, supaya pengguna boleh log masuk dengan bukti kelayakan Big G mereka tanpa berpeluh.
Penyelesaian
Mengintegrasikan Log Masuk Google ke dalam apl React anda adalah lebih mudah daripada menyahpepijat kesilapan kesilapan dalam useEffect.
Serius, ia hanya mengambil dua langkah untuk mengalu-alukan Big G ke dalam projek anda. Mari selami!
Langkah 1: Mendaftarkan Apl Anda dengan Google
Sebelum keajaiban berlaku, anda perlu memberitahu Google tentang apl anda. Begini caranya:
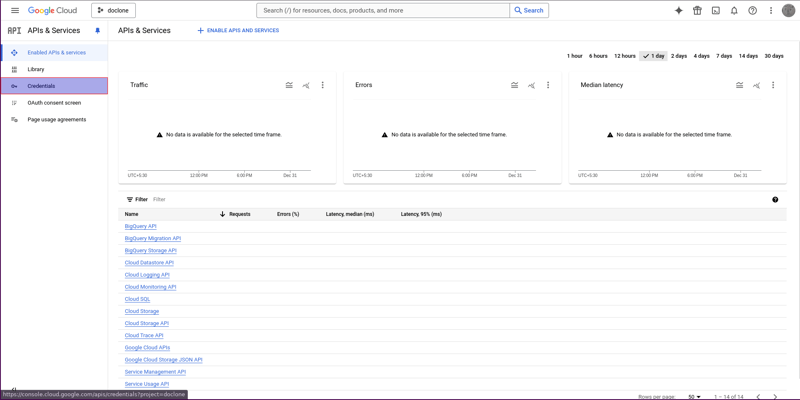
Pergi ke Google Cloud Console: https://console.cloud.google.com/.
Navigasi ke API & Perkhidmatan: Setelah masuk, klik pada API & Perkhidmatan dari papan pemuka.

Bar Sisi Bukti kelayakan: Di sebelah kiri, klik pada Butiliti.

- Buat Bukti Kelayakan: Dalam bar navigasi atas, ketik Buat Bukti Kelayakan dan pilih ID Klien OAuth.

-
Konfigurasikan Klien OAuth:
- Pilih Aplikasi Web sebagai Jenis Aplikasi.
- Di bawah Asal usul JavaScript yang dibenarkan, tambahkan:
- URL pelayan setempat anda (cth., http://localhost:3000).
- Domain tempat anda merancang untuk menggunakan apl (cth., https://yourdomain.com/signup).

Klik Buat: Google kini akan menjana ID dan Rahsia Pelanggan anda.
Salin ID dan Rahsia Pelanggan: Simpan ini di tempat yang selamat (tetapi bukan dalam teks biasa, kerana kami lebih baik daripada itu).
Tahniah! Persediaan utama selesai. Kini tiba masanya untuk mengotorkan tangan kita dengan beberapa kod.
Langkah 2: Pengekodan Integrasi
Kami akan menggunakan pakej [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google). Mengapa mencipta semula roda apabila seseorang sudah membuatnya bergolek?
- Pasang Pakej:
npm install @react-oauth/google
- Tulis Kod: Berikut ialah contoh mudah untuk anda bermula:
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
Permintaan ini akan mengembalikan data profil pengguna.
Adalah disyorkan untuk mengendalikan perkara ini di bahagian belakang untuk mengelakkan penyalahgunaan API anda untuk log masuk palsu.
Untuk ujian pantas, saya akan menggunakan LiveAPI untuk menghantar permintaan ke titik akhir ini dan mengesahkan sama ada saya boleh mendapatkan maklumat pengguna daripada token yang kami peroleh sebelum ini.

Dan itu sahaja! Anda kini mempunyai semua data yang anda perlukan daripada OAuth seperti gambar profil, nama dan e-mel.

TL;DR
- Daftarkan apl anda dengan Google Cloud Console untuk mendapatkan ID Pelanggan.
- Gunakan @react-oauth/google untuk menyepadukan Log Masuk Google dalam apl React anda.
- Hubungi titik akhir API Google untuk mengambil maklumat pengguna dengan selamat dari hujung belakang anda.
Izinkan saya mengambil satu minit lagi masa anda.
Saya sedang mengusahakan alat penjanaan dokumen yang sangat mudah yang dipanggil LiveAPI.
LiveAPI mengambil repositori anda sebagai input dan output dokumentasi API yang cantik dan selamat untuk semua API yang anda miliki.

Mata bonus: Ia membolehkan anda melaksanakan API terus daripada dokumentasi dan menjana coretan permintaan dalam mana-mana bahasa.
Selamat pengekodan, dan semoga Big G sentiasa memihak kepada anda dan LiveAPI menjimatkan masa anda!
Atas ialah kandungan terperinci Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...




