Tema Obsidian Cyberdev
pengenalan
Saya telah mereka tema Obsidian khas yang disesuaikan untuk pembangun yang bekerja di komputer mereka pada lewat malam, menulis kod atau mencatat nota. Tema ini dibangunkan untuk meminimumkan ketegangan mata bagi pengguna yang menghabiskan masa berjam-jam di hadapan skrin. Kontras tinggi dicapai dengan menggunakan warna kontras pada latar belakang hitam, meningkatkan kebolehbacaan dan memberikan pengalaman pengguna yang selesa.
Semasa membangunkan tema ini, cabaran utama yang dihadapi adalah seperti berikut:
Kecerahan Skrin: Mencipta reka bentuk yang tidak menegangkan mata semasa penggunaan berpanjangan.
Kebolehbacaan: Memastikan teks dan kod mudah dibezakan dan difahami.
Kesederhanaan dan Minimalis: Mengelakkan kekacauan visual yang tidak perlu untuk menyampaikan pengalaman pengguna yang terfokus.
Kebolehbacaan Kod: Mereka bentuk skema warna yang menjadikan kod mudah dibezakan dan boleh dianalisis.
Dengan mengambil kira kriteria ini, saya berhasrat untuk mencipta tema yang mengutamakan pengalaman pengguna.
Nota Pembangunan

Fail templat tema telah disalin daripada fail templat Obsidian ke dalam fail peti besi Obsidian yang baru dibuat.
Selepas fail templat dialihkan ke folder .obsidian/themes, fail manifest.json telah diedit.
Perkara paling penting untuk diperhatikan di sini ialah nilai yang diberikan kepada medan nama dalam fail manifest.json mesti sepadan dengan nama folder. Contohnya, jika nilainya ialah "nama": "cyberdev", nama folder templat juga mesti dikemas kini kepada "cyberdev".
Mulai saat ini, semua pelarasan akan dibuat dalam fail theme.css. Pada peringkat ini, terdapat dua perkara penting untuk difahami:
Pembolehubah CSS Lalai dalam API Obsidian:
Obsidian menyediakan pembolehubah CSS lalai, yang membolehkan anda mengubah suai nilai secara langsung seperti warna, saiz fon, keluarga fon dan ketebalan sempadan. Pembolehubah ini boleh didapati di bawah bahagian Pembolehubah CSS dalam Dokumen Obsidian.Menggunakan Alat Pembangun:
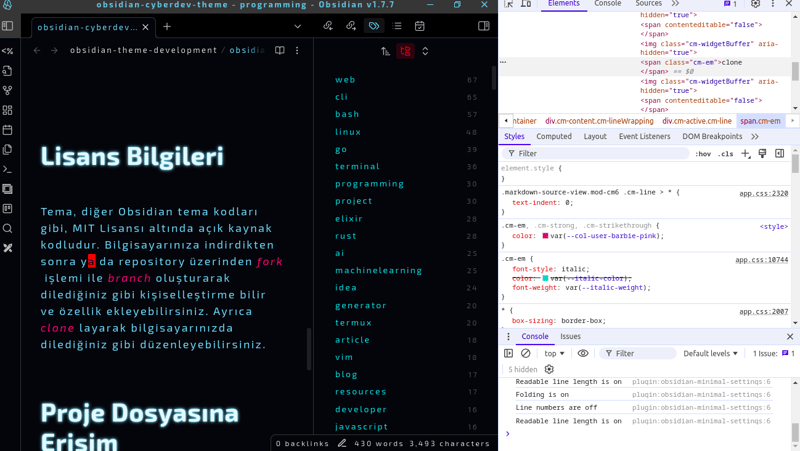
Selepas membuka antara muka Obsidian, anda boleh mengakses alat pembangun dengan menekan CTRL SHIFT I. Kemudian, dengan menggunakan pintasan CTRL SHIFT C, anda boleh mendayakan mod pemeriksaan. Ini membolehkan anda memilih elemen tertentu pada skrin menggunakan tetikus. Pembolehubah CSS yang berkaitan dengan elemen yang dipilih akan dipaparkan. Untuk kelas ini, seperti .cm-em{}, anda harus menulisnya dengan notasi titik dan mentakrifkan pembolehubah dalam kurungan kerinting.
Maklumat Lesen
Seperti kod tema Obsidian yang lain, tema adalah sumber terbuka di bawah Lesen MIT. Selepas memuat turunnya ke komputer anda atau mencipta cawangan melalui garpu dari repositori, anda boleh menyesuaikannya dan menambah ciri mengikut kehendak anda. Anda juga boleh mengklon repositori dan mengeditnya pada komputer anda seperti yang dikehendaki.
Mengakses Fail Projek

Anda boleh menyemak projek di alamat GitHub berikut:
gokayburuc/cyberdev-obsidian-theme
Arahan untuk memuat turun tema boleh didapati dalam repositori yang ditentukan.
Kenalan
Anda boleh menghubungi saya mengenai projek itu melalui saluran berikut
Telegram : @gokayburuc
Mel : gokayburuc@yandex.com
LinkTree : https://linktr.ee/gokayburuc
Jika anda menyukai artikel ini, sila langgan saluran saya dan kongsi artikel ini.
Atas ialah kandungan terperinci Tema Obsidian Cyberdev. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas




