Memvisualisasikan Himpunan JavaScript dan CSS dengan Sonda
Dalam artikel ini, saya akan menunjukkan apa itu Sonda dan apa yang boleh dilakukannya. Jika anda ingin mencubanya, lihat https://sonda.dev/ atau halaman demo.
Jika anda pernah bergelut dengan mengoptimumkan berkas JavaScript dan CSS anda, anda tidak bersendirian. Apabila aplikasi web berkembang lebih kompleks, lebih sedikit pembangun memfokus atau mempelajari alat binaan. Tetapi memahami cara kod anda dihimpunkan dan kandungan di dalam himpunan tersebut menjadi semakin penting. Pengetahuan ini memberi dividen dalam jangka panjang dan harus menjadi bahagian penting dalam kit alat pembangun web.
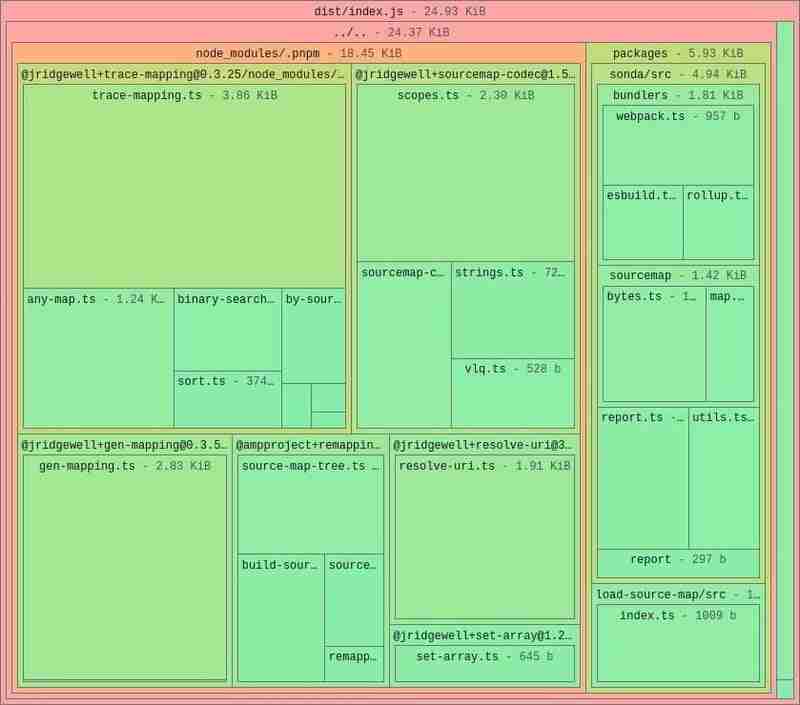
Satu alat sumber terbuka yang boleh membantu anda memahami berkas anda dengan lebih baik ialah Sonda. Sonda membolehkan anda memvisualisasikan dan menganalisis berkas JavaScript dan CSS. Dalam artikel ini, mari kita terokai cara ia boleh membantu anda memperoleh pemahaman yang lebih mendalam tentang himpunan akhir anda selepas pengoptimuman seperti peminimakan dan gegaran pokok.

Berfungsi Dengan Semua Pengikat Utama
Sonda berfungsi dengan lancar dengan semua pengikat utama, termasuk:
- Vite
- Gulung
- esbuild
- pak web
- Rspack
Tiada warganegara kelas kedua. Pemalam untuk semua pengikat menawarkan ciri yang sama dan memberikan cerapan yang konsisten, jadi anda tidak perlu menukar alatan atau aliran kerja kerana pengikat yang anda gunakan.
Cerapan Lebih Tepat
Ramai visualizer berkas sedia ada bergelut untuk memberikan gambaran yang tepat tentang himpunan akhir, selalunya menggambarkan output sebelum pengoptimuman penting seperti goncangan pokok atau pengurangan berlaku. Ini bermakna perkara yang anda lihat dalam laporan ini mungkin tidak sepadan dengan apa yang sebenarnya dihantar kepada pengguna.
Sonda menangani perkara ini dengan menunjukkan maklumat tentang himpunan akhir, selepas semua pengoptimuman selesai. Ini memastikan perwakilan yang tepat tentang perkara yang akhirnya dihantar kepada pengguna.
Anda boleh mengetahui lebih lanjut dalam Apa yang Membuatkan Sonda Tepat? artikel.
Laporan Terperinci untuk Pemahaman yang Lebih Baik
Sonda menyediakan analisis terperinci, termasuk:
- Saiz sebelum dan selepas pemampatan
- Muat turun masa
- Graf pergantungan

Ini membantu anda memahami kesan setiap fail dan kebergantungan pada berkas. Dengan maklumat ini, anda boleh membuat keputusan termaklum tentang kebergantungan yang patut disimpan atau tempat untuk mengurangkan kod anda.
Menyokong Pelbagai Format: HTML & JSON
Sonda boleh menjana laporan dalam format HTML dan JSON. Laporan HTML sesuai untuk analisis visual, menawarkan visualisasi yang jelas dan interaktif yang boleh dikongsi dengan mudah dengan rakan sepasukan. Output JSON berguna untuk menyepadukan Sonda ke dalam saluran paip CI/CD atau proses automatik lain, menjadikannya cukup fleksibel untuk dimuatkan ke dalam pelbagai aliran kerja.
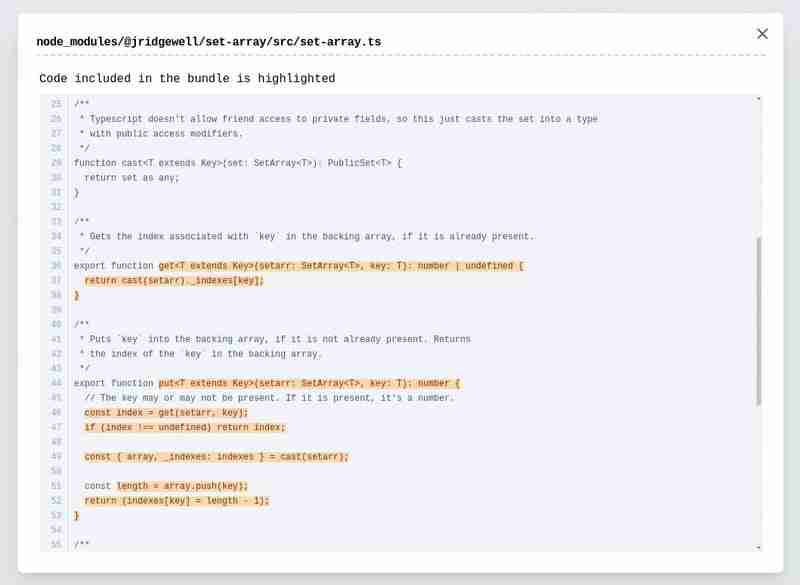
Menyerlahkan Kod Yang Penting
Sonda boleh menyerlahkan kod yang sebenarnya digunakan dalam berkas terakhir. Dalam projek yang kompleks, mungkin sukar untuk menjejaki bahagian perpustakaan atau modul yang diperlukan. Sonda menjelaskannya dengan menunjukkan dengan tepat apa yang sedang digunakan.

Ciri ini boleh menjimatkan masa yang ketara pada penyahpepijatan dan pemangkasan kod yang tidak diperlukan, memberikan laluan mudah untuk pengoptimuman himpunan.
Mengenalpasti Isu Lazim
Sonda turut menyediakan amaran tentang isu biasa, seperti kebergantungan pendua. Ini membantu mengelakkan pertindihan yang tidak disengajakan yang boleh meningkatkan saiz berkas dan masa pemuatan impak.
Amaran ini membantu anda mengekalkan amalan terbaik dan memastikan berkas anda bersih dan dioptimumkan.
Kesimpulan
Sonda ialah alat yang berkuasa untuk memahami dan mengoptimumkan berkas JavaScript dan CSS. Pendekatan bundler-agnostik, laporan terperinci dan cerapan pasca pengoptimuman yang tepat menjadikannya pilihan yang kukuh untuk menghantar aplikasi web yang lebih kecil dan lebih pantas.
Jika anda berminat, cuba Sonda di https://sonda.dev/ atau lihat halaman demo
Apakah cabaran terbesar anda semasa menganalisis pengikat? Adakah terdapat sebarang ciri yang Sonda tiada?
Atas ialah kandungan terperinci Memvisualisasikan Himpunan JavaScript dan CSS dengan Sonda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Operasi Asynchronous Zustand: Bagaimana untuk memastikan keadaan terkini yang diperoleh oleh Usestore?
Apr 04, 2025 pm 02:09 PM
Operasi Asynchronous Zustand: Bagaimana untuk memastikan keadaan terkini yang diperoleh oleh Usestore?
Apr 04, 2025 pm 02:09 PM
Masalah kemas kini data dalam operasi Zustand Asynchronous. Apabila menggunakan Perpustakaan Pengurusan Negeri Zustand, anda sering menghadapi masalah kemas kini data yang menyebabkan operasi tak segerak menjadi tidak lama lagi. � ...






