Panduan Pemula Terbaik untuk Menggunakan Warna dalam CSS
Dalam dunia reka bentuk web, warna memainkan peranan penting dalam mencipta laman web yang menarik secara visual dan mesra pengguna. Memahami cara menggunakan warna secara berkesan dalam CSS (Cascading Style Sheets) boleh meningkatkan kualiti estetik tapak anda dan meningkatkan pengalaman pengguna. Blog ini akan meneroka pelbagai kaedah untuk menentukan warna dalam CSS, termasuk nilai heksadesimal, RGB, RGBA, HSL dan HSLA. Kami juga akan membincangkan kepentingan kontras warna dan kebolehcapaian, serta teknik untuk mencipta kecerunan. Menjelang akhir panduan ini, anda akan mempunyai asas yang kukuh dalam menggunakan warna dalam projek web anda.
Menggunakan warna dalam CSS
Kaedah berikut boleh menentukan warna dalam CSS:
- Warna Heksadesimal
- Warna RGB
- Nama warna pratakrif/merentas penyemak imbas
- Warna RGBA
- Warna HSL
- Warna HSLA
Warna Heksadesimal
Warna perenambelasan ditentukan dengan #RRGGBB, dengan integer heksadesimal RR (Merah), GG(Hijau) dan BB(Biru) menentukan komponen warna.
Julat heksadesimal ialah 0 hingga F yang bermaksud 00 hingga FF.
Sebagai contoh, nilai #0000ff dipaparkan sebagai biru kerana merah dan biru ditetapkan sebagai 00 dan komponen biru ditetapkan sebagai nilai tertinggi(ff).
Warna RGB
Nilai warna RGB ditentukan dengan fungsi rgb(), yang mempunyai sintaks rgb(merah, hijau, biru) berikut.
Setiap parameter (merah, hijau dan biru) mentakrifkan keamatan warna dan boleh menjadi integer antara 0 dan 255 atau kita boleh menggunakan nilai peratusan daripada 0 % hingga 100 %.
Sebagai contoh, nilai rgb(0,0,255) dipaparkan sebagai biru kerana merah dan hijau ditetapkan kepada parameter terendah (0) dan parameter biru ditetapkan kepada nilai tertingginya(255).
Warna RGBA
RGBA termasuk saluran alfa tambahan untuk ketelusan.
Komponen alfa menentukan tahap ketelusan untuk sesuatu warna. Nilai alfa adalah antara 0 (lutsinar sepenuhnya) dan 1 (legap sepenuhnya).
0: Lutsinar sepenuhnya, menjadikan warna tidak kelihatan.
0.5: Separa lutsinar, memberikan kesan tembus separa.
1: Legap sepenuhnya, menunjukkan tiada ketelusan.
Nama Warna Pratakrif/Cross-browser
Ia adalah nama biasa seperti Putih, hitam, merah jambu, dll.
140 nama warna dipratakrifkan dalam spesifikasi warna HTML dan CSS.
Warna HSL
HSL bermaksud warna, ketepuan dan kecerahan. HSL ditentukan dengan fungsi HSL(), yang mempunyai sintaks berikut HSL(120, 100%, 50%).
Hue (0 - 360): Mewakili jenis warna. Ia adalah darjah pada roda warna, dengan merah pada 0, hijau pada 120 dan biru pada 240.
Ketepuan (0% - 100%): Menerangkan keamatan warna. 0% adalah skala kelabu, dan 100% adalah tepu sepenuhnya.
Kecerahan (0% - 100%): Menentukan kecerahan warna. 0% adalah hitam, 100% adalah putih, dan 50% adalah perkara biasa.
Warna HSLA
HSLA termasuk saluran alfa tambahan untuk ketelusan.
Komponen alfa menentukan tahap ketelusan untuk sesuatu warna. Nilai alfa adalah antara 0 (lutsinar sepenuhnya) dan 1 (legap sepenuhnya).
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}

Kelegapan
Dalam CSS, sifat kelegapan digunakan untuk menetapkan ketelusan sesuatu elemen. Ia memerlukan nilai antara 0 dan 1.
0: Unsur telus sepenuhnya (tidak kelihatan sepenuhnya).
1: Elemen adalah legap sepenuhnya (boleh dilihat sepenuhnya).
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593396410460.jpg" class="lazy" alt="Panduan Pemula Terbaik untuk Menggunakan Warna dalam CSS">
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
Sebelum:

Selepas- tuding pada imej:

Kontras Warna dan Kebolehcapaian:
Kontras warna ialah salah satu garis panduan penting yang memastikan bahawa orang yang tidak dapat melihat warna tertentu atau yang tidak melihat warna langsung biasanya boleh menggunakan mana-mana tapak web.
Kebolehcapaian atau ringkasnya garis panduan kebolehcapaian kandungan web yang tepat (WCAG) ialah satu set garis panduan yang dikemukakan oleh W3C atau World Wide Web Consortium yang membangunkan standard web seperti HTML, CSS, dsb. garis panduan ini membantu menjadikan web boleh diakses kepada orang kurang upaya.
kita perlu memastikan untuk menggunakan kontras warna yang betul yang mana WCAG telah menetapkan beberapa nisbah minimum sebagai kriteria untuk melepasi garis panduan kebolehcapaian web. Kami mempunyai banyak kategori seperti WCAG AA, AAA, komponen Antara Muka dan banyak lagi.
Kira Kontras Warna
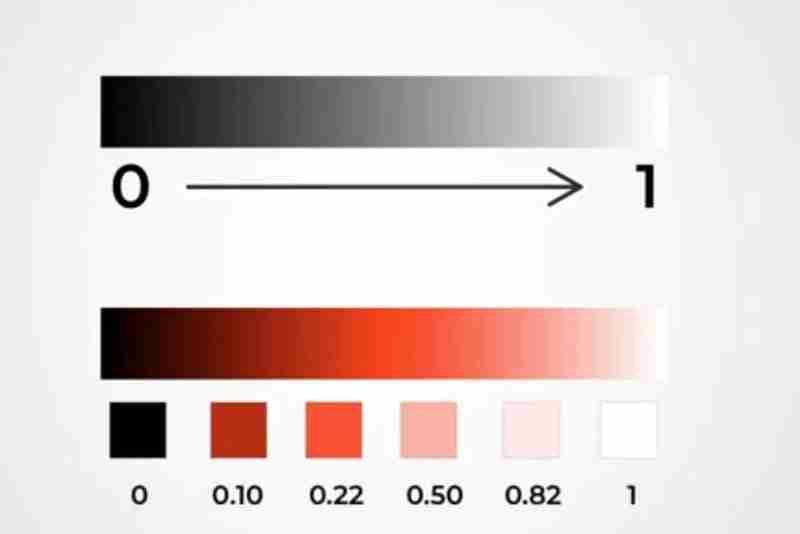
kontras warna dikira menggunakan pencahayaan relatif. Ia ditakrifkan sebagai kecerahan relatif mana-mana titik dalam ruang warna yang dinormalkan kepada sifar untuk hitam paling gelap dan satu untuk putih paling terang.
Jadi, dalam istilah mudah seperti yang anda boleh lihat di sini, hitam paling gelap yang tidak lain hanyalah kod hex #000000 mempunyai kecerahan relatif 0 yang naik kepada 1 untuk putih paling terang iaitu kod hex #ffffff dan ini boleh digunakan untuk mana-mana warna pada roda warna jika anda mengambil contoh warna merah dan sampel keluar dari ini, nilai kecerahan relatif akan kelihatan seperti ini yang sekali lagi bermula dari sifar dan berakhir pada satu.

Untuk mengira nilai kecerahan relatif melibatkan banyak matematik tetapi di sini ialah alat yang dipanggil nisbah kontras Nisbah Kontras, di mana anda boleh memasukkan kod hex dan ia akan memberitahu anda nilai kecerahan relatif Jadi, sekarang kita mempunyai kecerahan relatif semua kita kena buat ialah pakai formula kontras warna.
Formula Kontras Warna= (L1 0.05)/( L2 0.05)
di mana ,
L1 ialah kecerahan warna yang lebih cerah
L2 ialah kecerahan warna yang lebih gelap.
Contoh
Teks biru pada latar belakang putih.

Di sini putih ialah warna yang lebih terang dengan kecerahan 1.
Biru ialah warna yang lebih gelap dengan kecerahan 0.0722.
Pencahayaan dikira menggunakan alat, Nisbah Kontras.

Kini menggunakan nilai ini pada formula,
Formula Kontras Warna= (L1 0.05)/( L2 0.05)
= (1 0.05)/( 0.0722 0.05)
= 8.59 = 8.59 : 1
anda boleh menyemak kontras warna kami, untuk mengetahui sama ada ia melepasi Garis Panduan WCAG atau tidak.
Alat untuk menyemak ini ialah Pemeriksa Kontras.
anda juga boleh menggunakan sambungan Penyemak Imbas seperti "Penganalisis Kontras Warna" yang boleh memberikan maklum balas masa nyata tentang kontras elemen pada halaman web.
Teks biru pada warna latar belakang putih melepasi teks seperti yang anda boleh lihat di bawah.

Kebolehbacaan: Kontras warna yang mencukupi adalah penting untuk memastikan teks dan elemen visual mudah dibaca.
Kebolehaksesan: Kandungan web harus direka bentuk untuk menjadi inklusif dan boleh diakses oleh pengguna dengan pelbagai kebolehan. Kontras warna yang tinggi meningkatkan kebolehcapaian keseluruhan tapak web atau aplikasi, menjadikannya boleh digunakan untuk khalayak yang lebih luas.
Kecerunan
Kecerunan CSS membolehkan anda memaparkan peralihan yang lancar antara dua atau lebih warna yang ditentukan.
CSS mentakrifkan jenis kecerunan.
- Kecerunan Linear (turun/naik/kiri/kanan/menjuru)
- Kecerunan Jejari (ditakrifkan oleh pusatnya)
Kecerunan Linear
Untuk mencipta kecerunan linear anda mesti menentukan sekurang-kurangnya dua hentian warna. Hentian warna ialah warna yang kami mahu berikan peralihan yang lancar. Anda juga boleh menetapkan titik permulaan dan arah (atau sudut) bersama-sama dengan kesan kecerunan.
Sintaks
imej latar belakang:kecerunan-linear(arah, warna-stop1, colortop2,...);
Arah Arah lalai: Atas ke Bawah
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="Panduan Pemula Terbaik untuk Menggunakan Warna dalam CSS">
Arah khusus: ke kanan, ke atas, ke bawah, ke kiri dan ke kiri atas
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>
Menggunakan sudut :
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="Panduan Pemula Terbaik untuk Menggunakan Warna dalam CSS">
Menggunakan ketelusan : Untuk menambah ketelusan, gunakan fungsi rgba(), di mana parameter terakhir ialah ketelusan dan julat ialah 0(ketelusan penuh) hingga 1 (tiada ketelusan)
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>

Kecerunan Jejari
Kecerunan jejari ditakrifkan oleh pusatnya. Untuk mencipta kecerunan jejari anda mesti menentukan sekurang-kurangnya dua hentian warna.
Sintaks
imej latar belakang:radialr-gradient(saiz bentuk pada kedudukan,warna mula,..,warna terakhir);
Contoh
h1 {
background-image: linear-gradient(blueviolet, black);
color: white;
}
<h2 id="Linear-gradient-with-right-direction">Linear gradient with right direction</h2>

h2 {
color: white;
background-image: linear-gradient(to right, blueviolet, black);
}

Alat dan Sumber
Penjana Palet Warna:
Pewarna
Colors ialah penjana skema warna yang membolehkan anda meneroka, mencipta dan menyesuaikan palet warna. Anda boleh mengunci warna tertentu dan menjana palet pelengkap.
Roda Warna Adobe
Roda Warna Adobe Color Wheel membolehkan anda mencipta skema warna berdasarkan peraturan warna seperti analog, monokromatik, triad, dsb. Ia merupakan alat yang berkuasa untuk mereka bentuk palet warna yang harmoni.
Alat Pembangun Penyemak Imbas: Alat Pembangun Google Chrome: Klik kanan pada elemen, pilih "Periksa," pergi ke panel "Gaya" dan tuding pada nilai warna untuk memilih warna. Pemilih warna membolehkan anda menguji dan mengubah suai warna dalam masa nyata.

Kesimpulan
Menguasai warna dalam CSS adalah penting untuk mana-mana pereka web atau pembangun. Dengan menggunakan spesifikasi warna yang berbeza dan memahami kepentingan kontras warna untuk kebolehaksesan, anda boleh membuat tapak web yang lebih menarik dan inklusif. Ingat bahawa warna bukan sahaja mencantikkan reka bentuk anda tetapi juga mempengaruhi kebolehgunaan dan pengalaman pengguna. Dengan alatan dan sumber yang disediakan dalam blog ini, anda kini bersedia untuk mencuba warna dengan yakin dan mempertingkatkan projek web anda.
Terima kasih kerana membaca blog dan meluangkan masa anda. Saya harap anda mendapati blog ini berwawasan dan anda belajar sesuatu daripada ini. Jika ya, berikan sedikit sokongan dengan memberikan reaksi kepada blog.
Atas ialah kandungan terperinci Panduan Pemula Terbaik untuk Menggunakan Warna dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas




