
Vue.js telah menjadi rangka kerja yang popular untuk membina aplikasi web moden, berkat fleksibiliti dan ekosistem yang kaya. Pada tahun 2024, ekosistem Vue menawarkan banyak alatan dan perpustakaan untuk menyelaraskan pembangunan dan meningkatkan prestasi aplikasi.
Tetapi apa yang anda patut gunakan pada tahun hadapan? Berikut ialah 10 perpustakaan Vue.js teratas yang perlu anda pertimbangkan untuk disepadukan ke dalam projek anda.
Nikmati!
Semak perpustakaan hebat ini yang akan membantu anda membina aplikasi web yang lebih cekap dengan Vue.
Vue Router ialah penghala rasmi untuk Vue.js, rangka kerja JavaScript yang progresif dan fleksibel untuk membina antara muka web. Ia membolehkan penghalaan pihak pelanggan, membolehkan pengguna menavigasi antara paparan atau "laluan" yang berbeza dalam Aplikasi Satu Halaman (SPA) tanpa memerlukan muat semula halaman penuh.

Penghala Vue memudahkan navigasi antara halaman dalam aplikasi satu halaman (SPA) dengan ciri seperti penghalaan dinamik dan pemuatan malas.
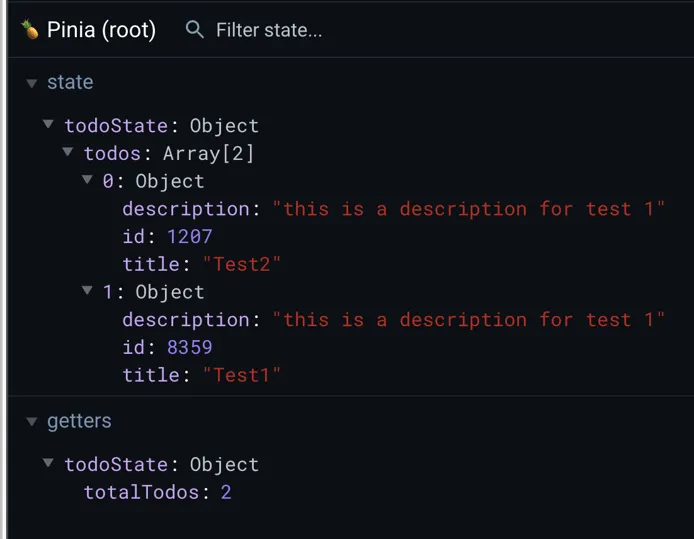
Pinia ialah perpustakaan pengurusan negeri yang ringan, selamat jenis dan fleksibel yang direka khusus untuk aplikasi Vue.js. Ia menyediakan cara yang mudah dan intuitif untuk mengurus keadaan aplikasi, menjadikannya mudah untuk berkongsi data merentas komponen.

Pinia menyediakan cara yang mudah dan cekap untuk mengurus keadaan dalam aplikasi Vue.js anda, menjadikannya pilihan yang bagus untuk membina projek berskala dan boleh diselenggara.
Vite ialah alat binaan JavaScript moden yang direka untuk memberikan pengalaman pembangunan yang lebih pantas dan lebih ramping untuk projek web. Disebut "veet", Vite ialah bahasa Perancis untuk "cepat" atau "pantas", mencerminkan tumpuannya pada kelajuan dan kecekapan.

Vite bertujuan untuk memudahkan proses penggabungan, mengurangkan masa binaan dan menyediakan pengalaman pembangunan yang lebih cekap untuk pembangun web. Popularitinya telah berkembang dengan pesat, dengan banyak pembangun dan pasukan mengguna pakainya sebagai alat untuk membina mereka.
Vue Use ialah koleksi Utiliti Komposisi Vue yang penting untuk Vue 2 dan 3. Ia ialah perpustakaan yang menyediakan satu set fungsi dan utiliti boleh guna semula untuk membantu pembangun membina aplikasi Vue dengan lebih cekap dan berkesan.

Vue Use ialah tambahan berharga kepada ekosistem Vue, menyediakan pembangun satu set utiliti yang berkuasa dan boleh diguna semula untuk membina aplikasi Vue yang lebih cekap dan berkesan
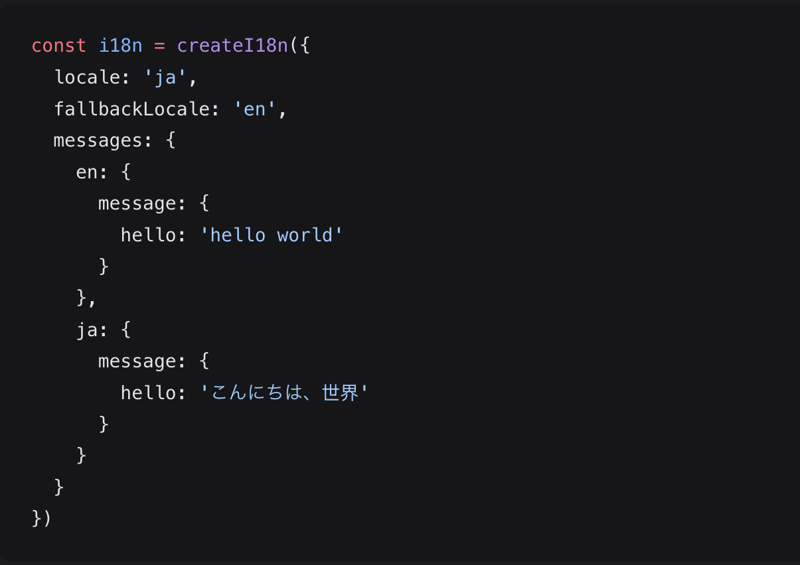
Vue I18n ialah pemalam pengantarabangsaan (i18n) untuk Vue.js, rangka kerja JavaScript yang popular untuk membina aplikasi web. Ia menyediakan cara yang mudah dan cekap untuk menambah sokongan untuk berbilang bahasa dan tempat pada aplikasi Vue.js.

Vue I18n ialah pemalam yang berkuasa dan fleksibel untuk menambah sokongan pengantarabangsaan pada aplikasi Vue.js, menjadikannya lebih mudah untuk membina aplikasi web sedia global.
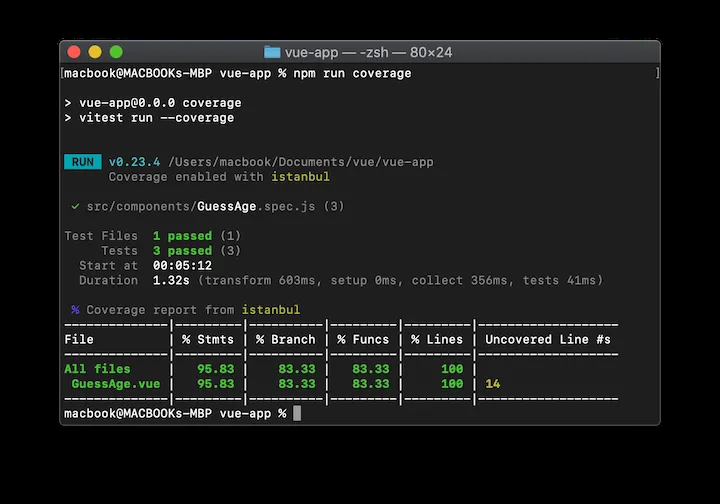
Vitest ialah rangka kerja ujian generasi seterusnya yang dikuasakan oleh Vite. Ia direka bentuk agar pantas, minimalis dan mudah dikonfigurasikan, menjadikannya alternatif yang menarik kepada rangka kerja ujian lain seperti Jest.

Vitest sesuai untuk ujian unit, ujian penyepaduan dan ujian komponen. Ia menyokong pelbagai gaya ujian, termasuk Pembangunan Didorong Tingkah Laku (BDD) dan Pembangunan Didorong Ujian (TDD).
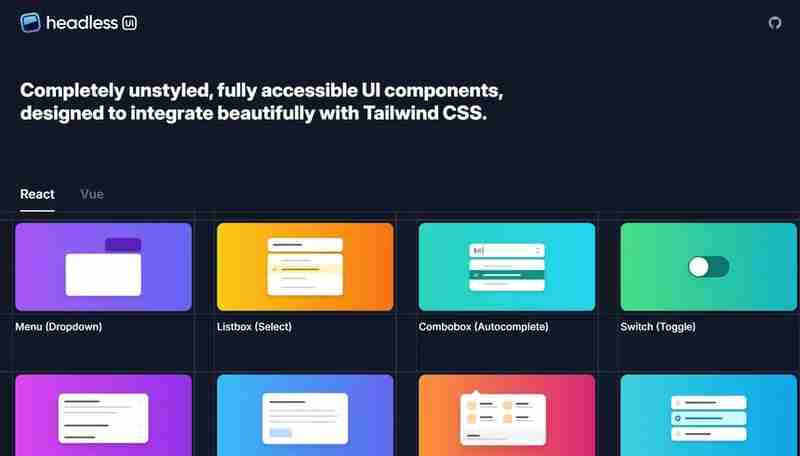
UI tanpa kepala ialah corak reka bentuk dan pustaka yang memisahkan logik dan gelagat komponen antara muka pengguna daripada perwakilan visualnya. Ia menyediakan komponen UI yang tidak digayakan sepenuhnya, boleh diakses sepenuhnya, direka bentuk untuk disepadukan dengan cantik dengan CSS Tailwind.

Pendekatan ini membolehkan pembangun mencipta komponen yang boleh diguna semula, disesuaikan dan boleh diakses tanpa terikat pada reka bentuk visual tertentu.
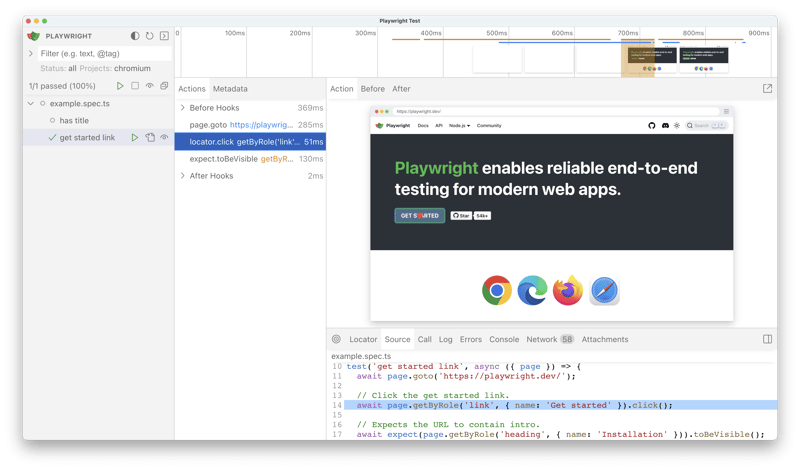
Penulis drama ialah perpustakaan automasi sumber terbuka untuk ujian penyemak imbas dan mengikis web. Ia membenarkan pembangun mengautomasikan tugas penyemak imbas dalam Chromium, Firefox dan WebKit dengan satu API, membolehkan penciptaan ujian hujung ke hujung yang boleh dipercayai yang boleh dijalankan dalam kedua-dua mod tanpa kepala dan tanpa kepala.

Penulis drama ialah alat yang berkuasa untuk mengautomasikan tugasan penyemak imbas dan menguji aplikasi web, menawarkan penyelesaian yang teguh dan berskala untuk pembangun.
VuePress ialah penjana tapak statik berkuasa Vue minimalis yang dioptimumkan untuk dokumentasi teknikal dan tapak web dengan tumpuan pada kandungan. Ia sesuai untuk membuat tapak web dokumentasi, blog, dan projek berfokuskan kandungan lain.

Pendekatan minimalis dan tumpuannya pada dokumentasi teknikal menjadikannya pilihan yang menarik untuk pembangun dan pasukan yang bekerja pada projek Vue.js
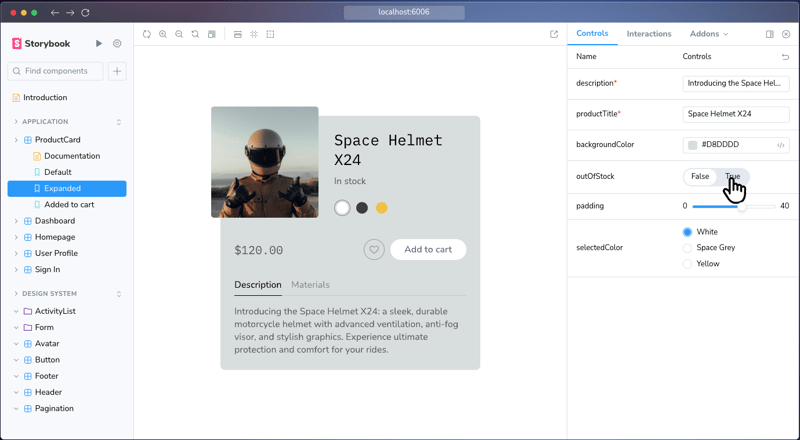
Buku cerita ialah bengkel bahagian hadapan untuk membina komponen UI dan halaman secara berasingan. Ia merupakan alat sumber terbuka yang membantu pembangun mereka bentuk, membangun, menguji dan mendokumentasikan komponen UI dalam persekitaran kotak pasir, berasingan daripada aplikasi utama.

Buku cerita ialah alat berkuasa yang membolehkan pembangun mengusahakan komponen UI secara berasingan, memperkemas aliran kerja pembangunan mereka dan meningkatkan usaha sama dan ujian.
Jika anda ingin mengetahui lebih lanjut tentang Vue, Nuxt, JavaScript atau teknologi berguna lain, semak VueSchool dengan mengklik pautan ini atau dengan mengklik imej di bawah:

Ia merangkumi konsep yang paling penting semasa membina aplikasi Vue atau Nuxt moden yang boleh membantu anda dalam kerja harian atau projek sampingan anda ?
Syabas! Setiap perpustakaan ini menangani cabaran khusus dalam pembangunan Vue.js, daripada penghalaan dan pengurusan keadaan kepada komponen dan ujian UI. Terokai dan sepadukan yang sesuai dengan keperluan projek anda untuk menjimatkan masa dan meningkatkan fungsi.
Berhati-hati dan jumpa anda lain kali!
Dan selamat mengekod seperti biasa ?️
Atas ialah kandungan terperinci Perpustakaan Vue.js teratas yang sepatutnya anda gunakan dalam 5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian dagangan spot
Perisian dagangan spot
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10
 pangkalan data oracle menjalankan kaedah sql
pangkalan data oracle menjalankan kaedah sql
 Adakah syiling inskripsi Sols akan kembali kepada sifar?
Adakah syiling inskripsi Sols akan kembali kepada sifar?
 Teknologi teras sistem analisis data besar termasuk
Teknologi teras sistem analisis data besar termasuk
 Bagaimana untuk menukar perisian bahasa c ke bahasa Cina
Bagaimana untuk menukar perisian bahasa c ke bahasa Cina
 Apakah penyunting teks java?
Apakah penyunting teks java?
 Bagaimana untuk menjadikan latar belakang telus dalam ps
Bagaimana untuk menjadikan latar belakang telus dalam ps




