React.js : Keadaan Berkongsi Antara Komponen
Jan 05, 2025 am 09:06 AMJika anda suka artikel saya, anda boleh belikan saya kopi atau kongsikan :)

Dalam artikel ini, kami akan menumpukan pada Perkongsian Keadaan Antara Komponen dalam react.js kami.
Negeri adalah terpencil dan peribadi
Pertama sekali, apabila kita mencipta keadaan dalam komponen, kita mesti memahami bagaimana keadaan ini berkelakuan. Keadaan yang dibuat dalam komponen adalah setempat kepada komponen. Jadi apa maksudnya?
jika anda memaparkan komponen yang sama dua kali, setiap salinan akan mempunyai keadaan terpencil sepenuhnya. Menukar salah satu daripadanya tidak akan menjejaskan yang lain. Maksudnya, mengemas kini keadaan salah satu daripada dua komponen yang sama tidak menjejaskan yang lain.
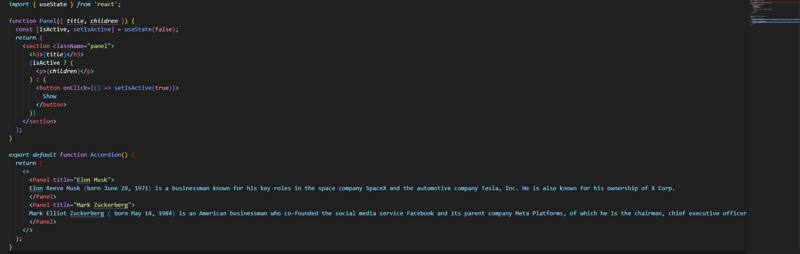
Mari kita jelaskan dengan contoh.

Komponen yang sama telah diberikan dua kali dan butang telah diklik, hasilnya adalah seperti berikut.
Output :

Seperti yang dilihat dalam gif, setiap salinan telah diasingkan sepenuhnya dan menukar salah satu daripadanya tidak menjejaskan yang lain.
Bagaimana jika anda mahu kedua-dua komponen mengekalkan keadaannya segerak? Cara yang betul untuk melakukannya dalam React ialah mengalih keluar keadaan daripada komponen anak dan menambahkannya pada ibu bapa kongsi terdekat mereka.
Kini dalam 3 langkah, Mari kekalkan keadaan kedua-dua komponen disegerakkan. Tidak seperti prop, keadaan adalah khusus sepenuhnya kepada komponen yang mengisytiharkannya. Untuk menyegerakkan keadaan dua komponen, keadaan kongsi hendaklah diangkat kepada induk sepunya terdekat dan diturunkan kepada kedua-dua komponen sebagai prop.
Langkah 1: Alih keluar keadaan daripada komponen anak
Mari kita pindahkan keadaan isActive ke komponen induk dan tambah isActive pada senarai prop Panel. Kini komponen induk Panel boleh mengawal isActive dengan menurunkannya sebagai prop. Sebaliknya, komponen Panel kini tidak mempunyai kawalan ke atas nilai isActive kini terpulang kepada komponen induk.

Langkah 2: setIsActive Prop
Mari hantar fungsi yang mengemas kini keadaan kepada komponen anak sebagai prop.

Langkah 3: onClick Event
Apabila acara onClick butang dicetuskan, setIsActive akan dijalankan dan keadaan akan dikemas kini.

Output :

Menaikkan keadaan selalunya mengubah sifat apa yang anda simpan sebagai keadaan. Jadi dalam contoh ini ia aktif dalam dua panel pada masa yang sama. Jika kita mahu hanya satu panel yang aktif pada satu masa? Ini bermakna Accordion common komponen induk perlu menjejaki panel mana yang aktif. Daripada nilai boolean, ia boleh menggunakan nombor sebagai indeks Panel aktif untuk pembolehubah keadaan:
const [activeIndex, setActiveIndex] = useState(0);
Apabila activeIndex ialah 0, panel pertama aktif dan apabila 1, panel kedua ialah panel kedua.
Mengklik butang "Tunjukkan" dalam mana-mana Panel perlu menukar indeks aktif dalam Accordion. Panel tidak boleh menetapkan keadaan activeIndex secara langsung kerana ia ditakrifkan dalam Accordion. Komponen Akordion perlu secara eksplisit membenarkan Panel komponen menukar keadaannya dengan menurunkan pengendali acara sebagai prop:
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
Output :

Kesimpulan
Keadaan yang dibuat dalam komponen adalah setempat kepada komponen. Dalam artikel ini, Dalam artikel ini, kami mengkaji cara Perkongsian Keadaan Antara Komponen. Jika anda mahu, anda boleh bercakap tentang prinsip Perkongsian Keadaan Antara Komponen dalam ulasan.
Atas ialah kandungan terperinci React.js : Keadaan Berkongsi Antara Komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan












