
1. Apakah JavaScript?
JavaScript, juga dikenali sebagai JS, ialah bahasa pengaturcaraan dinamik popular yang digunakan untuk
pembangunan bahagian hadapan. Tujuan utama menggunakan JS pada halaman web adalah untuk menunjukkan perkara secara dinamik.
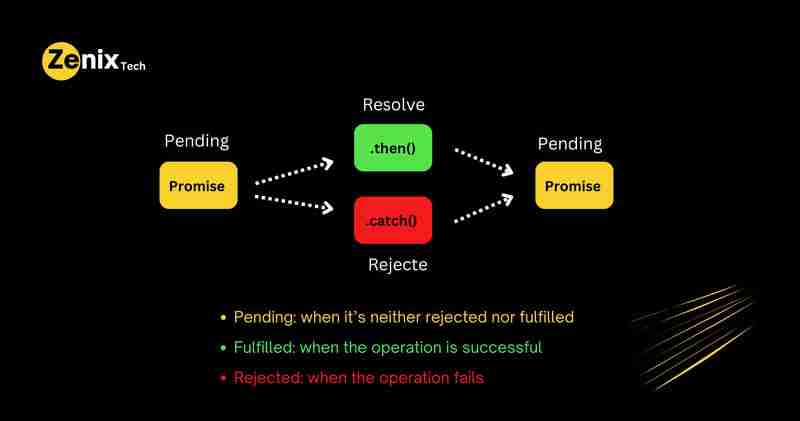
2. Apakah Janji JavaScript?
Janji dalam JavaScript ialah objek atau proksi yang menyediakan sambungan antara menghasilkan kod dan menggunakan kod. Ia menunjukkan sama ada operasi tak segerak belum selesai, dipenuhi atau ditolak. Dan jika ia dipenuhi, ia juga akan menunjukkan hasilnya.
3. Apakah penutupan JavaScript?
Apabila anda memerlukan akses kepada ciri fungsi yang terletak di luar fungsi dalaman, peranan penutupan JS akan dimainkan. Ia adalah pilihan sedemikian yang membantu walaupun fungsi yang terletak di luar ditutup.
4. Apakah tatasusunan JavaScript?
Dalam JS, tatasusunan ialah pembolehubah yang boleh menyimpan berbilang nilai. Secara ringkas, anda boleh mengatakan bahawa tatasusunan mempunyai keupayaan untuk menyimpan set lebih daripada satu item dengan nama pembolehubah tunggal.
5. Apakah ciri tatasusunan dalam JavaScript?
Berikut ialah ciri-ciri utama tatasusunan JavaScrip:
● Boleh diubah saiz
● Berindeks sifar
● Keupayaan untuk membina salinan cetek
● Ciri untuk menyimpan koleksi item atau jenis data yang berbeza.
6. Apakah fungsi JavaScript?
Fungsi dalam JavaScript ialah satu set kod yang digunakan untuk melakukan tugas tertentu. Ia juga boleh digunakan untuk pengiraan. Sebelum menggunakan fungsi, pastikan ia ditakrifkan di suatu tempat
Kata kunci fungsi dalam JS digunakan untuk melaksanakan fungsi.
7. Apakah objek JavaScript?
Objek dalam JS adalah seperti sesuatu dalam kehidupan sebenar, mempunyai beberapa sifat, kaedah, tingkah laku, dll. Contohnya, basikal ialah objek dengan sifat seperti warna, nama jenama, model, dll. Kaedah basikal ini boleh menjadi brek, berhenti, mula, pandu, dsb.
8.Apakah fungsi isNan() dalam JavaScript?
Bentuk penuh NaN ialah Bukan Nombor. Jadi, secara ringkasnya, isNaN() ialah fungsi dalam JavaScript yang digunakan untuk menyemak sama ada sesuatu nilai ialah nombor atau tidak sebaik sahaja ia ditukar kepada nombor.
Jika nilai itu bukan Nombor, ia akan menunjukkan benar. Fungsi ini mula-mula menukar nilai kepada nombor dan kemudian menyemak sama ada ia adalah NaN atau tidak.
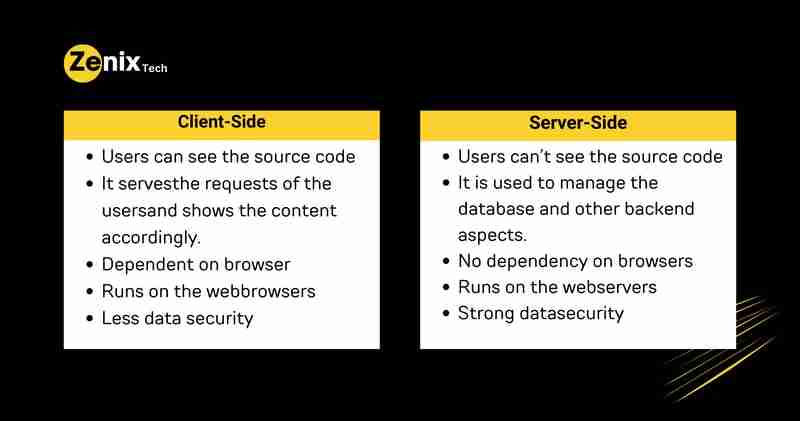
9. Apakah perbezaan antara JS bahagian klien dan bahagian pelayan?
Soalan temu bual JavaScript sedemikian boleh ditanya kepada pembangun baru dan berpengalaman. Jadi, mari kita ketahui perbezaan utama antara skrip sebelah klien dan skrip sebelah pelayan dalam JavaScript.

10. Adakah JavaScript sensitif huruf besar/kecil?
ya. Ia adalah bahasa sensitif huruf besar/kecil.
11. Apakah JavaScript DOM?
DOM adalah singkatan dari Document Object Model. Ia adalah antara muka dalam pengekodan yang digunakan untuk mewakili data dan kandungan dokumen web. Ia membantu dalam membolehkan program mengubah suai gaya, kandungan dan struktur dokumen web.
12. Apakah operator dalam JavaScript?
Operator dalam JS hanyalah simbol yang digunakan untuk melakukan operasi tertentu, seperti penambahan, penolakan dan banyak lagi. Operasi dilakukan pada nilai dan pembolehubah, atau anda boleh memanggilnya operan.
Mari kita fahami dengan contoh. Jika anda ingin menambah dua nilai, maka pengendali“ ” akan digunakan.
10 45: // 55
Di sini, ialah pengendali aritmetik, yang telah menambah nilai yang diberikan. 10 dan 45 ialah operan di sini.
13. Apakah pengendali yang berbeza dalam JavaScript?
Di bawah ialah senarai operator JavaScript dengan butirannya:

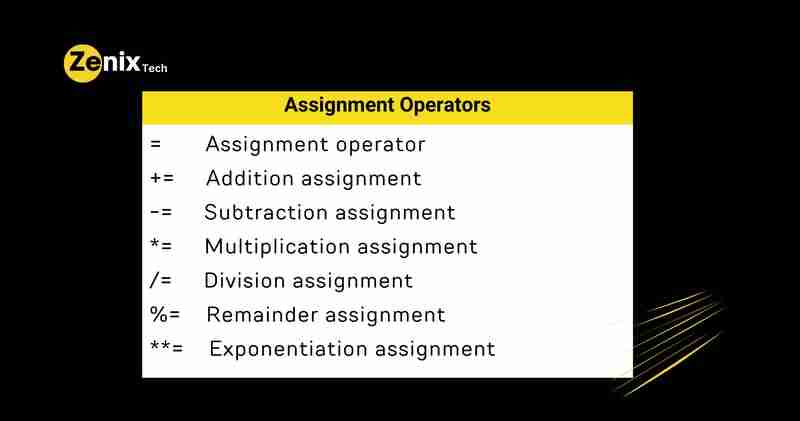
Operator Tugasan
Digunakan apabila anda perlu menetapkan nilai kepada pembolehubah.

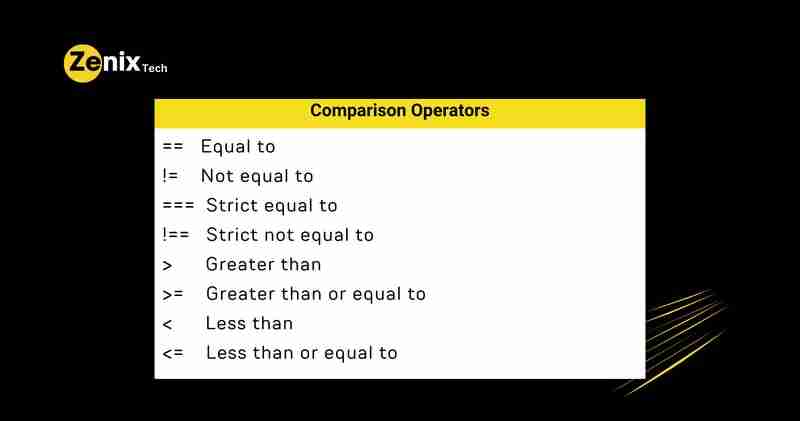
Operator Perbandingan
Peranan pengendali ini ialah apabila anda ingin melakukan perbandingan dua nilai dan kemudian mempunyai hasilnya. Hasilnya ialah nilai boolean, menunjukkan benar atau salah.

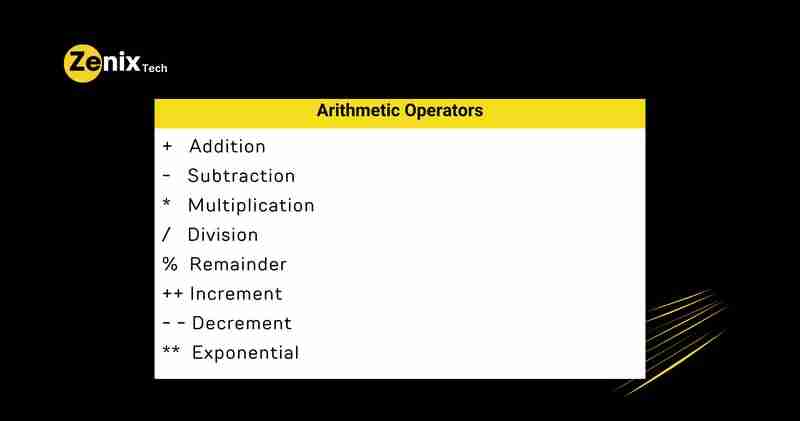
Operator Aritmetik
Peranan pengendali ini adalah untuk melakukan pengiraan aritmetik.

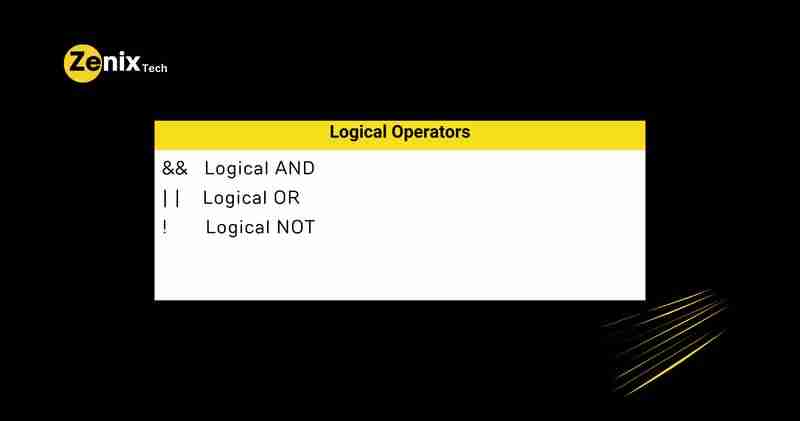
Operator Logik
Digunakan untuk melakukan operator logik. Selepas operasi, ia menunjukkan nilai boolean (benar/salah) sebagai hasilnya.

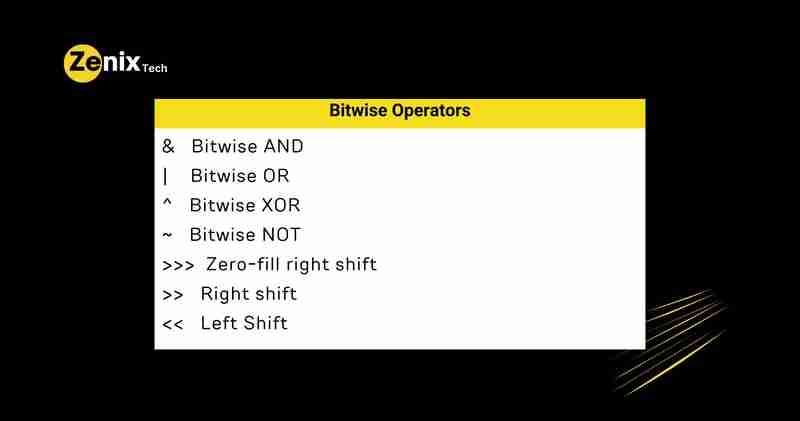
Operator Bitwise
Digunakan apabila anda perlu melakukan operasi nombor binari.

14. Apakah acara JavaScript?
Setiap tindakan yang berlaku dalam kod atau pengaturcaraan adalah peristiwa. Sebagai contoh, pemuatan halaman adalah peristiwa. Klik oleh pengguna akhir pada butang adalah peristiwa. Peranan acara dalam JavaScript adalah untuk membuat program memahami bahawa beberapa tindakan telah diambil dan bertindak balas sewajarnya terhadap tindakan tersebut.
15. Apakah panggilan balik JavaScript?
Panggilan balik ialah fungsi dalam JavaScript. Peranannya adalah untuk berfungsi sebagai hujah dengan meneruskan ke fungsi lain. Apabila ia diserahkan kepada fungsi lain, fungsi tersebut juga akan mempunyai hujah yang dilaksanakan.
Memandangkan ia diluluskan dalam fungsi untuk memanggil kembali argumen dalam lebih banyak fungsi juga, namanya adalah wajar. Perlu diingat bahawa anda boleh menggunakan panggil balik dalam fungsi lain hanya jika ia sudah dilaksanakan.
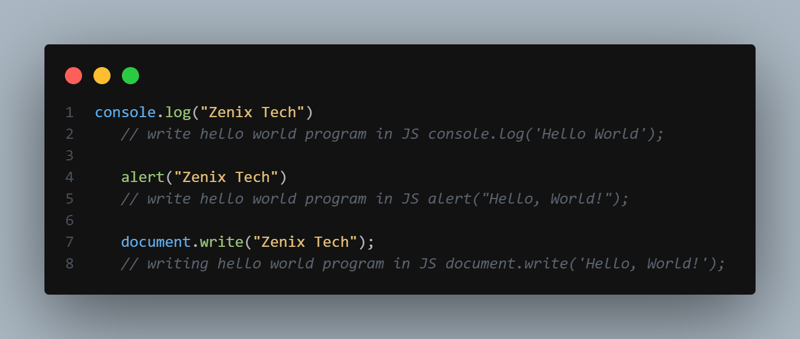
16. Bagaimana cara menulis hello world dalam JS?
Ini adalah salah satu soalan temuduga JavaScript asas untuk pelajar baru. Menulis program hello world dalam JS mempunyai tiga cara berbeza, seperti yang dibincangkan di sini:

17. Apakah BOM dalam JavaScript?
BOM bermaksud Model Objek Pelayar. Ini adalah salah satu bahagian JavaScript yang paling penting dari segi penggunaannya di bahagian web. Ia membantu anda mengetahui fungsi pelayar menggunakan objek. Akibatnya, projek berasaskan JS boleh berinteraksi dengan penyemak imbas.
18. Apakah ulasan dalam JavaScript?
Komen JS hanya digunakan untuk mewakili komen atau mesej yang berkaitan dengan kod tersebut. Sebagai contoh, kita boleh menggunakan ulasan untuk menyebut butiran kod, pengesyoran, amaran, dsb. Perlu diingat bahawa enjin JS akan mengabaikan komen.
19. Apakah persekitaran masa jalan dalam JavaScript?
Persekitaran masa jalan ialah tempat untuk menjalankan atau melaksanakan program. Persekitaran ini boleh mengakses objek, perpustakaan, dsb. dan seterusnya menjalankan kod tersebut dengan sewajarnya.
Secara amnya, terdapat dua jenis persekitaran JS yang digunakan oleh pembangun. Satu ialah persekitaran masa jalan berasaskan pelayar dan satu lagi ialah persekitaran masa jalan berasaskan NodeJS.
Persekitaran masa jalan berasaskan penyemak imbas menggunakan enjin JS, API web, gelung peristiwa dan baris gilir panggil balik.
20. Apakah kelebihan JavaScript?
Berikut ialah kelebihan atau faedah utama menggunakan JavaScript:

● Prestasi Pantas
Memandangkan JS ialah bahasa yang ditafsirkan, anda tidak perlu menyusunnya setiap kali ia dijalankan. Akibatnya, ia mempercepatkan proses pembangunan. Tambahan pula, ia berjalan pada bahagian pelanggan,
di mana ia tidak bergantung pada pelayan. Ini sekali lagi mengoptimumkan prestasi tapak web atau apl web dengan mengelakkan keperluan untuk meminta sumber daripada pelayan web.
● Mudah Difahami dan Mudah
Walaupun anda seorang pemula tanpa pengetahuan tentang pengekodan, anda akan mendapati bahasa ini mudah dipelajari. Memilih kursus pembangunan web luar talian atau dalam talian seterusnya menjadikan perkara mudah untuk anda supaya anda boleh menjadi mahir dengan kemahiran pembangunan laman web dan aplikasi web yang lengkap.
● Berfungsi Baik Dengan Bahasa dan Sistem Lain
JavaScript ialah bahasa saling kendali yang bermaksud ia berfungsi dengan baik dengan bahasa lain dan teknologi web.
● Pembangunan merentas platform
Terdapat beberapa rangka kerja JS yang membantu anda menggunakan JavaScript untuk pembangunan merentas platform. Sebagai contoh, anda boleh menggunakan rangka kerja React Native untuk menggunakan JS untuk pembangunan aplikasi mudah alih. Anda boleh menggunakan Electron untuk melaksanakan JS untuk pembangunan apl desktop.
● Rangka Kerja dan Perpustakaan
Pelbagai perpustakaan dan rangka kerja JavaScript menjadikannya pilihan yang ideal untuk pengaturcara dan pembangun. Tugas-tugas boleh dilakukan dengan usaha yang minimum, mempercepatkan proses pembangunan. Selain itu, alatan ini mendayakan banyak faedah lain, seperti pembangunan merentas platform.
21. Untuk apa JavaScript digunakan?
Berikut ialah kegunaan dan aplikasi utama JavaScript:
● Mencipta Halaman Web Interaktif
Menggunakan JS, pembangun boleh menjadikan halaman web lebih interaktif dan menarik. Sebagai contoh, ciri baharu boleh ditambah yang membawa beberapa fungsi kepada pengguna dan juga meningkatkan keseluruhan UX.
Berikut ialah beberapa contoh JavaScript yang digunakan pada halaman web.
● Tuding warna pada butang
● Peluncur karusel
● Imej zum masuk/keluar
● Pemasa undur
● Animasi
● Menu Hamburger
● Pembangunan Permainan berasaskan web
Anda boleh membina permainan menggunakan JavaScript yang berjalan pada penyemak imbas. Contohnya, anda boleh membina teka-teki, permainan perlumbaan, permainan main peranan, dll. Beberapa permainan popular yang dijalankan pada JavaScript termasuk Angry Birds, CrossCode, Polycraft, HexGL, dsb.
● Pembangunan Apl Web
Selain tapak web yang mantap dan sangat interaktif, anda juga boleh membangunkan aplikasi web menggunakan JavaScript. Sebagai contoh, Peta Google ialah salah satu apl web yang JS digunakan.
● Pembangunan Apl Mudah Alih
Menggunakan rangkaian luas rangka kerja JavaScript yang tersedia hari ini, anda juga boleh membangunkan permainan mudah alih. Contohnya, React Native ialah satu rangka kerja JS yang popular untuk pembangunan apl.
● Pelayan Web
Banyak aktiviti sebelah pelayan boleh diurus menggunakan JavaScript dan rangka kerja yang berkaitan.
● Pengesahan input pengguna apabila pengguna hendak menyerahkan borang
● Tunjukkan pop timbul dan kotak dialog
● Tukar rupa dokumen HTML
● Menyediakan borang dinamik
● Tunjukkan tarikh dan masa
22. Siapa yang membangunkan JavaScript?
Brendon Eich membangunkan JavaScript.

23. Apakah keburukan JavaScript?
Semasa membuat persediaan untuk soalan dan jawapan temu duga JavaScript pada tahun 2023, jangan lupa untuk mengetahui tentang kelemahan atau keburukan utama JS.
● Tidak terhad
Berbanding dengan bahasa lain, JS sedikit lebih tidak terhad. Pemaju perlu berhati-hati supaya mereka boleh melaksanakan segala-galanya mengikut keperluan. Itulah sebabnya kursus pembangunan web yang baik merangkumi aspek JavaScript ini supaya pembangun mengetahui amalan terbaik.
● Penyahpepijatan rumit
Memandangkan JS berjalan pada bahagian klien dalam penyemak imbas, pilihan dan ciri penyahpepijatan adalah terhad.
● Keselamatan
Sekali lagi, penggunaan bahasa sebelah klien menjadikannya kurang selamat. Pembangun perlu mengetahui aspek JavaScript ini supaya mereka tidak membiarkan sebarang ruang tersedia untuk penyerang.
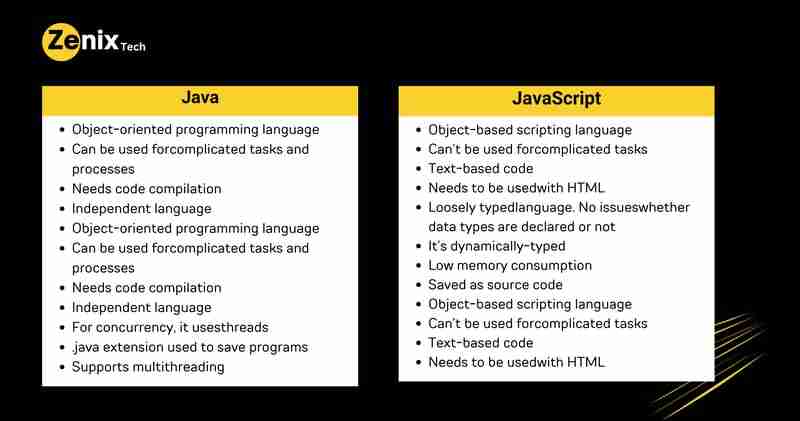
24. Apakah perbezaan antara JavaScript dan Java?
Terdapat beberapa perbezaan antara Java dan JavaScript. Sama ada anda seorang profesional yang lebih segar atau berpengalaman, ini adalah antara soalan temu duga JavaScript yang paling popular untuk anda.
Di bawah, kami telah memilih perbandingan jadual Java vs JavaScript supaya lebih mudah untuk anda memahami perbezaan utama.

25. Apakah nama pertama JavaScript?
Semasa temu bual, anda boleh ditanya apakah nama JavaScript semasa ia dibangunkan, atau apakah nama lama JS. Anda mesti bersedia untuk soalan dan jawapan temu duga JavaScript sedemikian.
Nama asal JavaScript ialah Mocha semasa ia dibangunkan. Ia kemudiannya ditukar kepada LiveScript dan akhirnya menjadi JavaScript.
26. Bilakah JavaScript dicipta?
Ia telah dibangunkan pada tahun 1995.
27. Apakah JavaScript ES6?
ES6 adalah singkatan kepada ECMAScript 6. Ia adalah versi JavaScript yang dikeluarkan pada tahun 2015. Oleh itu, ia juga dipanggil ES 2015.
Terdapat banyak ciri baharu dalam JavaScript ES6 berbanding versi sebelumnya. Ini bertujuan untuk menulis kod yang lebih baik dan bersih, sambil membantu pembangun menyelesaikan lebih banyak kod dengan kurang kod.
28. Apakah fungsi yang dinamakan dalam JS?
Seperti yang dicadangkan oleh istilah itu, fungsi bernama hanyalah fungsi dalam JS yang telah diberi nama. Nama ini diberikan dengan penggunaan sintaks. Kata kunci fungsi dalam JavaScript digunakan untuk memberikan nama kepada fungsi atau menjadikannya fungsi bernama. Konsep ini harus ada dalam senarai soalan dan jawapan temu duga JavaScript teratas untuk pelajar baharu.
29. Apakah fungsi tanpa nama?
Tidak seperti fungsi yang dinamakan, fungsi tanpa nama ialah fungsi yang tidak mempunyai sebarang nama. Fungsi sedemikian diisytiharkan tanpa menggunakan pengecam.
Terdapat peraturan tertentu untuk menggunakan fungsi tanpa nama dalam JavaScript. Pertama, anda tidak boleh mengaksesnya sejurus selepas menciptanya. Untuk ini, anda perlu menggunakan pembolehubah di mana fungsi tanpa nama disimpan.
30. Apakah perbezaan antara JavaScript dan JScript?
Anda perlu mengetahui perbezaan antara kedua-duanya kerana bunyi ini serupa. Ini boleh menjadi salah satu soalan temuduga JavaScript teratas untuk pelajar baru

31. Manakah negeri yang berbeza bagi JS Promise?
JavaScript Promise boleh mempunyai mana-mana daripada tiga keadaan:

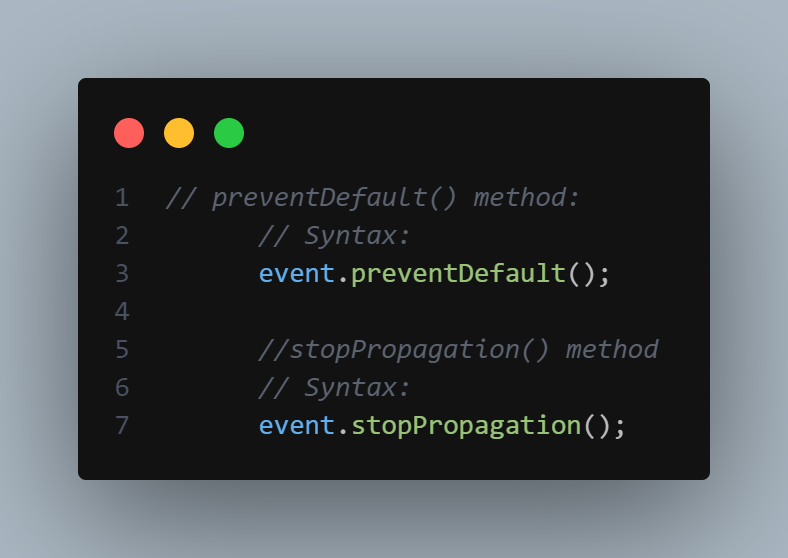
32. Apakah perbezaan antara kaedah event.preventDefault() dan event.stopPropagation() dalam JavaScript?
Antara senarai soalan temu duga JavaScript untuk pengalaman 3 tahun ke atas, simpan konsep tersebut dan pelajari tentangnya.
kaedah preventDefault()
Ia digunakan apabila anda ingin menghalang tindakan lalai elemen dalam penyemak imbas. Anda mesti tahu bahawa tidak semua tindakan boleh dibatalkan dan hanya terpakai untuk acara yang boleh dibatalkan.
kaedah stopPropagation()
Ia digunakan untuk menghentikan penyebaran elemen induk supaya ia tidak dapat mencari akses kepada acara tertentu.

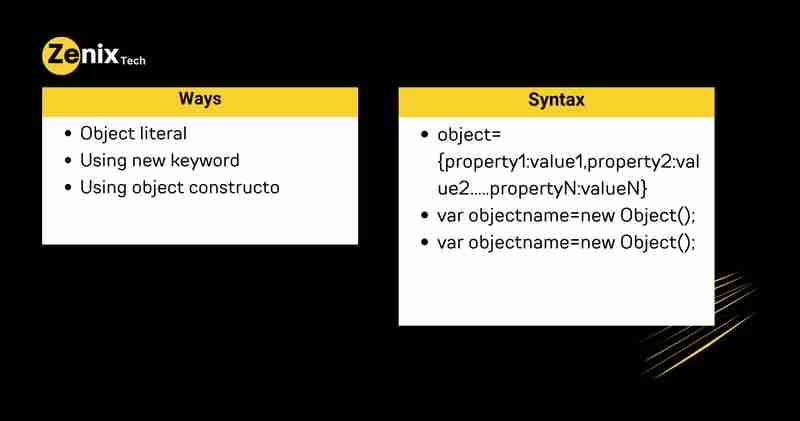
33. Berapa banyak cara yang ada untuk mencipta objek dalam JavaScript?
Terdapat tiga cara untuk mencipta objek JavaScript:

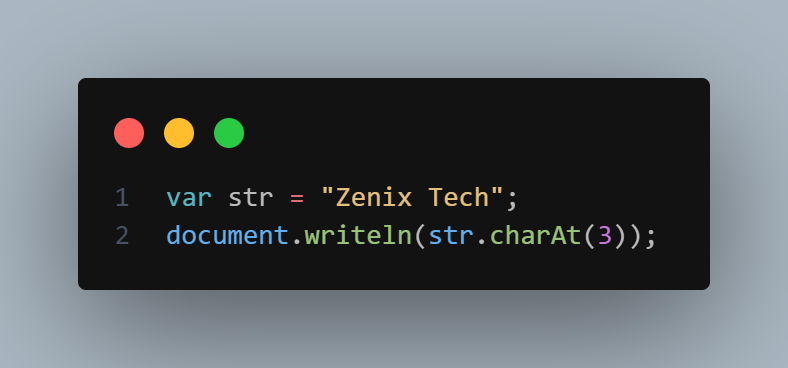
34. Kaedah manakah yang boleh kita gunakan untuk mengetahui watak daripada indeks tertentu?
Untuk ini, kita boleh menggunakan kaedah rentetan charAt().
Contohnya:

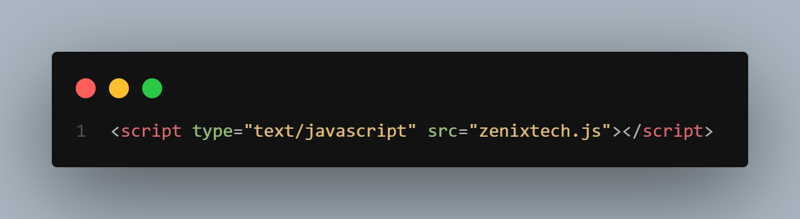
35.Bagaimanakah kita boleh menggunakan fail JavaScript luaran?
Untuk berbuat demikian, kita perlu menambah teg skrip yang disebut di bawah pada pengepala:

Di sini, wscubetech.js ialah nama fail JS luaran yang kami ingin gunakan.
36. Apakah prototaip JavaScript?
Prototaip dalam JS ialah salah satu objek yang paling berguna yang menggunakan pembangun boleh mewarisi ciri satu objek kepada yang lain. Anda boleh mengatakan bahawa prototaip dipautkan kepada semua objek dan fungsi dalam JS. Itulah yang menjadikannya mampu mewarisi ciri objek.
37. Apakah peranan fungsi panggil balik JavaScript?
Memandangkan banyak tindakan dalam JS adalah tak segerak, tindakan ini tidak mampu menahan program daripada berjalan sebelum selesai. Menggunakan fungsi panggil balik, kita boleh menentukan masa untuk menjalankan kod.
38. Apakah kegunaan objek tetingkap dalam JS?
Dalam JavaScript, objek tetingkap menunjukkan bahawa tetingkap dibuka dalam penyemak imbas. Objek ini menyokong semua pelayar web yang popular dan oleh itu objek, fungsi serta pembolehubah adalah ahli objek tetingkap.
Selain itu, anda boleh mengatakan bahawa pembolehubah global JS dianggap sifat, manakala fungsi global dianggap kaedah tetingkap.
39. Apakah kegunaan objek sejarah dalam JavaScript?
Penggunaan objek sejarah JS adalah untuk mencari URL web yang telah dilawati pengguna dalam penyemak imbas. Selain itu, ia juga membantu dalam menyemak imbas halaman terakhir dan seterusnya, serta halaman tertentu yang telah dilawati pengguna.
Sebagai sifat penting objek tetingkap, objek sejarah boleh diakses oleh:
● window.history
● sejarah
40. Bagaimana hendak menggunakan JavaScript dalam HTML?
Tujuan utama di sebalik penggunaan JavaScript pada halaman HTML adalah untuk menjadikannya interaktif dan dinamik.
Untuk menambahkan kod JS pada kod HTML,
Kaedah ini disyorkan untuk kod kecil. Walau bagaimanapun, untuk skrip JS yang berat, adalah bagus untuk memilih fail JavaScript khusus. Ia membantu anda mengurangkan penyelenggaraan keseluruhan tapak, membezakan kod JS dan kod HTML serta mengoptimumkan kelajuan pemuatan.
41.Apakah faedah menggunakan ulasan JavaScript?
Jika anda telah menjadi pembangun menggunakan JS untuk sekian lama, maka ini boleh menjadi antara soalan temu duga JavaScript teratas untuk profesional berpengalaman. Anda mesti tahu bahawa terdapat beberapa sebab yang baik untuk menggunakan ulasan dalam JavaScript.
42.Apakah jenis ulasan JS yang berbeza?
Sama ada anda seorang pemula atau seseorang yang berpengalaman, mengetahui pelbagai jenis ulasan dalam JavaScript adalah penting. Ini kerana ini boleh menjadi antara soalan temu duga teratas tentang JavaScript untuk mereka yang baru dan berpengalaman kedua-duanya.
Ulasan satu baris
Komen ini ditulis dengan dua garis miring ke hadapan **(//) **sebelum mesej ulasan anda. Anda boleh menggunakan ulasan satu baris sebelum dan selepas pernyataan.

Ulasan berbilang baris
Biasanya pembangun lebih suka komen berbilang baris kerana ini boleh digunakan untuk mewakili baris tunggal dan berbilang baris komen kedua-duanya.

43. Apakah null dan undefined dalam JavaScript?
null dalam JS ialah objek yang digunakan untuk menyatakan bahawa pembolehubah tidak mempunyai sebarang nilai. Ini tidak tersedia secara lalai. Pembangun perlu melakukannya dengan sengaja.
Manakala, undefined ialah objek global dalam JS yang bermaksud pembolehubah yang diisytiharkan tidak diberikan sebarang nilai.
44.Apakah yang tidak sah dalam JavaScript?
Seperti yang anda ketahui, makna kekosongan adalah kosong. Dalam kes JS, kekosongan sebenarnya adalah pengendali dengan peranannya apabila fungsi tidak mengembalikan sebarang hasil. Hasil yang akan dipulangkan akan tidak ditentukan.
45.Mengapa kita menggunakan mod ketat dalam JS?
Tujuan menggunakan mod ketat dalam JavaScript adalah untuk mencipta ralat senyap. Ia membantu dalam membina ungkapan bernama 'guna ketat' supaya kami boleh mendayakan mod ketat dengan mudah.
Menggunakannya, kita boleh mengubah suai semantik JS biasa, seperti menukar ralat senyap kepada ralat membuang. Akibatnya, kesilapan senyap dapat dielakkan. Selain itu, prestasi kod boleh dipertingkatkan dalam beberapa kes apabila kami menggunakan mod ketat.
46.Apakah itu pengangkatan JavaScript?
Ia ialah teknik dalam JS yang membantu dalam menggunakan pembolehubah, fungsi atau kelas sebelum pelaksanaan kod atau mengisytiharkan perkara ini.
Apa yang dilakukan oleh pengangkat dalam JavaScript ialah mengutamakan pembolehubah, kelas dan fungsi dengan mengalihkannya ke peringkat teratas. Akibatnya, anda boleh mencari nilainya tanpa pelaksanaan kod. Ia tidak akan menunjukkan sebarang ralat.
Dalam perkataan mudah, peranan JS angkat adalah untuk mempunyai ciri untuk memanggil fungsi, pembolehubah atau kelas walaupun anda belum mentakrifkannya dalam kod anda.
47. Manakah rangka kerja JavaScript terbaik?
10 rangka kerja popular JavaScript ialah:

48.Apakah objek hujah?
Objek argumen dalam JavaScript ialah satu set berbilang argumen yang disimpan dalam bentuk tatasusunan. Ini digunakan pada masa memanggil fungsi.
Ia adalah objek JS terbina yang boleh diakses hanya di dalam fungsi. Selain itu, fungsi ini perlu mempunyai nilai hujah yang dihantar.
49. Bagaimanakah anda boleh menggunakan JS untuk mencari sistem pengendalian mesin pelanggan?
Kami boleh menggunakan rentetan navigator.appVersion untuk mencari versi OS pelanggan.
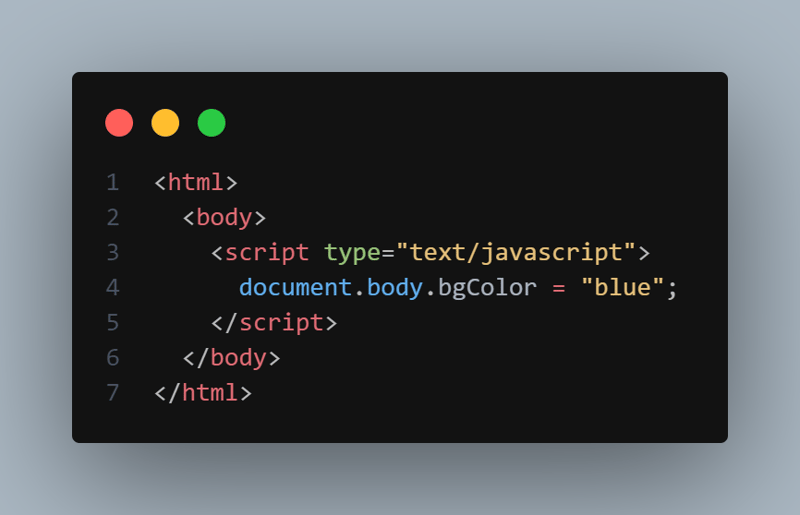
50. Bagaimanakah anda boleh menggunakan JS untuk mengubah suai warna latar belakang dokumen HTML?
Kita boleh menggunakan kod berikut untuk berbuat demikian:

Sebagai ganti "biru", kami boleh menggunakan mana-mana warna yang kami ingin gunakan.
51. Apakah cara terbaik untuk pengendalian pengecualian dalam JavaScript?
Pengendalian pengecualian JS dilakukan menggunakan kata kunci try, catch, finally, and throw. Pembangun boleh menggunakan cuba atau tangkap blok untuk mengendalikan pengecualian dengan mudah.
52.Terangkan peranan kata kunci penyahpepijat dalam JS.
Kata kunci penyahpepijat dalam JavaScript digunakan untuk menghentikan pelaksanaan program pada ketika anda melaksanakannya. Ia membantu anda mengawal pelaksanaan kod dan alirannya secara manual.
53.Apakah sintaks fungsi JavaScript? fungsi dalam JavaScript:

54.Bagaimanakah kita boleh mencipta fungsi JavaScript?
Sintaks di bawah boleh digunakan untuk mencipta fungsi dalam JS.

55.Adakah mungkin untuk menetapkan fungsi tanpa nama kepada pembolehubah?
ya. Kita boleh melakukannya.
? Mencari Lagi?
Muat turun Soalan & Jawapan Temu Bual JavaScript Asas hingga Lanjutan kami untuk Mahasiswa Baru pada tahun 2025 PDF dan terus maju dalam persediaan anda!
Proses Kerja PDF Ini - (Sertakan pautan sebenar ke PDF)
Artikel Akan Datang:
Nantikan sumber kami yang akan datang:
? Apa pendapat anda?
Adakah soalan dan jawapan temu duga ini membantu anda? Beritahu saya pendapat anda dalam ulasan!
? Jika anda mempunyai topik atau soalan khusus yang anda ingin saya bincangkan dalam PDF akan datang, sila kongsikannya di bawah. Maklum balas anda tidak ternilai!
? Tinggalkan komen dan mari kita sama-sama bersedia untuk kejayaan!
Atas ialah kandungan terperinci Soalan Temuduga JavaScript Teratas untuk Mahasiswa Baru dalam 5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kepada kegagalan kemas kini WIN10
Penyelesaian kepada kegagalan kemas kini WIN10
 Apakah empat model IO utama di Jawa?
Apakah empat model IO utama di Jawa?
 Bagaimana untuk menyelesaikan internalerror0x06
Bagaimana untuk menyelesaikan internalerror0x06
 Bagaimana untuk memformat cakera keras dalam linux
Bagaimana untuk memformat cakera keras dalam linux
 Penggunaan fungsi isalpha
Penggunaan fungsi isalpha
 Apakah perbezaan antara php5 dan php7
Apakah perbezaan antara php5 dan php7
 Di manakah butang prtscrn?
Di manakah butang prtscrn?
 sintaks ungkapan biasa java
sintaks ungkapan biasa java




