'Jenis Pemilih CSS Berbeza'
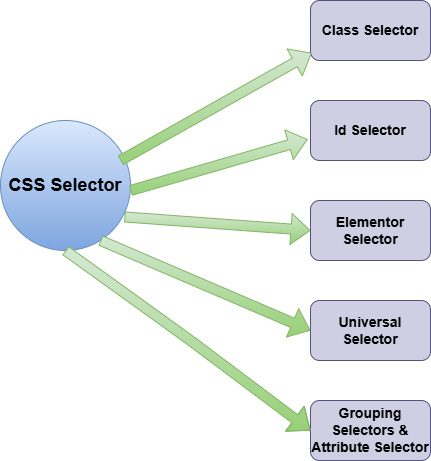
Jenis Pemilih dalam CSS:

Pemilih Kelas:
Kod:
<body>
<p>
<pre class="brush:php;toolbar:false"><style>
.heighlight {
color: red;
font-weight: bold;
}
</style>
Pemilih Id:
Kod:
<body>
<h1>
<pre class="brush:php;toolbar:false"><style>
#main-heading {
color: blue;
font-size: 24px;
}
#intro-paragraph {
background-color: yellow;
padding: 10px;
}
</style>
Pemilih Elemen:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<a href="https:///www.google.com">Visit Example Website</a>
</body>
<style>
h1 {
color: blue;
}
p {
font-size: 16px;
}
a {
text-decoration: none;
color: red;
}
</style>
Pemilih Universal
Kod:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<div>
<h2>About Us</h2>
<p>This is another paragraph</p>
</div>
</body>
<style>
*{
margin: 0;
padding: 0;
border: 1 px solid;
}
</style>
Pemilih Kumpulan:
Kod:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph.</p>
<a href="#">Click me</a>
<button>Submit</button>
</body>
<style>
h1,p {
color: blue;
}
a,button {
background-color: yellow;
padding: 10px;
}
</style>
Pemilih Atribut:
Kod:
<form>
<label for="name">Name:</label>
<input type="text">
<pre class="brush:php;toolbar:false"><style>
input[type="submit"] {
background-color: #4caf50;
color: white;
}
input[required] {
border: 1px solid red;
}
</style>
Atas ialah kandungan terperinci 'Jenis Pemilih CSS Berbeza'. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...







