dan tanpa sebarang semantik mengumpulkan input borang yang berkaitan . Menggunakannya dalam konteks yang tidak berkaitan bertentangan dengan maksud yang dimaksudkan dan boleh memberi kesan negatif kepada kebolehcapaian untuk pembaca skrin.
Tingkah laku kalah mati legenda sempadan set medan di mana-mana sahaja
Ini bukan perkara remeh untuk dicapai jadi saya menyembunyikan setiap kerumitan yang saya boleh untuk menjadikannya sebagai hampir remeh untuk ditiru:
@import utiliti fieldset-legend dalam css anda.
Tambahkan kelas fieldset-legend pada pembalut
Tetapkan sifat --fl-left kepada sebarang nilai (walaupun nilai negatif jika anda mahu)
Dan perpustakaan akan meletakkan :first-child supaya ia berpusat secara menegak dengan bahagian atas elemen dan mengetuk keluar bahan di belakangnya!
Untuk mencipta jurang di sekeliling tajuk, tambahkan padding pada :first-child walau bagaimanapun anda mahu.
Gotcha terbesar di sini ialah anda tidak boleh meletakkan nod teks biasa secara langsung dalam pembalut legenda set medan, teks perlu bersarang di dalam elemen mereka sendiri.
Selain itu, secara teknikal kalah mati sempadan fieldset tidak tenggelam ke bahagian bawah elemen legenda dan klip latar belakang juga, seperti yang berlaku di atas.
Jika anda lebih suka kalah mati hanya tenggelam melalui sempadan, anda boleh memberikan property, --fl-sink dan tetapkannya sama dengan lebar sempadan anda:
Adakah ia melakukan apa-apa lagi?
Memang betul!
--fl-left alternatif
Sebaliknya --fl-left, anda boleh menggunakan --fl-center.
Daripada --fl-left atau --fl-center, anda juga boleh menggunakan --fl-right dengan gelagat yang dijangkakan.
Kesemua 3 ini ialah dan boleh menjadi positif, 0px atau negatif.
Tajuk sebagai :alternatif anak pertama
Mungkin penting untuk anda meletakkan elemen lain, seperti lompatan halaman pembaca skrin sahaja, sebelum tajuk di dalam bekas legenda set medan.
Letakkan kelas fieldset-legend-title pada mana-mana SATU keturunan langsung elemen fieldset-legend anda dan pustaka akan mengangkat elemen itu ke kedudukan yang diingini yang sama di bahagian atas, meninggalkan :first-child sahaja.
fieldset-legend menggunakan pseudo ::before
Anda boleh membuatnya menggunakan pseudo ::after, cuma tukar nama kelas daripada fieldset-legend kepada fieldset-legend-after
fieldset-legend tiada pseudo?
Ini adalah penggunaan lanjutan tetapi...
Anda boleh memasukkan: 0px; elemen di dalam pembungkus, sesuaikan mengikut apa yang anda mahukan dan gunakan fieldset-legend-custom dan bukannya fieldset-legend atau fieldset-legend-after.
Ini menggugurkan semua keratan perpustakaan dan memberi anda topeng tersuai untuk digunakan di mana-mana bahagian dalam elemen set medan-legend-tersuai.
Contohnya, jika anda ingin menggunakan ini dengan perpustakaan pembentukan sci-fi kegemaran anda, augmented-ui:
Tingkah laku mundur
Sokongan ciri mengehadkan yang diperlukan untuk menggunakan utiliti ini ialah skop garis masa.
Pertanyaan gaya bekas juga diperlukan.
Beginilah rupa demo pertama dalam artikel ini dalam penyemak imbas bukan Chrome:
Ia menggunakan penggayaan mekanikal yang sama untuk meminimumkan perbezaan, seperti kedudukan bukan statik dan pengasingan: mengasingkan; tetapi yang paling ketara, ia menggerakkan tajuk kembali sebaris dan melakukan dua perkara penting:
Warna tajuk menjadi Warna semasa - kandungan di sebalik tajuk bertukar dari badan ke bahagian dalam bekas legenda set medan anda, yang mungkin mempunyai latar belakang yang sangat berbeza. Menggunakan currentColor memastikan kandungan boleh dibaca kerana selebihnya kandungan dalam set bukan medan anda mungkin telah ditetapkan dengan sewajarnya.
Sepanjang baris yang sama, saya tidak dapat mengetahui sama ada elemen tajuk anda sudah mempunyai latar belakangnya sendiri (walaupun jika ada, anda tidak memerlukan utiliti ini untuk meletakkannya di atas sempadan) jadi latar belakang terpaksa telus, memastikan Warna semasa pada latar belakang set medan-legend, yang dalam kebanyakan kes sudah boleh dibaca.
Untuk menentukan gelagat sandaran tertentu, anda boleh menetapkan
Dan inilah rupa demo tersuai di atas dalam penyemak imbas yang tidak menyokong fieldset-legend:
Sokongan sandaran lanjut
Jika anda tahu cara menggunakan teknik Togol Angkasa lama saya, perpustakaan juga menyediakan:
--fl-disokong, yang akan menjadi ruang apabila disokong dan parap apabila tidak disokong
dan
--fl-tidak-disokong, iaitu sebaliknya.
Buka Kenalan ?
Sila hubungi jika anda memerlukan bantuan dengan mana-mana perkara ini, mempunyai permintaan ciri atau ingin berkongsi perkara yang telah anda buat!
% CSS: s border gelagat kalah mati untuk sebarang elemen !
% CSS: s border gelagat kalah mati untuk sebarang elemen !
DEV Blog
% CSS: s border gelagat kalah mati untuk sebarang elemen !
% CSS: s border gelagat kalah mati untuk sebarang elemen !
?@JaneOri.% CSS:
s border gelagat kalah mati untuk sebarang elemen !
?@Jane0ri

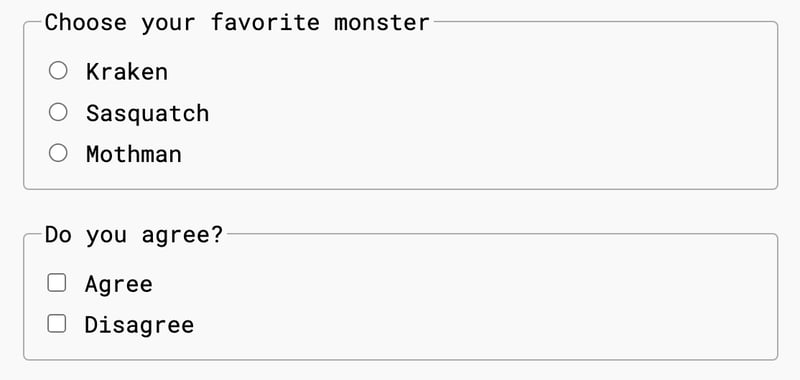
 contoh legenda set medan dalam tangkapan skrin yang diubah suai sedikit daripada VanillaHTML
contoh legenda set medan dalam tangkapan skrin yang diubah suai sedikit daripada VanillaHTML Pengenalan sintaks kelajuan
Pengenalan sintaks kelajuan
 jarak huruf
jarak huruf
 Pengenalan kepada kaedah pelaksanaan kesan khas Java
Pengenalan kepada kaedah pelaksanaan kesan khas Java
 Apakah arahan pembersihan cakera?
Apakah arahan pembersihan cakera?
 Sebab utama mengapa komputer menggunakan binari
Sebab utama mengapa komputer menggunakan binari
 pemandu perisai u
pemandu perisai u
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
 Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306
Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306




