 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bina klon Perplexity dengan LangGraph, CopilotKit, Tavily & Next.js
Bina klon Perplexity dengan LangGraph, CopilotKit, Tavily & Next.js
Bina klon Perplexity dengan LangGraph, CopilotKit, Tavily & Next.js
Aplikasi berkuasa AI berkembang melangkaui ejen autonomi yang menjalankan tugas. Pendekatan baharu yang melibatkan Human-in-the-Loop membolehkan pengguna memberikan maklum balas, menyemak keputusan dan memutuskan langkah seterusnya untuk AI. Ejen jangka masa ini dikenali sebagai CoAgents.
TL;DR
Dalam tutorial ini, anda akan belajar cara membina klon Perplexity menggunakan LangGraph, CopilotKit dan Tavily.
Masa untuk mula membina!
Apakah itu Agentik Copilot?
Kopilot agen ialah cara CopilotKit membawa ejen LangGraph ke dalam aplikasi anda.
CoAgents ialah pendekatan CopilotKit untuk membina pengalaman ejen!
Ringkasnya, ia akan mengendalikan permintaan pengguna dengan melakukan berbilang pertanyaan carian dan menstrim carian kembali dengan status dan hasil dalam masa nyata kepada pelanggan.
Checkout CopilotKit ⭐️
Prasyarat
Untuk memahami tutorial ini sepenuhnya, anda perlu mempunyai pemahaman asas tentang React atau Next.js.
Kami juga akan menggunakan perkara berikut:
- Python - bahasa pengaturcaraan popular untuk membina ejen AI dengan LangGraph; pastikan ia dipasang pada komputer anda.
- LangGraph - rangka kerja untuk mencipta dan menggunakan ejen AI. Ia juga membantu untuk menentukan aliran kawalan dan tindakan yang perlu dilakukan oleh ejen.
- Kunci API OpenAI - untuk membolehkan kami melaksanakan pelbagai tugas menggunakan model GPT; untuk tutorial ini, pastikan anda mempunyai akses kepada model GPT-4.
- Tavily AI - enjin carian yang membolehkan ejen AI menjalankan penyelidikan dan mengakses pengetahuan masa nyata dalam aplikasi.
- CopilotKit - rangka kerja copilot sumber terbuka untuk membina chatbot AI tersuai, ejen AI dalam apl dan kawasan teks.
- UI Shad Cn - menyediakan koleksi komponen UI boleh guna semula dalam aplikasi.
Cara Mencipta Ejen AI dengan LangGraph dan CopilotKit
Dalam bahagian ini, anda akan belajar cara mencipta ejen AI menggunakan LangGraph dan CopilotKit.
Mula-mula, klon repositori permulaan CopilotKit CoAgents. Direktori ui mengandungi bahagian hadapan untuk aplikasi Next.js dan direktori agen memegang CoAgent untuk aplikasi itu.
Di dalam direktori ejen, pasang kebergantungan projek menggunakan Puisi.
cd agent poetry install
Buat fail .env dalam folder ejen dan salin kunci API OpenAI dan Tavily AI anda ke dalam fail:
OPENAI_API_KEY= TAVILY_API_KEY=

Salin coretan kod di bawah ke dalam fail agent.py:
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Coretan kod di atas mentakrifkan aliran kerja ejen LangGraph. Ia bermula dari nod_langkah, mencari keputusan, meringkaskannya dan mengekstrak perkara utama.

Seterusnya buat fail demo.py dengan coretan kod di bawah:
cd agent poetry install
Kod di atas mencipta titik akhir FastAPI yang mengehos ejen LangGraph dan menyambungkannya ke SDK CopilotKit.
Anda boleh menyalin kod yang tinggal untuk mencipta CoAgent daripada repositori GitHub. Dalam bahagian berikut, anda akan belajar cara membina antara muka pengguna untuk klon Perplexity dan mengendalikan permintaan carian menggunakan CopilotKit.
Membina antara muka aplikasi dengan Next.js
Dalam bahagian ini, saya akan membimbing anda melalui proses membina antara muka pengguna untuk aplikasi.
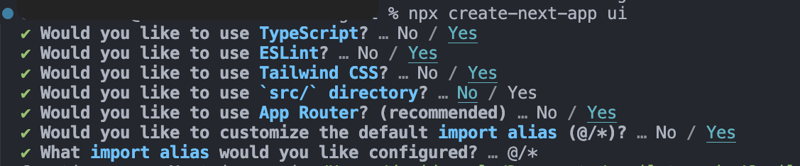
Mula-mula, buat projek Next.js Typescript dengan menjalankan coretan kod di bawah:
OPENAI_API_KEY= TAVILY_API_KEY=

Pasang perpustakaan UI ShadCn pada projek yang baru dibuat dengan menjalankan coretan kod di bawah:
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Seterusnya, cipta folder komponen di akar projek Next.js, kemudian salin folder ui daripada repositori GitHub ini ke dalam folder itu. Shadcn membolehkan anda menambah pelbagai komponen pada aplikasi anda dengan mudah dengan memasangnya melalui baris arahan.
Selain komponen Shadcn, anda perlu mencipta beberapa komponen yang mewakili bahagian berlainan antara muka aplikasi. Jalankan coretan kod berikut di dalam folder komponen untuk menambahkan komponen ini pada projek Next.js:
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
Salin coretan kod di bawah ke dalam fail app/page.tsx:
# ?? Navigate into the ui folder npx create-next-app ./
Dalam coretan kod di atas, ResearchProvider ialah penyedia konteks React tersuai yang berkongsi pertanyaan carian dan hasil carian pengguna, menjadikannya boleh diakses oleh semua komponen dalam aplikasi. Komponen ResearchWrapper mengandungi elemen aplikasi teras dan mengurus UI.
Buat folder lib yang mengandungi fail research-provider.tsx di akar projek Next.js dan salin kod di bawah ke dalam fail:
npx shadcn@latest init
Keadaan diisytiharkan dan disimpan ke ResearchContext untuk memastikan ia diuruskan dengan betul merentas berbilang komponen dalam aplikasi.
Buat komponen ResearchWrapper seperti yang ditunjukkan di bawah:
cd agent poetry install
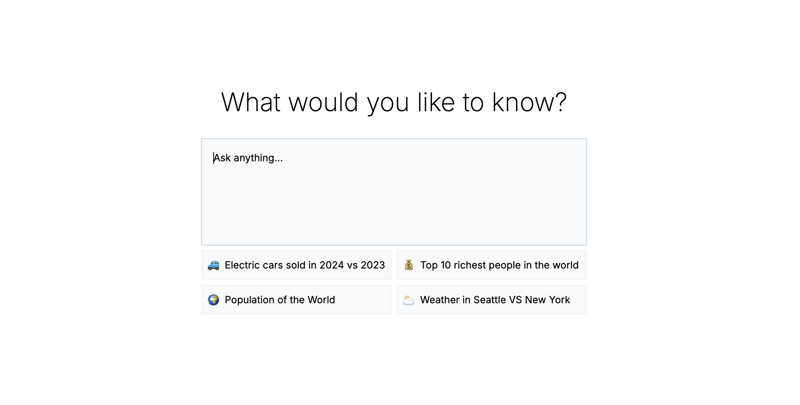
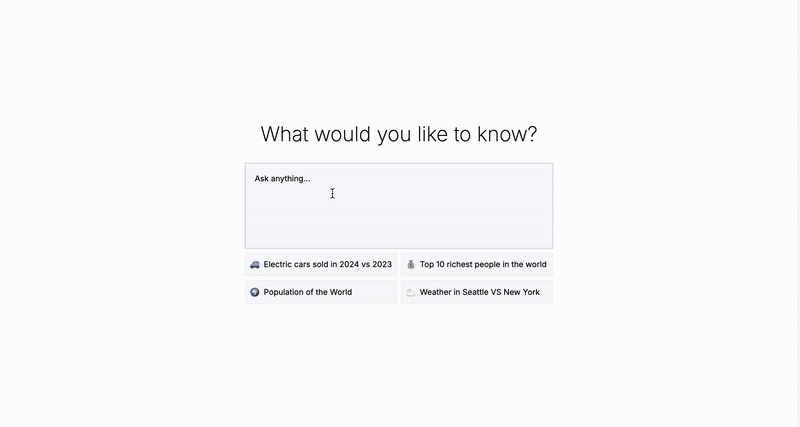
Komponen ResearchWrapper menjadikan komponen HomeView sebagai paparan lalai dan memaparkan ResultView apabila pertanyaan carian disediakan. Cangkuk useResearchContext membolehkan kami mengakses keadaan researchQuery dan mengemas kini paparan dengan sewajarnya.
Akhir sekali, cipta komponen HomeView untuk memaparkan antara muka halaman utama aplikasi.
OPENAI_API_KEY= TAVILY_API_KEY=

Cara Menyambungkan CoAgent anda kepada Aplikasi Next.js
Dalam bahagian ini, anda akan belajar cara menyambungkan CoAgent CopilotKit ke aplikasi Next.js anda untuk membolehkan pengguna melakukan operasi carian dalam aplikasi.
Pasang pakej CopilotKit berikut dan SDK OpenAI Node.js. Pakej CopilotKit membenarkan ejen bersama berinteraksi dengan nilai keadaan React dan membuat keputusan dalam aplikasi.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Buat folder api dalam folder Next.js app. Di dalam folder api, cipta direktori kopilotkit yang mengandungi fail route.ts. Ini akan mencipta titik akhir API (/api/copilotkit) yang menghubungkan aplikasi bahagian hadapan kepada CoAgent CopilotKit.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
Salin coretan kod di bawah ke dalam fail api/copilotkit/route.ts:
# ?? Navigate into the ui folder npx create-next-app ./
Coretan kod di atas menyediakan masa jalan CopilotKit pada titik akhir API /api/copilotkit, membenarkan CopilotKit memproses permintaan pengguna melalui ejen bersama AI.
Akhir sekali, kemas kini app/page.tsx dengan membalut keseluruhan aplikasi dengan komponen CopilotKit yang menyediakan konteks copilot kepada semua komponen aplikasi.
npx shadcn@latest init
Komponen CopilotKit membalut keseluruhan aplikasi dan menerima dua prop - runtimeUrl dan ejen. runtimeUrl ialah laluan API bahagian belakang yang mengehoskan ejen AI dan ejen ialah nama ejen yang melakukan tindakan itu.
Menerima Permintaan dan Menstrim Respons ke Frontend
Untuk membolehkan CopilotKit mengakses dan memproses input pengguna, ia menyediakan cangkuk useCoAgent, yang membenarkan akses kepada keadaan ejen dari mana-mana sahaja dalam aplikasi.
Sebagai contoh, coretan kod di bawah menunjukkan cara menggunakan cangkuk useCoAgent. Pembolehubah keadaan membenarkan akses kepada keadaan semasa ejen, setState digunakan untuk mengubah suai keadaan dan fungsi run melaksanakan arahan menggunakan ejen. Fungsi mula dan berhenti memulakan dan menghentikan pelaksanaan ejen.
cd agent poetry install
Kemas kini komponen HomeView untuk melaksanakan ejen apabila pertanyaan carian disediakan.
OPENAI_API_KEY= TAVILY_API_KEY=
Seterusnya, anda boleh menstrim hasil carian ke ResultsView dengan mengakses pembolehubah keadaan dalam cangkuk useCoAgent. Salin coretan kod di bawah ke dalam komponen ResultsView.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Coretan kod di atas mendapatkan semula hasil carian daripada keadaan ejen dan menstrimnya ke bahagian hadapan menggunakan cangkuk useCoAgent. Hasil carian dikembalikan dalam format penurunan nilai dan dihantar ke komponen AnswerMarkdown, yang memaparkan kandungan pada halaman.
Akhir sekali, salin coretan kod di bawah ke dalam komponen AnswerMarkdown. Ini akan menjadikan kandungan turun nilai sebagai teks berformat menggunakan pustaka React Markdown.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)

Tahniah! Anda telah menyelesaikan projek untuk tutorial ini. Anda juga boleh menonton rakaman video di sini:
Rakaman Webinar Lengkap
Membungkusnya
Kepintaran LLM adalah yang paling berkesan apabila ia berfungsi bersama kecerdasan manusia, dan CopilotKit CoAgents membolehkan anda menyepadukan ejen AI, copilot dan pelbagai jenis pembantu ke dalam aplikasi perisian anda dalam beberapa minit sahaja.
Jika anda perlu membina produk AI atau menyepadukan ejen AI ke dalam apl anda, anda harus mempertimbangkan CopilotKit.
Kod sumber untuk tutorial ini tersedia di GitHub:
https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-ai-researcher
Terima kasih kerana membaca!
Atas ialah kandungan terperinci Bina klon Perplexity dengan LangGraph, CopilotKit, Tavily & Next.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



