
Pernah terfikir bagaimana permainan boleh merevolusikan pembelajaran? Saya tertarik dengan idea untuk menggabungkan kreativiti, teknologi dan keseronokan, membawa saya untuk membangunkan permainan novel visual pendidikan. Walaupun kurang pengalaman pembangunan permainan, saya memulakan perjalanan ini menggunakan Ren'Py, enjin novel visual berasaskan Python. Memanfaatkan alatan AI untuk pembangunan dipercepatkan dan Azure Static Web Apps untuk penggunaan, saya membina prototaip yang mengajar bantuan pengekodan GitHub Copilot. Tema Disember perayaan menambah lapisan keseronokan tambahan.
Siaran ini memperincikan pendekatan saya:
Berminat? Main permainan dalam talian dan akses kod sumber pada repositori GitHub saya (pautan ditinggalkan untuk ringkas).
Kejadian
Banyak permainan pendidikan wujud untuk teknologi awan, memenuhi semua peringkat kemahiran. Pencarian Teknikal Microsoft Microsoft (permainan kad menggunakan perkhidmatan Azure) dan tawaran AWS yang serupa menunjukkan pembelajaran awan gamified.
Diinspirasikan oleh "Misteri Angkasa Azure" Microsoft Cloud Advocates (permainan berasaskan teks dengan visual dan soalan interaktif), saya berhasrat untuk mencipta pengalaman yang sama, mengajar konsep teknikal melalui permainan berasaskan teks dengan kuiz dan ganjaran pencapaian . Populariti GitHub Copilot baru-baru ini menjadikannya tema utama saya, dilengkapi dengan suasana perayaan Disember.
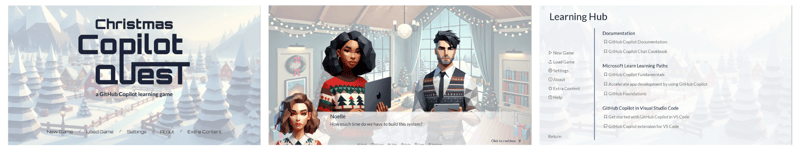
Hasilnya: Christmas Copilot Quest, permainan yang membimbing pemain melalui penggunaan GitHub Copilot dalam Visual Studio Code, dengan GingerBot (Pembantu Santa's Copilot-powered) menyediakan bimbingan interaktif.

Tangkapan skrin permainan: Menu utama, contoh dialog, halaman sumber pembelajaran.
Membuat Permainan Berasaskan Teks
Timbunan Teknologi:
Keperluan saya termasuk penceritaan bukan linear dengan kuiz yang memberi kesan kepada aliran permainan, penyesuaian UI, fleksibiliti komponen tersuai dan penggunaan apl web. Kebiasaan Python membawa saya ke Ren'Py, memenuhi semua keperluan dengan bahasa skripnya untuk cerita, kuiz dan penyesuaian UI. Kebolehlanjutan Python dan keupayaan eksport webnya, bersama-sama dengan CLInya untuk binaan dan penggunaan automatik, merupakan faktor utama.
Struktur Permainan:
Permainan ini mengandungi tiga komponen utama:
Skrip: Naratif (monolog/dialog) dan kuiz, disusun mengikut bahagian berlabel.

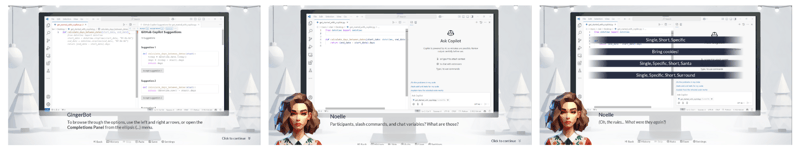
Tangkapan skrin permainan: Contoh dialog, kuiz pemain.
Antara Muka Pengguna Grafik (GUI): Skrin, menu dan elemen visual. Ren'Py membenarkan kedua-dua penyesuaian skrin terbina dalam (butang, menu) dan penciptaan skrin baharu (pemberitahuan pencapaian, menu sumber).

Skrin permainan tersuai: Pemilihan watak, pemberitahuan pencapaian, skrin pencapaian.
Kod Python Tersuai: Menambah kefungsian khusus permainan (sistem pencapaian, takrifan aksara, utiliti GUI). Komponen ini disimpan berasingan untuk kebolehselenggaraan. Contohnya, fungsi Python yang menentukan nama pemain dipanggil terus daripada skrip:
label introduction:
felix "Ah, you must be the new coder Santa called for! What's your name?"
$ player_input = renpy.input(
_("(Type your name and press Enter, or press Enter to use the default name, [character_name].)")
)
$ player_name = character_utils.determine_player_name(player_input)
player "I'm [player_name]."Integrasi AI dalam Pembangunan
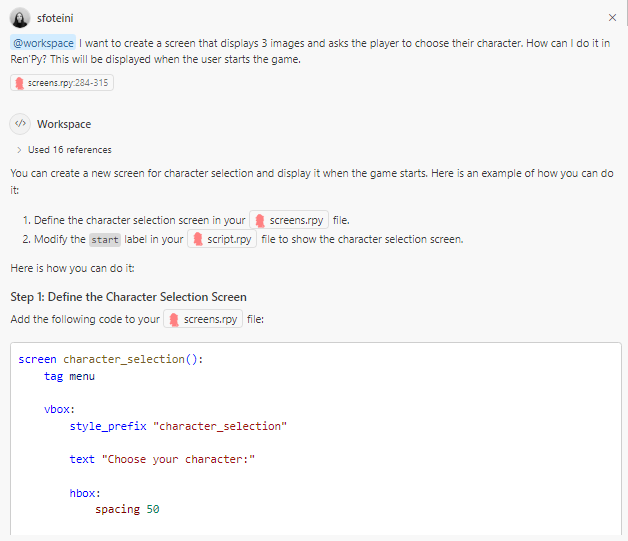
GitHub Copilot: Penting untuk menavigasi Ren'Py. Walaupun data terhad Ren'Py mungkin menjejaskan ketepatan, Copilot sebahagian besarnya membantu memahami komponen Ren'Py, seperti mencadangkan skrin pemilihan aksara dengan butang imej.

Cadangan skrin pemilihan aksara GitHub Copilot.
Penjanaan Imej AI: Untuk mencipta visual dengan cepat, saya menggunakan alatan AI. DALL-E 3 (Perkhidmatan Azure OpenAI) pada mulanya memberikan imej yang baik, tetapi mengekalkan gaya yang konsisten terbukti mencabar. Microsoft Designer menawarkan ketekalan yang lebih baik, terutamanya ciri teks-ke-imej avatarnya. Estetika "poli rendah" memastikan konsistensi dan sepadan dengan gaya permainan. Contoh gesaan:
"Potret 3D poli rendah seorang wanita bergaya dengan rambut perang, memakai blaus dalam warna krismas, menampilkan bentuk geometri yang bersih, warna rata dan pencahayaan lembut, dalam gaya futuristik minimalis dengan latar belakang putih."
Imej yang dijana telah diproses menggunakan penapis untuk pengurangan hingar, pelicinan warna, penyingkiran latar belakang dan penyerlahan tepi poligon. Gabungan imej dan pendua mencipta kesan berkelip mata.
Kesimpulan dan Langkah Seterusnya
Siaran ini menunjukkan alatan Ren'Py dan AI (GitHub Copilot, Azure OpenAI Service, Microsoft Designer) dalam mencipta prototaip permainan pendidikan. Langkah seterusnya ialah penggunaan, memanfaatkan penyepaduan GitHub Actions CLI Ren'Py dan Azure Static Web Apps. Sumber berikut menawarkan maklumat lanjut tentang GitHub Copilot dan DALL-E 3. (Pautan ditiadakan untuk ringkasnya).
Atas ialah kandungan terperinci Membina permainan pendidikan dengan alatan AI dan Apl Web Statik Azure (Bahagian 1). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange
 kaedah pemulihan pangkalan data oracle
kaedah pemulihan pangkalan data oracle
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Cara menggunakan transactionscope
Cara menggunakan transactionscope
 Apakah pernyataan kemas kini mysql?
Apakah pernyataan kemas kini mysql?
 Cara memadankan nombor dalam ungkapan biasa
Cara memadankan nombor dalam ungkapan biasa
 fail srt
fail srt




