Pembina UI ServiceNow
Hai kawan-kawan, selamat tahun baru!
✨
Saya tahu sesetengah daripada anda tertanya-tanya di mana saya telah pergi selama beberapa bulan kebelakangan ini. Selepas lulus peperiksaan Cloud Architect saya, saya memutuskan untuk menyelami antara muka web baharu yang berkilat ini yang dibincangkan oleh semua orang: Pembina UI!
Apakah itu UI Builder?
Pembina UI ialah antara muka web untuk mencipta dan mengkonfigurasi halaman tersuai untuk ruang kerja dan portal. Ia merupakan sebahagian daripada Rangka Kerja UI Now Experience dan membolehkan anda:
•Bina halaman.
•Sediakan reka letak dan komponen.
•Tentukan pengendali acara untuk tindakan.
•Ambil dan paparkan data menggunakan pengikatan data.
•Buat skrip klien dan parameter keadaan klien (juga dikenali sebagai pembolehubah) untuk digunakan dalam komponen.
Ini pada asasnya kedai sehenti untuk mencipta pengalaman web tersuai. Mari kita pecahkan bahagian utama UI Builder dan cara untuk bermula.
Cara Pembina UI Berfungsi
1. Pengalaman dan Halaman
Pengalaman ialah koleksi halaman yang membolehkan pengguna mengurus kerja, mencari maklumat atau mendapatkan bantuan. Setiap halaman ditakrifkan oleh URLnya dan mentakrifkan kandungan yang terdapat dalam URL tersebut. Ia terdiri daripada dua elemen utama: Reka Letak dan Komponen.
2. Reka letak
Reka letak mengatur cara kandungan dipaparkan pada halaman. Ini adalah langkah pertama dalam membina halaman dan boleh menggunakan:
•Reka letak lajur asas: Struktur pratakrif dengan sehingga enam lajur.
•Reka letak lanjutan: Reka bentuk berasaskan grid Flexbox atau CSS untuk lebih banyak penyesuaian.
Reka letak juga disertakan dengan alatan seperti pepohon kandungan yang dipermudahkan dan panel untuk konfigurasi dan penggayaan.
3. Komponen
Komponen ialah blok binaan halaman, seperti borang, butang, senarai data, carta, imej atau menu. Sebaik sahaja anda menyediakan reka letak, anda boleh menambah komponen pada halaman. Anda boleh menyesuaikan setiap komponen menggunakan Panel Konfigurasi, yang termasuk:
•Tab Konfigurasi: Edit sifat menggunakan nilai statik, pengikatan data atau JavaScript.
•Tab Gaya: Tambahkan CSS tersuai.
•Tab Peristiwa: Sediakan tindakan yang dicetuskan oleh interaksi pengguna.
Adalah amalan terbaik untuk menambah reka letak dahulu, kemudian komponen.
Varian dan Syarat Halaman
Semua halaman dalam UI Builder adalah varian. Halaman pertama yang anda buat ialah varian lalai. Fikirkan varian seperti paparan borang: rekod yang sama, tetapi dipaparkan secara berbeza berdasarkan konteks. Anda boleh membuat varian tambahan untuk khalayak atau syarat yang berbeza.
Syarat menentukan apabila varian halaman kelihatan. Ini boleh ditetapkan menggunakan:
•Menggunakan Pembina Keadaan untuk menetapkan peraturan.
•Menentukan syarat melalui pertanyaan yang dikodkan.
Untuk keadaan berfungsi, mereka bergantung pada data yang diluluskan oleh parameter halaman, yang akan kami bincangkan secara terperinci dalam artikel seterusnya.
Apa Seterusnya?
Mari cipta pengalaman ringkas dalam UI Builder!
Kami akan mencipta pengalaman yang membolehkan penggunaan untuk melihat halaman rekod.
1.Bermula.
.Log masuk ke contoh ServiceNow anda.
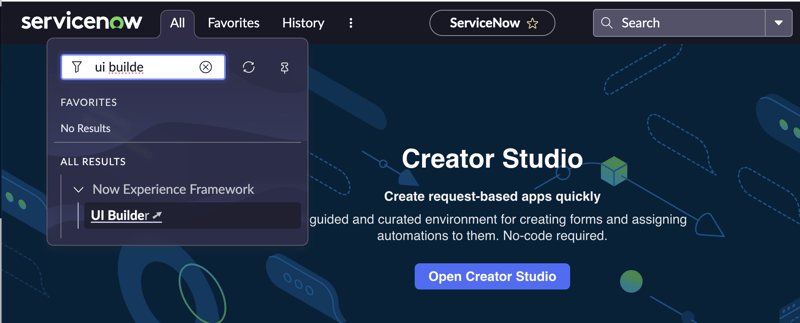
.Navigasi ke Rangka Kerja Pengalaman Kini > UI Builder dalam navigator penapis untuk membuka antara muka UI Builder.

2.Mencipta Pengalaman
.Klik butang Buat di penjuru kanan sebelah atas.

.Pilih Pengalaman daripada menu lungsur. Tetingkap modal akan muncul.
. Isikan butiran berikut:
•Nama: Mana-mana nama. Ex 'Ruang Kerja Lalai'
•UI Shell Aplikasi: Shell Aplikasi Ruang Kerja
•Laluan Pendaratan: Biarkan sebagai lalai - Laman Utama
•Peranan: Alih keluar peranan lalai buat masa ini.

.Klik Buat, kemudian pilih Pengalaman Terbuka untuk meneruskan.
3.Mencipta Halaman
.Dalam pengalaman baharu anda, klik Buat Halaman Baharu atau ikon di sebelah Halaman dan Varian.

Kami akan menggunakan templat
Pilih Templat Rekod Standard

.Masukkan nama halaman untuk templat anda. Laluan URL akan terisi secara automatik.

.Klik Teruskan,
.Templat rekod kami disertakan dengan parameter prakonfigurasi yang diperlukan(jadual & sys_id) dan pilihan (pertanyaan, paparan Params tambahan, Tab terpilih), semaknya kemudian pilih Kelihatan Baik.

4.Mencipta Varian
.Namakan varian halaman anda, kemudian langkau Khalayak dan Syarat buat masa ini. Klik Teruskan.
. Biasakan diri anda dengan Editor Varian:
•Panel Kiri: Pokok kandungan untuk menambah reka letak dan komponen.
•Panel Kanan: Panel konfigurasi dengan tab untuk menyesuaikan komponen.
•Kiri Bawah: Alat untuk data dinamik seperti Sumber Data, Parameter Keadaan Pelanggan dan Skrip Pelanggan.

Itu sahaja!
Dalam artikel seterusnya kami akan mengembangkan pengalaman kami dengan menambahkan parameter halaman pada varian halaman kami- untuk membolehkan kami menghantar nilai data untuk digunakan dalam halaman.
Ikhtisar ini memperkenalkan asas Pembina UI, daripada reka letak dan komponen kepada halaman dan varian. Dalam artikel yang akan datang, kami akan menyelam lebih dalam untuk mencipta halaman yang dinamik dan interaktif dengan meneroka:
•Parameter Halaman.
•Sumber Data.
•Parameter Negeri Pelanggan.
•Skrip Pelanggan.
•Acara.
Menjelang penghujung siri ini, anda akan mempunyai pemahaman yang kukuh tentang UI Builder dan cara mencipta pengalaman yang bijak dan mesra pengguna!!
Ketahui Lebih Lanjut Mengenai Pembina UI
•Ambil Kursus Pembelajaran Sekarang Percuma tentang UI Builder
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
•Dokumentasi ServiceNow pada UI Builder
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
Atas ialah kandungan terperinci Pembina UI ServiceNow. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




