Mengapa TypeScript Lebih Baik Daripada JavaScript
JavaScript telah lama menjadi bahasa utama untuk pembangunan web, menjana segala-galanya daripada skrip mudah kepada aplikasi yang kompleks. Walau bagaimanapun, apabila projek berkembang, pembangun sering menghadapi sekatan jalan dengan penaipan longgar dan kekurangan struktur JavaScript. Masukkan TypeScript, alat yang cepat menjadi kegemaran ramai pembangun yang ingin membina aplikasi yang boleh dipercayai dan berskala. Malah, penggunaan TypeScript telah menyaksikan peningkatan yang ketara, meningkat daripada 12% pada 2017 kepada 37% pada 2024. sumber
Tetapi bagaimana ia dibandingkan dengan JavaScript? Mari selami dan lihat sebab TypeScript mungkin pilihan yang lebih baik untuk projek anda yang seterusnya.
Typescript vs Javascript
Apabila membandingkan TypeScript dengan JavaScript, perbezaan terbesar terletak pada penaipan statik. Fleksibiliti JavaScript ialah kekuatan dan kelemahannya. Tanpa keselamatan jenis, ralat sering muncul semasa masa jalan, menjadikan penyahpepijatan sebagai satu cabaran. TypeScript, sebaliknya, menguatkuasakan keselamatan jenis semasa pembangunan, menangkap ralat sebelum kod dijalankan.
Contoh:
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Outputs: "510" instead of 15
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // Error: Argument of type 'string' is not assignable to parameter of type 'number'
console.log(add(5, 10)); // Outputs: 15
Ketegasan TypeScript mungkin terasa terhad pada mulanya, tetapi ia akhirnya membawa kepada lebih sedikit pepijat dan pengalaman pembangunan yang lebih boleh diramal.
Amalan Terbaik TypeScript
Untuk memanfaatkan TypeScript sepenuhnya, adalah penting untuk mengikuti beberapa amalan terbaik. Garis panduan ini membantu mengekalkan kod yang bersih, berskala dan boleh diselenggara:
Gunakan Mod Ketat: Dayakan mod ketat dalam fail tsconfig.json anda. Ini menguatkuasakan peraturan yang lebih ketat dan membantu menangkap ralat lebih awal.
{
"compilerOptions": {
"strict": true
}
}
Tentukan Antara Muka dan Jenis: Gunakan antara muka dan jenis untuk menentukan struktur data yang jelas.
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };
Elakkan sebarang Jenis: Menggunakan sebarang kekalahan untuk tujuan TypeScript. Sebaliknya, tentukan jenis tertentu atau gunakan yang tidak diketahui jika jenisnya tidak pasti.
Gunakan Generik untuk Kebolehgunaan Semula: Generik membolehkan anda menulis kod boleh guna semula dan selamat taip.
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
Leverage TypeScript Tooling:
Alat TypeScript meningkatkan pengalaman pembangunan dengan menyediakan ciri seperti IntelliSense. Dengan IntelliSense, IDE anda boleh:
Tawarkan Autolengkap: Cadangkan sifat, kaedah dan pembolehubah berdasarkan konteks.
Serlahkan Ketidakpadanan Jenis: Tangkap ralat seperti menghantar jenis hujah yang salah sebelum menjalankan kod.
Navigasi Kod Dengan Cekap: Lompat ke takrifan, cari rujukan dan teroka projek anda dengan lebih cepat.
Gunakan ciri IDE seperti IntelliSense untuk navigasi kod dan autolengkap yang lebih baik.
Bagaimanakah TypeScript berfungsi?
TypeScript pada asasnya ialah superset JavaScript, yang bermaksud mana-mana kod JavaScript yang sah adalah juga kod TypeScript yang sah. Perbezaan utama ialah TypeScript memperkenalkan sistem jenis yang membolehkan pembangun menentukan jenis untuk pembolehubah, parameter fungsi dan nilai pulangan.
Kod TypeScript ditranspilkan ke dalam JavaScript, menjadikannya serasi dengan mana-mana persekitaran yang menjalankan JavaScript. Ini bermakna anda boleh menulis TypeScript, menangkap ralat semasa pembangunan dan masih menggunakan kod JavaScript standard pada penyemak imbas atau pelayan.
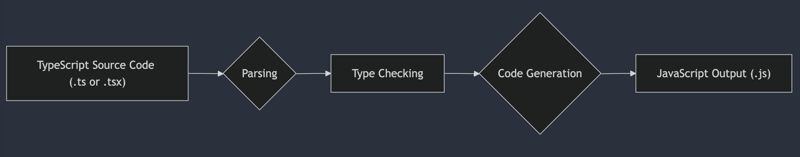
Proses Transpilasi:
Tulis TypeScript: Pembangun menulis kod dengan jenis dan ciri moden.
Transpile kepada JavaScript: Pengkompil TypeScript menukar kod kepada JavaScript biasa.
Jalankan Di Mana-mana: Output boleh digunakan dalam penyemak imbas, Node.js atau persekitaran JavaScript lain.

Adakah TypeScript Bahasa atau Rangka Kerja?
Ini adalah soalan biasa, terutamanya bagi mereka yang baru menggunakan TypeScript. TypeScript bukanlah bahasa kendiri mahupun rangka kerja; ia adalah superset JavaScript. Pada asasnya, ia memanjangkan JavaScript dengan menambahkan sistem jenis dan ciri lain. Setelah disusun, kod TypeScript menjadi JavaScript biasa, yang kemudiannya dilaksanakan.
TypeScript berperanan untuk meningkatkan pengalaman pembangunan, bukan untuk menggantikan JavaScript. Anggap ia sebagai alat yang membantu anda menulis kod JavaScript yang lebih baik dan boleh dipercayai.
Kesimpulan
JavaScript ialah bahasa yang berkuasa, tetapi kekurangan struktur boleh menjadikan pembangunan berskala besar mencabar. TypeScript melangkah masuk untuk menangani isu ini dengan penaipan statik, alatan yang lebih baik dan ciri yang direka untuk kebolehskalaan. Dengan menggunakan TypeScript, pembangun boleh menikmati pengalaman pembangunan yang lebih selamat dan produktif.
Jika anda ingin menulis kod yang bersih dan boleh diselenggara untuk projek anda yang seterusnya, TypeScript patut dipertimbangkan. Dengan popularitinya yang semakin meningkat dan ekosistem yang teguh, jelas bahawa TypeScript bukan sekadar trend — ia akan kekal di sini.
Atas ialah kandungan terperinci Mengapa TypeScript Lebih Baik Daripada JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




