
Ditulis oleh Ivy Walobwa✏️
Apabila apl web anda semakin rumit, menjadi penting untuk menguasai seni nyahpepijat.
Penyahpepijatan JavaScript yang berkesan melibatkan lebih daripada sekadar membetulkan ralat. Ia memerlukan pemahaman tentang cara kod anda berfungsi di bawah hud untuk memastikan apl anda berjalan lancar dan menyampaikan pengalaman pengguna yang terbaik.
Kod terkecil, iaitu versi kod anda yang menjangkau pengguna dalam pengeluaran, dioptimumkan untuk prestasi. Walau bagaimanapun, kod yang dikecilkan boleh menjadi mimpi ngeri untuk nyahpepijat. Apabila pengguna menghadapi ralat, menghasilkan semula dan mendiagnosis isu dalam kod yang dikecilkan selalunya mencabar.
Walau bagaimanapun, dengan alatan yang betul, penyahpepijatan JavaScript boleh menjadi lebih mudah. Artikel ini akan meneroka cara memanfaatkan peta sumber untuk menyahpepijat kod diperkecil dan menyelami teknik lain menggunakan Chrome DevTools untuk mengenal pasti dan menyelesaikan isu dalam apl web anda dengan cekap.
Kami akan mengusahakan apl mudah yang menambah kiraan dan log masuk ke konsol. Apl ini menunjukkan cara kod yang dikecilkan boleh menjadikan penyahpepijatan rumit dan cara peta sumber boleh membantu memudahkan proses.
Buat fail .js di bawah dan tambahkan coretan kod seperti yang ditunjukkan:
1. src/counterCache.js
export const countCache = {
previousCount: 0,
currentCount: 0,
totalCount: 0
}
export function updateCache(currentCount, previousCount) {
countCache.currentCount = currentCount;
countCache.previousCount = previousCount; c
ountCache.totalCount = countCache.totalCount + countCache.currentCount;
}
2.src/counter.js:
import { updateCache } from './counterCache.js';
let count = 0;
export function incrementCounter()
{ count += 1;
const previousCount = count;
updateCache(count, previousCount);
}
3.src/index.js:
import { incrementCounter } from './counter';
import { countCache } from './counterCache';
const button = document.createElement('button');
const previousElement = document.getElementById('previous');
const currentElement = document.getElementById('current');
const totalElement = document.getElementById('total');
button.innerText = 'Click me';
document.body.appendChild(button);
button.addEventListener('click', () => {
incrementCounter();
previousElement.innerText = countCache.previousCount;
currentElement.innerText = countCache.currentCount;
totalElement.innerText = countCache.total();
});
Dalam fail package.json anda, tambahkan pakej webpack seperti yang ditunjukkan di bawah kemudian jalankan npm i untuk memasangnya. Kami akan menggunakan webpack sebagai sebahagian daripada proses binaan untuk menjana kod diperkecil untuk pengeluaran:
"devDependencies": {
"webpack": "^5.96.1",
"webpack-cli": "^5.1.4"
}
Untuk mendayakan pengurangan kod, tambahkan fail webpack.config.js dengan coretan berikut. Menetapkan mod kepada pengeluaran memberitahu pek web untuk menggunakan pengoptimuman seperti pengubahsuaian:
const path = require('path');
module.exports = {
mode: 'production', // Enables optimizations like minification and tree-shaking
entry: './src/index.js', // Specifies the entry point of your application
output: {
path: path.resolve(__dirname, 'dist'),// Defines the output directory for bundled files
filename: 'bundle.js',// Specifies the name of the bundled file
},
};
Sekarang jalankan npx webpack untuk menggabungkan dan memperkecilkan kod anda. Fail dist/bundle.js dijana dengan kandungan seperti yang ditunjukkan di bawah. Minification mengaburkan nama pembolehubah dan fungsi serta mengalih keluar aksara yang tidak diperlukan seperti ruang kosong, ulasan dan kod yang tidak digunakan, menjadikan fail output lebih kecil dan lebih cepat untuk dimuatkan:
(()=>{"use strict";const t={};let e=0;const n=document.createElement("button"),o=document.getElementById("previous"),u=document.getElementById("current"),r=document.getElementById("total");n.innerText="Click me",document.body.appendChild(n),n.addEventListener("click",(()=>{var n,c;e+=1,n=e,c=e,t.currentCount=n,t.previousCount=c,t.totalCount=t.totalCount||0+t.currentCount,o.innerText=t.previousCount,u.innerText=t.currentCount,r.innerText=t.total()}))})();
Seterusnya, kemas kini fail index.html untuk merujuk output yang digabungkan, memastikan aplikasi anda menggunakan kod yang dikecilkan:
<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Debugging Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Web Debug App</h1>
<p>Check console for bug</p>
<table>
<thead>
<tr>
<th>Previous count</th>
<th>Current count</th>
<th>Total count</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>Finally, run the app and check the console after clicking the button. To preview the app locally, you can use the Live Server extension in VS Code:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233279872.png" class="lazy" alt="app error using minified code" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233320770.png" class="lazy" alt="Bundled source file" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p>The error in the console, t.total is not a function, is difficult to interpret. Clicking on the file in the console does not help pinpoint the issue due to the compact and obfuscated nature of minified code. Identifying the root cause of such an error in a large codebase can be frustrating and time-consuming, as the minified code obscures the original logic and context.</p>
<h2>
8 JavaScript debugging strategies for web apps
</h2>
<p>Let’s demonstrate eight methods to help make JavaScript debugging a bit easier:</p>
<h3>
1. Source maps
</h3>
<p>Source maps are files that map your minified code back to the original source code. They make debugging easier and help investigate issues in production. The file names of source maps end with .map.</p>
<p>To generate source maps using webpack, update the webpack.config.js file as follows:</p>
<p>The devtool: 'source-map' or devtool: 'eval-source-map' line tells webpack to generate an external .map file which maps the minified code back to your original source code. The source map file URL is also added to the minified code in the bundle.js file.</p>
<p>Now run npx webpack. The .map file will generate alongside your minified bundle. Serve the application using a local server, and open it in an Incognito browser window. This prevents browser extensions and cached files from interfering with your debugging process.</p>
<p>With source maps generated, the following observations are made:</p>
<ol>
<li> The error is linked to the counter.js file, which is the original source code</li>
<li> The source map, bundle.js.map is successfully fetched and is visible under the <strong>Developer resources</strong> tab</li>
<li> In the <strong>Sources</strong> tab, the developer tools display the original source code and the problematic line</li>
</ol>
<p>The exact code and file causing the bug are easy to identify using source maps:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233514189.png" class="lazy" alt="app error from source maps" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233621716.png" class="lazy" alt="mapped source code javascript debugging" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p>With the clear error above, we are able to fix the error and access the correct property on countCache.</p>
<p>Our guide on how to use Chrome DevTools should provide a great start. To open the <strong>Developer resources</strong> tab, click on the <strong>More</strong> icon, then <strong>More tools</strong> then <strong>Developer resources</strong>. This tab allows you to view the source map load status and even load source maps manually:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233875017.png" class="lazy" alt="accessing developer resources tab javascript debugging" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p>The code snippet below fixes the bug on the console. Update your code, then run npx webpack to compile the changes. Once completed, serve the application and view the updated output in the table:<br>
</p>
<pre class="brush:php;toolbar:false">totalElement.innerText = countCache.totalCount;
Mengklik butang pada masa ini mengemas kini kiraan sebelumnya, kiraan semasa dan jumlah pada jadual. Kiraan sebelumnya sepatutnya mengembalikan nilai kiraan sebelumnya dan jumlah kiraan adalah untuk mengembalikan jumlah semua nilai kiraan. Pada masa ini, kiraan sebelumnya memaparkan kiraan semasa manakala jumlah kiraan tersekat pada satu.
Dalam bahagian seterusnya, kami akan meneroka teknik penyahpepijatan JavaScript tambahan, seperti menggunakan titik putus dan melangkah melalui kod, untuk mengenal pasti dan menyelesaikan isu ini:

Titik putus membolehkan anda menjeda pelaksanaan kod anda pada baris tertentu, membantu anda memeriksa pembolehubah, menilai ungkapan dan memahami aliran kod. Bergantung pada matlamat anda, terdapat titik putus yang berbeza yang boleh anda gunakan. Contohnya:
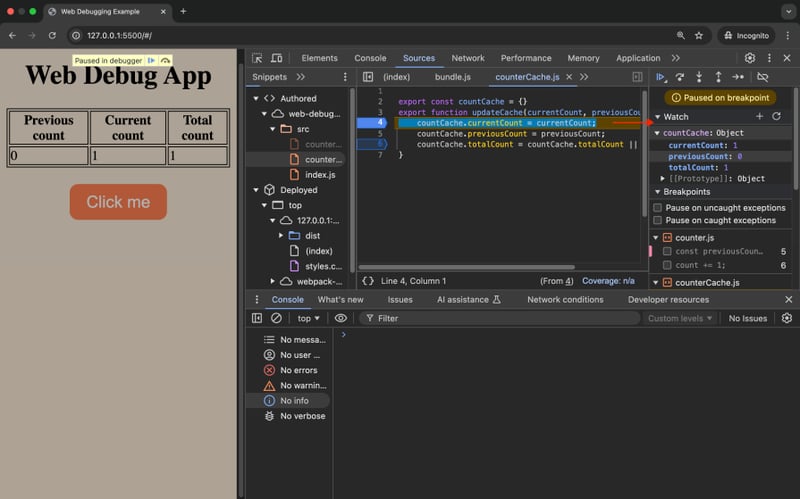
Dalam aplikasi sampel kami, kami akan menggunakan titik putus pada fungsi IncrementCounter. Pada panel Sumber, buka fail counter.js dan klik di sebelah kiri baris enam. Ini menetapkan titik putus baris kod selepas kiraan ditingkatkan:

Kami akan menetapkan satu lagi titik putus pada baris lima dan mengeditnya. Untuk mengedit titik putus kami, kami akan klik kanan pada bahagian yang diserlahkan dan kemudian klik pada Edit titik putus:

Kami akan menetapkan jenis titik putus kepada Titik Log, kemudian masukkan mesej untuk dilog masuk ke konsol:

Dengan mengklik butang, aplikasi kami berhenti seketika pada titik putus baris dan mencetak log nyahpepijat pada konsol daripada set Logpoint:

Daripada imej kita boleh melihat bahagian berikut:
Dengan ini, kami boleh nyahpepijat apl kami dengan lebih lanjut.
panel skop boleh berkesan untuk penyahpepijatan JavaScript, kerana ia membolehkan anda melihat pembolehubah daripada sumber asal:

Kita boleh melihat pembolehubah skop berikut:
Daripada panel skop dan titik putus titik log, kita dapat melihat bahawa kiraan semasa ialah satu manakala kiraan sebelum kenaikan ialah sifar. Oleh itu, kita perlu menyimpan kiraan sebelum kenaikan seperti kiraan sebelumnya.
Melangkah melalui kod anda melibatkan menavigasi program dengan cara yang berbeza semasa penyahpepijatan JavaScript:
Anda boleh menggunakan kawalan nyahpepijat untuk melangkah melalui kod anda. Kawalan Langkah membolehkan anda menjalankan kod anda, satu baris pada satu masa. Mengklik pada Langkah akan melaksanakan baris enam dan beralih ke baris tujuh. Perhatikan bagaimana nilai previousCount berubah dalam skop:

Kawalan Step over membolehkan anda melaksanakan fungsi tanpa melaluinya baris demi baris:

Kawalan Langkah ke membolehkan anda pergi ke fungsi. Dalam fungsi, anda boleh melangkah melalui baris kod demi baris atau Langkah keluar fungsi seperti yang ditunjukkan di bawah. Melangkah keluar dari fungsi akan menyelesaikan pelaksanaan baris yang tinggal:

Untuk menyelesaikan isu kami, kami akan mengemas kini kod seperti yang ditunjukkan di bawah. Ini kini memaparkan kiraan sebelumnya pada jadual dengan betul:
export const countCache = {
previousCount: 0,
currentCount: 0,
totalCount: 0
}
export function updateCache(currentCount, previousCount) {
countCache.currentCount = currentCount;
countCache.previousCount = previousCount; c
ountCache.totalCount = countCache.totalCount + countCache.currentCount;
}
Timbunan panggilan menunjukkan urutan panggilan fungsi yang membawa kepada titik semasa dalam kod.
Tambah titik putus baharu dalam fail counterCache.js seperti yang ditunjukkan, kemudian klik butang. Perhatikan panel tindanan panggilan:

Terdapat tiga panggilan fungsi yang dibuat apabila apl melaksanakan baris enam counterCache.js. Untuk melihat aliran mana-mana fungsi dalam tindanan, anda boleh memulakan semula pelaksanaannya menggunakan Mulakan semula bingkai, seperti ditunjukkan di bawah:

Apabila menyahpepijat, anda mungkin ingin mengabaikan skrip tertentu semasa aliran kerja anda. Ini membantu melangkau kerumitan kod daripada perpustakaan atau penjana kod. Dalam kes kami, kami mahu mengabaikan skrip counter.js semasa menyahpepijat.
Pada tab Halaman, klik kanan pada fail untuk diabaikan dan tambahkan skrip pada senarai abaikan:

Menjalankan apl dan menjeda pada titik putus, kita dapat melihat fungsi IncrementCounter kini diabaikan pada timbunan panggilan. Anda boleh menyembunyikan atau menunjukkan bingkai yang diabaikan:

Anda boleh mengumpulkan fail anda dalam tab Halaman untuk navigasi lebih mudah seperti yang ditunjukkan dalam imej di bawah:

Ekspresi jam tangan membolehkan anda menjejak pembolehubah atau ungkapan tertentu semasa kod anda dilaksanakan, membantu anda memantau perubahan dalam masa nyata. Anda boleh menambah ungkapan seperti countCache untuk memantau nilai semasa anda melangkah melalui kod:

Untuk cuba membetulkan pepijat dengan jumlah kiraan, anda boleh menjalankan coretan kod pada konsol untuk memahami ralat logik. Apabila menyahpepijat kod yang anda jalankan berulang kali pada konsol, anda boleh menggunakan Snippet.
Pada tab Snippet, tambahkan contoh skrip nyahpepijat, simpan skrip kemudian klik Enter untuk menjalankan skrip:

Anda boleh melihat bahawa ungkapan dengan pepijat perlu disusun semula untuk menyelesaikan isu:
export const countCache = {
previousCount: 0,
currentCount: 0,
totalCount: 0
}
export function updateCache(currentCount, previousCount) {
countCache.currentCount = currentCount;
countCache.previousCount = previousCount; c
ountCache.totalCount = countCache.totalCount + countCache.currentCount;
}
Anda boleh meneroka sumber tambahan untuk menyahpepijat apl web seperti artikel ini tentang menyahpepijat apl React dengan React DevTools, yang menawarkan cerapan berharga dalam menyahpepijat aplikasi berasaskan React. Selain itu, panduan untuk menyahpepijat Node.js dengan Chrome DevTools ini menyediakan petua untuk menyahpepijat JavaScript sisi pelayan menggunakan pemerhati dan ciri DevTools lanjutan yang lain. Sumber ini boleh melengkapkan teknik yang dibincangkan di sini dan meluaskan pemahaman anda tentang penyahpepijatan apl web.
Tutorial ini meneroka penyahpepijatan peta sumber busing kod terkecil dan Chrome DevTools. Dengan menjana peta sumber, kami memetakan kod yang dikecilkan kembali ke sumber asalnya, menjadikannya lebih mudah untuk nyahpepijat apl web kami. Chrome DevTools mempertingkatkan lagi proses penyahpepijatan JavaScript dengan kaedah seperti titik putus, melangkah melalui kod, ekspresi jam tangan dan banyak lagi.
Dengan alatan ini, pembangun boleh nyahpepijat dan mengoptimumkan aplikasi mereka dengan cekap, walaupun semasa berurusan dengan pangkalan kod yang kompleks dan diperkecilkan. Kod lengkap untuk projek ini boleh didapati di GitHub.
NPM:
import { updateCache } from './counterCache.js';
let count = 0;
export function incrementCounter()
{ count += 1;
const previousCount = count;
updateCache(count, previousCount);
}
Tag Skrip:
import { incrementCounter } from './counter';
import { countCache } from './counterCache';
const button = document.createElement('button');
const previousElement = document.getElementById('previous');
const currentElement = document.getElementById('current');
const totalElement = document.getElementById('total');
button.innerText = 'Click me';
document.body.appendChild(button);
button.addEventListener('click', () => {
incrementCounter();
previousElement.innerText = countCache.previousCount;
currentElement.innerText = countCache.currentCount;
totalElement.innerText = countCache.total();
});
3.(Pilihan) Pasang pemalam untuk penyepaduan yang lebih mendalam dengan timbunan anda:
Mulakan sekarang.
Atas ialah kandungan terperinci Cara menguasai debugging JavaScript untuk apl web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




