<p>Membuka Kunci Permata Tersembunyi HTML: 11 Teg Yang Kurang Diketahui Yang Perlu Anda Ketahui
<p>HTML, tulang belakang halaman web, adalah lebih serba boleh daripada yang diketahui ramai. Walaupun teg biasa seperti <code><p> dan <code><h1> adalah penting, beberapa teg yang kurang dikenali menawarkan fungsi yang berkuasa dan kebolehaksesan yang dipertingkatkan. Artikel ini meneroka 11 permata HTML tersembunyi sedemikian. Malah pembangun berpengalaman mungkin menemui beberapa kejutan!
- Teg <code><abbr>: Mentakrif Singkatan
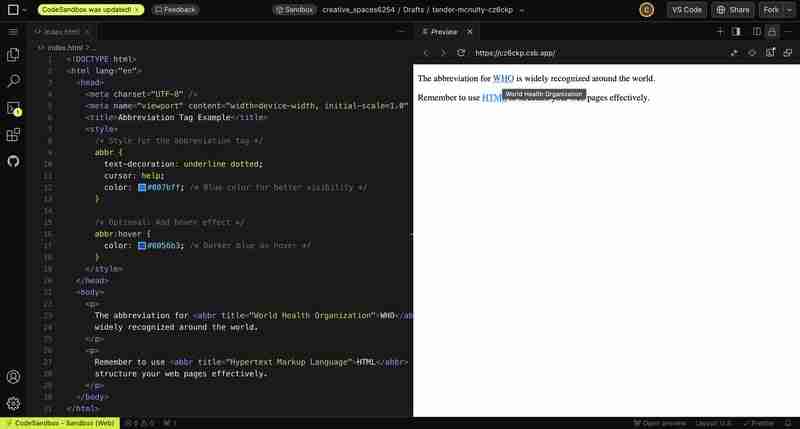
<p>Teg <code><abbr> mengendalikan akronim dan singkatan dengan elegan. Hanya bungkus singkatan dalam teg dan gunakan atribut <code>title untuk memberikan makna penuh.
<p>

<p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).
- Teg <code><code>: Menyerlahkan Coretan Kod
<p>Untuk pembentangan kod yang bersih, teg <code><code> adalah tidak ternilai. Membungkus kod dalam teg ini secara automatik menjadikannya dalam fon monospace, menjadikannya mudah dibezakan daripada teks sekeliling. Penggayaan selanjutnya dengan CSS boleh meningkatkan kebolehbacaan.
<p>

- Teg <code><kbd>: Mewakili Input Papan Kekunci
<p>Serupa dengan <code><code>, teg <code><kbd> (teg papan kekunci) direka khusus untuk mewakili input papan kekunci. Teks tertutup muncul dalam fon monospace, menunjukkan pintasan atau arahan papan kekunci secara visual. Gabungkannya dengan CSS untuk rupa butang papan kekunci yang digilap.
<p>

- Teg <code><datalist> dan <code><option>: Mencipta Cadangan Dinamik
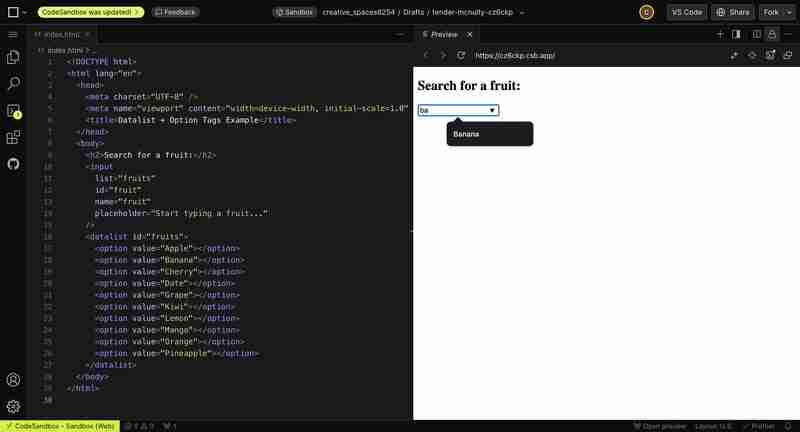
<p>Teg ini berfungsi bersama untuk mencipta cadangan input intuitif.
<p>

<p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.
- Teg <code><dialog>: Mencipta Modal Mudah
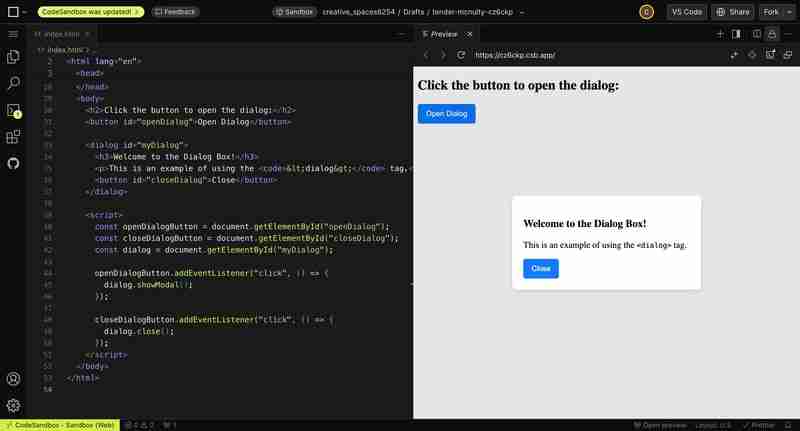
<p>Membina kotak timbul atau modal menjadi mudah dengan tag <code><dialog>. Menambah atribut <code>open memaparkan dialog; JavaScript boleh mengawal kelakuannya lagi.
<p>

- Teg <code><details> dan <code><summary>: Kandungan Asli Boleh Dilipat
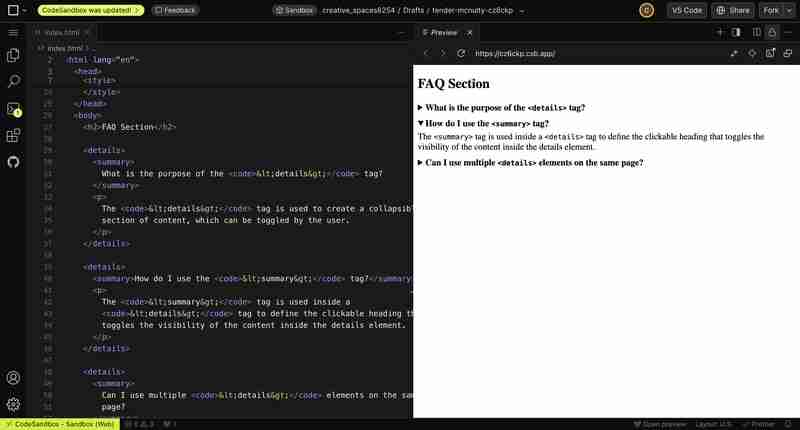
<p>Buat menu lungsur turun asli yang elegan tanpa CSS atau JavaScript menggunakan <code><details> dan <code><summary>.
<p>

<p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.
- Teg <code><time>: Perwakilan Masa Semantik
<p>Walaupun sederhana secara visual, teg <code><time> meningkatkan SEO dan kebolehcapaian dengan ketara dengan menyediakan konteks semantik untuk nilai masa.
<p>

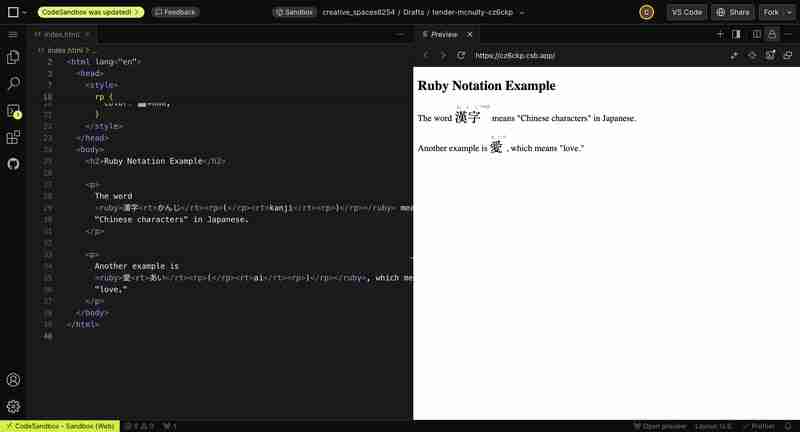
- Teg <code><ruby>, <code><rt> dan <code><rp>: Anotasi Ruby
<p>Teg ini memudahkan anotasi Ruby, biasa dalam tipografi Asia Timur, memaparkan teks penerangan kecil di atas aksara.
<p>

<p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
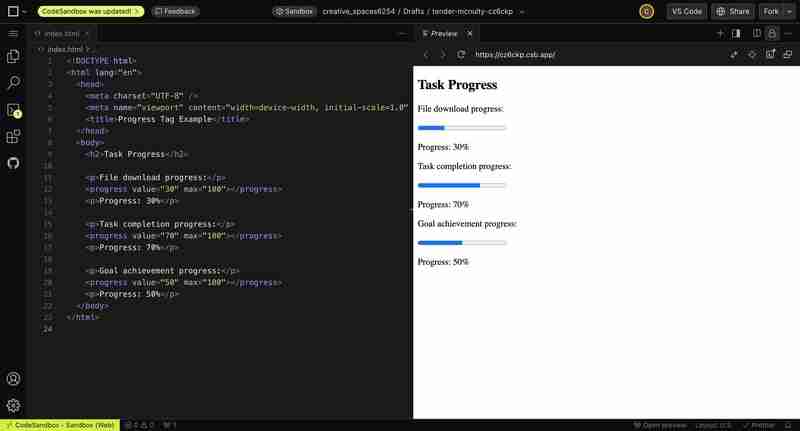
- Teg <code><progress>: Mencipta Bar Kemajuan
<p>Jana bar kemajuan tanpa CSS menggunakan teg <code><progress>.
<p>

<p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
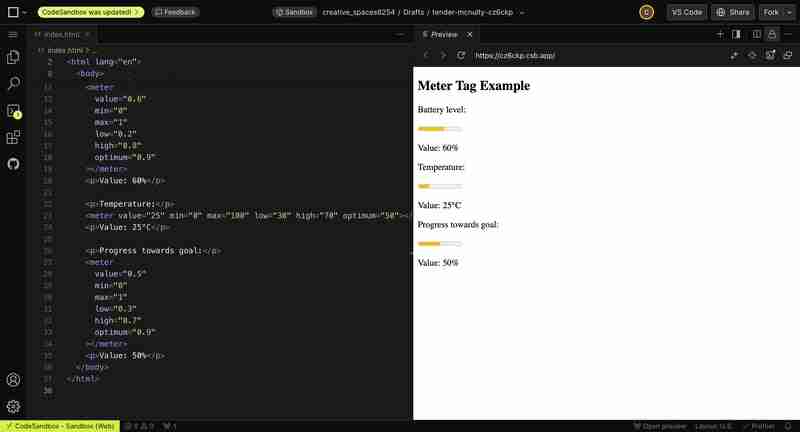
- Teg <code><meter>: Mewakili Skala
<p>Serupa dengan <code><progress>, <code><meter> memaparkan skala, tetapi untuk mewakili julat nilai.
<p>

<p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
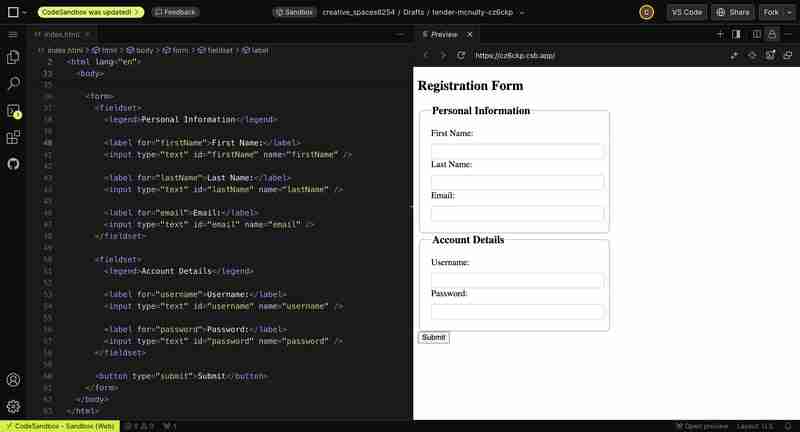
- Teg <code><fieldset> dan <code><legend>: Elemen Borang Pengumpulan
<p>Teg ini mengumpulkan elemen bentuk berkaitan dengan elegan.
<p>

<p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di:
LinkedIn |
Sederhana |
BlueskyAtas ialah kandungan terperinci Jadikan HTML Anda Terserlah dengan Tag HTML Ini yang mungkin anda ketinggalan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

 <p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).
<p>Pada tuding, kandungan atribut <code>title dipaparkan sebagai petua alat, meningkatkan pemahaman pengguna. Ingat, fungsi petua alat ini bergantung pada tuding, yang mungkin tidak boleh diakses oleh semua pengguna (mis., mudah alih).


 <p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.
<p>Elemen <code><input> dengan atribut <code>list dipautkan ke elemen <code><datalist> (dinyatakan oleh <code>idnya). Teg <code><option> dalam <code><datalist> memberikan nilai yang dicadangkan. Semasa pengguna menaip, cadangan yang berkaitan muncul.

 <p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.
<p>Teg <code><details> bertindak sebagai bekas, manakala <code><summary> menyediakan tajuk yang boleh diklik. Kandungan dalam <code><details> menogol keterlihatan apabila ringkasan diklik – sesuai untuk Soalan Lazim.

 <p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
<p><code><ruby> mengandungi teks utama, <code><rt> anotasi dan <code><rp> menyediakan kandungan sandaran untuk penyemak imbas yang tidak mempunyai sokongan Ruby.
 <p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
<p>Tetapkan atribut <code>max untuk jumlah nilai dan <code>value untuk kemajuan semasa. Bar mengemas kini secara automatik.
 <p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
<p>Gunakan <code>min, <code>max dan <code>value untuk julat dan nilai semasa; <code>low, <code>high dan <code>optimum mentakrifkan ambang yang mempengaruhi warna bar.
 <p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di: LinkedIn | Sederhana | Bluesky
<p><code><fieldset> mencipta bekas dan <code><legend> menyediakan tajuk deskriptif, diletakkan secara automatik dalam sempadan set medan.
<p>Kesimpulan
<p>Menguasai teg HTML yang sering diabaikan ini meningkatkan kemahiran pembangunan web anda, mencipta tapak web yang lebih mudah diakses, semantik dan menarik secara visual. Selamat mengekod!
<p>Ikuti saya di: LinkedIn | Sederhana | Bluesky



