Cara Menyediakan Pelayan Web Node.js pada Raspberry Pi
Menyediakan pelayan web Node.js pada Raspberry Pi: Panduan langkah demi langkah
Beberapa tahun lalu, saya memperoleh Raspberry Pi Model B, dan baru-baru ini memutuskan untuk mengubahnya menjadi pelayan web. Perjalanan ini menyerlahkan perkara penting: Raspberry Pi berfungsi sebagai PC kecil, memerlukan sistem pengendalian (OS). Ini berbeza dengan papan seperti Arduino, yang melaksanakan program secara langsung tanpa OS.
Berikut ialah cara membina pelayan web Node.js pada Raspberry Pi dari awal:
- Pasang Pengimej Raspberry Pi:
Alat ini memudahkan pemasangan Raspberry Pi OS pada kad microSD. Walaupun alternatif seperti Debian atau Ubuntu wujud, Raspberry Pi OS disyorkan secara rasmi untuk prestasi optimum.
- Pasang OS Raspberry Pi:
Lancarkan Raspberry Pi Imager dan konfigurasikan tetapan ini:
- Peranti Raspberry Pi: Pilih model anda.
- Sistem Pengendalian: Pilih OS yang disyorkan.
- Storan: Tentukan kad mikroSD anda.

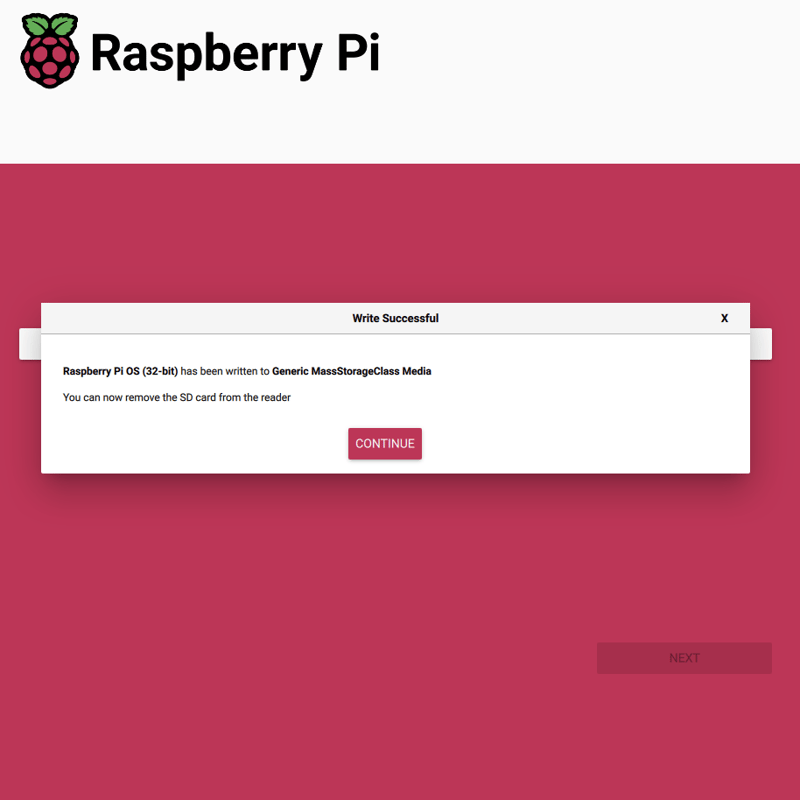
Saya menggunakan tetapan lalai. Setelah selesai, anda akan melihat mesej kejayaan:

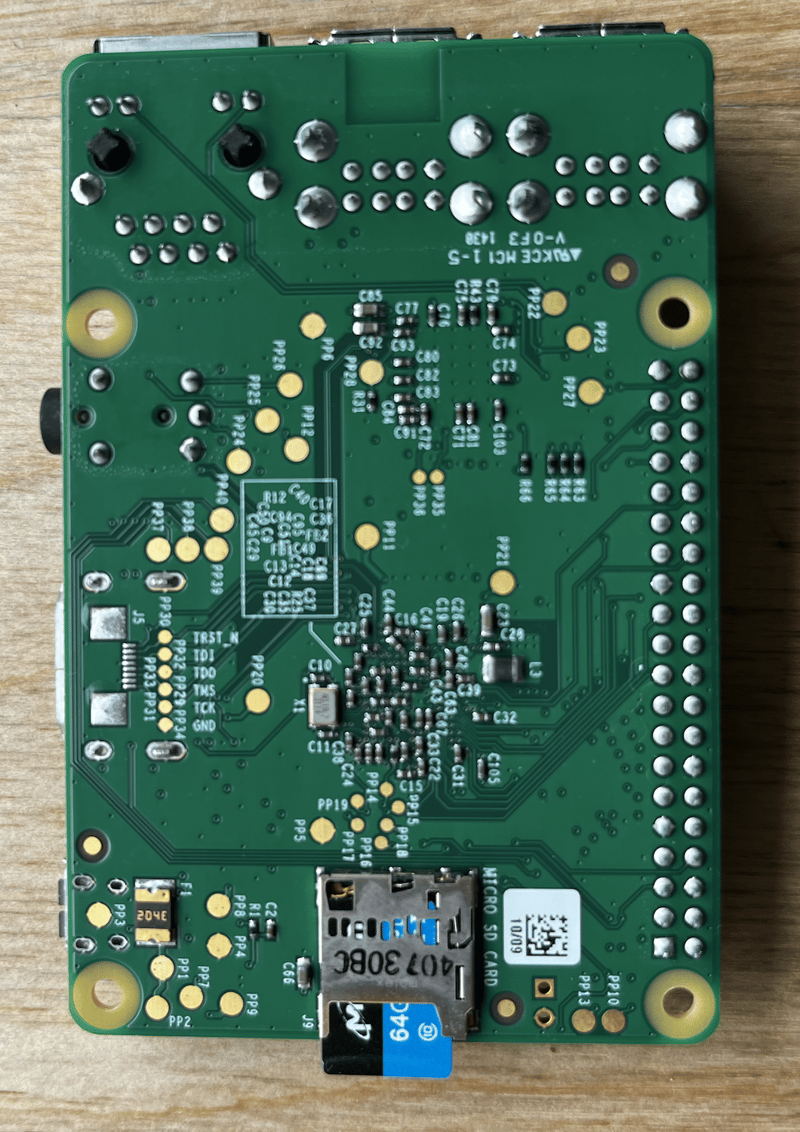
- Sambungkan Peranti: Masukkan kad mikroSD ke dalam Raspberry Pi anda. Sambungkan tetikus, papan kekunci, monitor, kabel Ethernet dan kabel kuasa (kuasa terakhir disyorkan).

Perhatikan lokasi kad microSD.

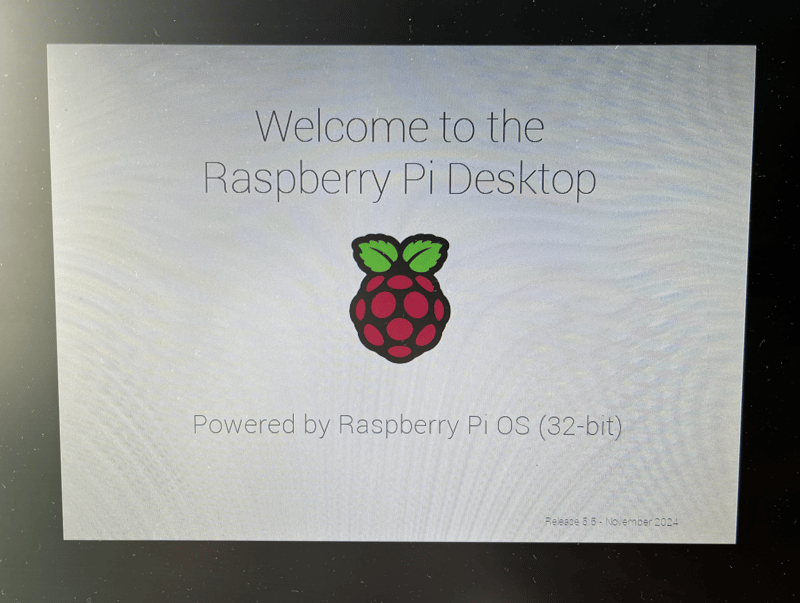
Selepas but, anda akan melihat skrin alu-aluan desktop:


OS Raspberry Pi anda kini sedia.
- Kemas Kini Sistem:
Buka terminal dan jalankan arahan ini:
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Pasang Node.js dan npm:
sudo apt-get install nodejs -y sudo apt-get install npm -y
Sahkan pemasangan:
node -v npm -v
- Pasang Ekspres:
Express memudahkan penciptaan pelayan web. Saya menggunakan penjana dengan pilihan lalai:
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Pasang Pakej npm:
sudo apt-get install nodejs -y sudo apt-get install npm -y
- Jalankan Pelayan:
node -v npm -v
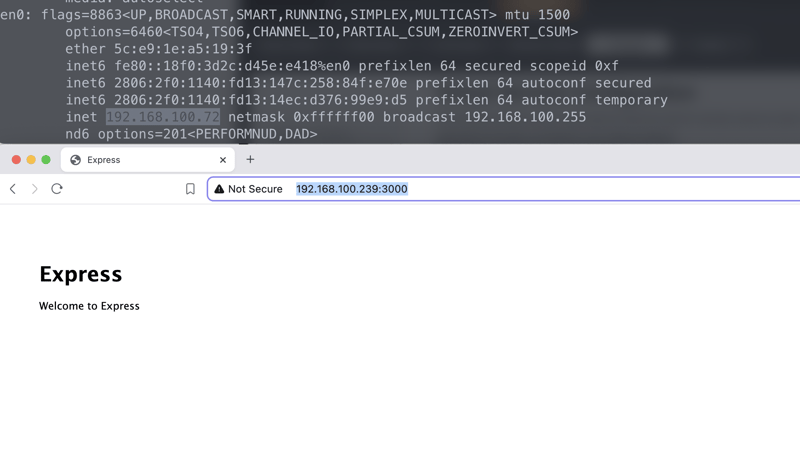
Pelayan lalai kepada port 3000. Aksesnya daripada peranti lain menggunakan alamat IP Raspberry Pi (cth., http://192.168.1.239:3000).

Apl Express anda kini boleh diakses oleh rangkaian. Harap maklum bahawa model lama seperti B mungkin mempunyai masa pemprosesan yang lebih perlahan kerana sumber yang terhad.
Kesimpulan:
Kepelbagaian Raspberry Pi meluas kepada penyepaduan IoT. Walaupun B mempunyai had, model yang lebih baharu menawarkan prestasi yang dipertingkatkan. Keupayaan untuk menjalankan OS Linux membuka kunci pelbagai pemasangan pakej.
Tambahan:
Pada mulanya, saya mencuba Next.js, menghadapi ralat "timbunan JavaScript daripada ingatan". Express membuktikan alternatif yang lebih sesuai untuk papan lama ini. Ingat kekangan sumber semasa memilih rangka kerja.
Atas ialah kandungan terperinci Cara Menyediakan Pelayan Web Node.js pada Raspberry Pi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




