 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?
Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?
Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?
Jan 22, 2025 pm 02:08 PMTingkatkan reka bentuk tapak web anda dengan teks kecerunan animasi yang menawan! Teknik mudah tetapi berkesan ini menambah sentuhan moden dan menarik pada tajuk berita anda. Panduan ini menunjukkan kepada anda cara untuk mencapai ini dengan mudah menggunakan Elementor dan CSS tersuai.
Nota: Tutorial ini memerlukan pemalam Master Addons untuk Elementor (versi percuma tidak termasuk CSS tersuai). Muat turun di sini: https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Mencipta Teks Kecerunan Beranimasi dalam Elementor: Panduan Langkah demi Langkah
Langkah 1: Menambah Tajuk Berita
Mulakan dengan membuka editor Elementor anda dan menambah elemen tajuk pada halaman anda. Ini akan menjadi teks yang akan digunakan untuk animasi kecerunan.

Langkah 2: Menggayakan Tajuk Anda
Seterusnya, peribadikan tipografi tajuk anda. Laraskan fon, saiz, berat dan elemen gaya lain agar sepadan dengan reka bentuk tapak web anda.

Langkah 3: Melaksanakan CSS Tersuai
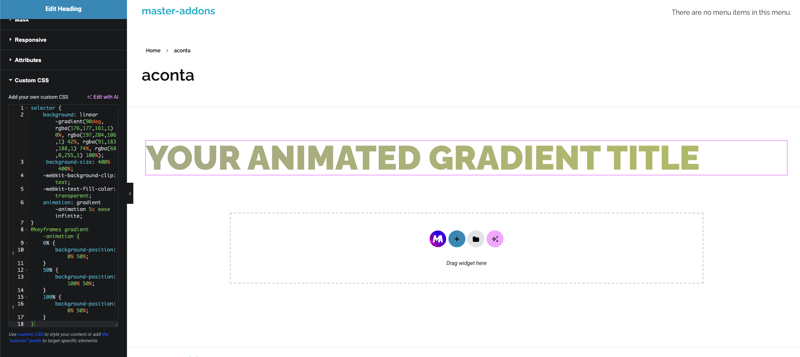
Keajaiban animasi berlaku dengan CSS tersuai. Tampalkan kod berikut ke dalam bahagian CSS Tersuai Elementor:
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}Ingat untuk menggantikan selector dengan pemilih CSS yang sesuai untuk elemen tajuk anda (cth., .elementor-heading-title).

Jangan ragu untuk mencuba dengan rgba nilai warna untuk mencipta kecerunan unik anda sendiri.
Langkah 4: Pratonton dan Terbitkan
Kemas kini halaman anda dan pratonton hasilnya! Tajuk anda kini sepatutnya mempunyai kecerunan animasi yang menakjubkan.
Kesimpulan
Dengan mengikuti langkah-langkah ini, anda boleh menambahkan teks kecerunan animasi bergaya dengan mudah pada tapak web Elementor anda. Teknik mudah ini meningkatkan daya tarikan visual dengan ketara dan membantu kandungan anda menonjol. Cuba hari ini dan ubah rupa tapak web anda!
Atas ialah kandungan terperinci Bagaimana Untuk Menambah Teks Gradien Animasi dalam Elementor?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
 Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
 Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
 Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres








