Tapak Web penting Setiap Pembangun Perlu Penanda Halaman
Dalam dunia teknologi yang serba pantas hari ini, aliran kerja yang cekap adalah penting. Lima tapak web ini penting untuk pembangun semua peringkat, meningkatkan produktiviti dan memastikan anda berada di hadapan.
-
OverAPI: Hab Helaian Penipuan Sehenti Anda

OverAPI menyatukan helaian cheat untuk pelbagai bahasa pengaturcaraan dan alatan. Akses segala-galanya daripada HTML dan Python kepada Git dan Bash dalam satu lokasi yang mudah.
Mengapa ia mesti dimiliki:
- Helaian curang yang komprehensif untuk pelbagai jenis teknologi.
- Akses pantas kepada sintaks dan arahan.
- Penjimatan masa yang ketara untuk penyahpepijatan dan rujukan.
-
Regex101: Menguasai Ungkapan Biasa Dipermudahkan

Regex101 ialah taman permainan ekspresi biasa interaktif anda. Tulis, uji dan nyahpepijat corak dalam masa nyata, dengan penerangan terperinci untuk meningkatkan pemahaman.
Mengapa ia tidak ternilai:
- Maklum balas corak regex segera.
- Menyokong berbilang perisa regex (PCRE, Python, JavaScript, dll.).
- Termasuk helaian tipu daya dan contoh komuniti.
-
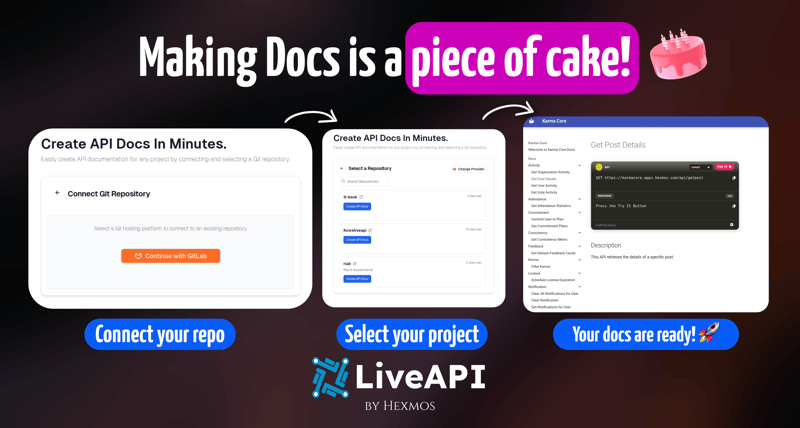
LiveAPI: Memperkemas Dokumentasi API

LiveAPI merevolusikan dokumentasi API. Hasilkan dokumentasi dengan serta-merta untuk projek anda dengan hanya menyambungkan repositori Git anda.
Mengapa ia mengubah permainan:
- Laksanakan dan uji API terus dalam dokumentasi.
- Dokumentasi yang dijana secara automatik, mudah dikongsi.
- Menyokong GitLab, GitHub dan Bitbucket.
-
Bolehkah Saya Gunakan: Keserasian Penyemak Imbas Sekilas Pandang

Bolehkah Saya Gunakan menyediakan maklumat sokongan penyemak imbas muktamad untuk teknologi web. Semak keserasian untuk HTML, CSS, JavaScript dan banyak lagi, memastikan kefungsian merentas penyemak imbas.
Mengapa ia penting:
- Data keserasian penyemak imbas yang komprehensif.
- Antara muka mesra pengguna untuk semakan pantas.
- Statistik penggunaan ciri global.
-
Tipu CSS: Panduan Pembangunan Bahagian Hadapan Anda

CSS-Tricks ialah khazanah sumber pembangunan bahagian hadapan. Cari tutorial, artikel dan panduan yang merangkumi segala-galanya daripada asas CSS kepada teknik lanjutan.
Mengapa ia merupakan sumber teratas:
- Artikel dan panduan yang mendalam tentang pelbagai topik pembangunan web.
- Meliputi CSS, JavaScript, rangka kerja dan banyak lagi.
- Kemas kini secara kerap dengan amalan terbaik terkini.
Kesimpulan:
OverAPI, Regex101, LiveAPI, Can I Use dan CSS-Tricks ialah alat yang sangat diperlukan untuk mana-mana senjata pembangun. Tandai halaman mereka hari ini dan tingkatkan aliran kerja pembangunan anda dengan ketara.
Atas ialah kandungan terperinci Tapak Web penting Setiap Pembangun Perlu Penanda Halaman. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Operasi Asynchronous Zustand: Bagaimana untuk memastikan keadaan terkini yang diperoleh oleh Usestore?
Apr 04, 2025 pm 02:09 PM
Operasi Asynchronous Zustand: Bagaimana untuk memastikan keadaan terkini yang diperoleh oleh Usestore?
Apr 04, 2025 pm 02:09 PM
Masalah kemas kini data dalam operasi Zustand Asynchronous. Apabila menggunakan Perpustakaan Pengurusan Negeri Zustand, anda sering menghadapi masalah kemas kini data yang menyebabkan operasi tak segerak menjadi tidak lama lagi. � ...






