Bermula dengan Koleksi Kandungan di Astro
pemula koleksi kandungan astro: Membina model kandungan yang kuat
Artikel ini dikutip dari buku yang dikeluarkan sekarang "Membuka Kekuatan Astro" di SitePoint Premium. Kami akan belajar bagaimana untuk membina model kandungan yang fleksibel dan berskala menggunakan keupayaan pengumpulan kandungan Astro.

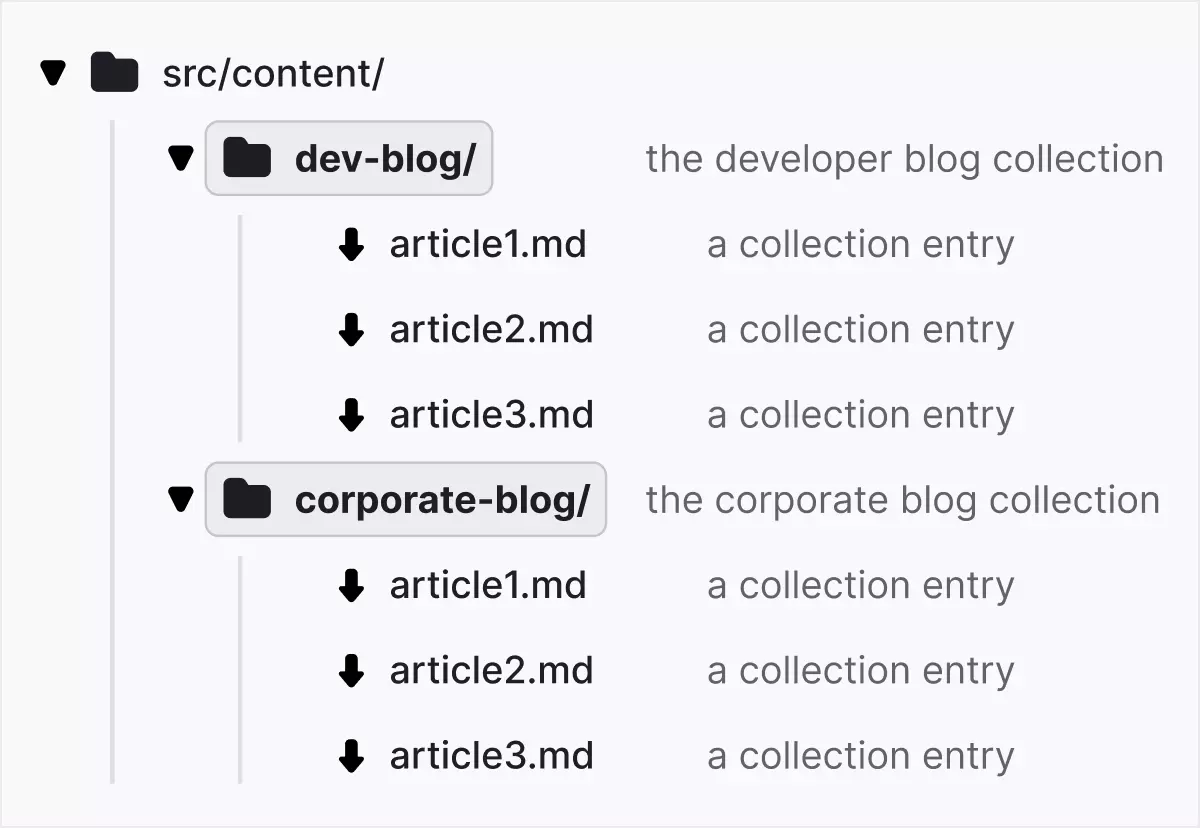
untuk menguruskan koleksi kandungan. Anda boleh membuat subfolder untuk mengatur koleksi kandungan yang berbeza, seperti src/content dan src/content/dev-blog. src/content/corporate-blog
 Setiap pengumpulan kandungan boleh dikonfigurasi dalam fail konfigurasi (contohnya,
Setiap pengumpulan kandungan boleh dikonfigurasi dalam fail konfigurasi (contohnya,
) dan menggunakan ZOD untuk menentukan corak pengumpulan. ZOD adalah "alat pengesahan skema berasaskan TypeScript dengan kesimpulan jenis statik" yang telah diintegrasikan ke dalam Astro. /src/content/config.js
.ts Berikut adalah contoh konfigurasi:
Kod ini mentakrifkan dua koleksi kandungan: "Blog Pemaju" dan "Blog Enterprise". Kaedah
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};
defineCollection fail markdown dan kandungan depan
Contoh Pengumpulan Kandungan Dalam tutorial ini mengandaikan bahawa fail
mengandungi kandungan front-end yang sepadan dengan corak yang ditentukan dalam fail konfigurasi. Sebagai contoh, artikel "Blog Syarikat" mungkin kelihatan seperti ini:
.md
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Astro secara automatik akan menjana slug untuk artikel berdasarkan nama fail. Sebagai contoh, slug
adalah. Jika medan first-post.md disediakan dalam kandungan front-end, Astro akan menggunakan slug tersuai. first-post
slug Perhatikan bahawa sifat -sifat yang ditentukan dalam objek
export const collections pertanyaan data
Apabila anda menyediakan fail markdown (terletak di
dan) dan src/content/devblog fail, anda boleh mula menanyakan data dalam koleksi: src/content/corporateblog
config.js
Kaedah
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)}) dan "Blog Syarikat" (getCollection) diambil dalam contoh. Gunakan devblog dalam templat untuk mengembalikan data asal. corporateblog
JSON.stringify() Sebagai tambahan kepada data kandungan depan, data yang dikembalikan juga termasuk
dan id atribut (atribut slug mengandungi kandungan artikel). body
body anda juga boleh menapis draf atau artikel khusus bahasa dengan melelehkan semua artikel:
import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
}); untuk mengembalikan entri tunggal dalam koleksi: getCollection
getEntry
import { getEntry } from 'astro:content';
const singleEntry = await getEntry('corporateblog', 'pr-article-1'); getCollection
Walaupun terdapat dua cara untuk mengembalikan pelbagai artikel dari koleksi, terdapat sedikit perbezaan antara kedua -duanya. getCollection() mengambil senarai penyertaan koleksi kandungan berdasarkan nama pengumpulan, manakala getEntries() mengambil pelbagai entri koleksi dari koleksi yang sama.
Contoh getEntries() untuk mendapatkan semula kandungan diberikan dalam
paparan kandungan
render() Sekarang kita tahu bagaimana untuk menanyakan data, mari kita bincangkan cara memaparkan data dengan cara yang diformat. Astro menyediakan kaedah yang mudah dipanggil <content></content> untuk memberikan keseluruhan kandungan markdown ke dalam komponen Astro terbina dalam
getStaticPaths() untuk pra-rendering, anda boleh menggunakan
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};
getStaticPaths() digunakan dalam kod Astro.props. Kemudian bergantung pada id untuk menangkap entri, yang akan menjadi objek yang mengandungi metadata, slug, render(), dan <content></content> kaedah mengenai entri. Kaedah ini bertanggungjawab untuk memberikan entri markdown ke HTML dalam templat Astro, yang dilaksanakan dengan membuat komponen <content></content>. Hebatnya, sekarang anda hanya perlu menambah komponen
Atas ialah kandungan terperinci Bermula dengan Koleksi Kandungan di Astro. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






