

Buat Peta Home Home Portfolio Portfolio yang menarik: Enam Elemen Utama
Kesan pertama pelawat laman web sering terbentuk dalam sekejap. Memandangkan peta HomePage Hero adalah perkara pertama yang kebanyakan pengunjung bersentuhan, apakah kesan yang anda mahu mereka pergi apabila mereka melihat peta wira anda?Untuk memanfaatkan sepenuhnya pertemuan awal ini, peta wira anda perlu direka dengan teliti dan dilaksanakan. Ia perlu menyampaikan jenis pencipta anda, memberikan pratonton bakat anda, dan memberi pengunjung alasan untuk meneroka lebih lanjut.
Untuk membuat peta wira yang sempurna untuk laman web portfolio anda, terdapat enam elemen untuk memberi tumpuan. Dalam artikel ini, kami akan meneroka apa unsur -unsur ini dan mempamerkan contoh laman web yang bijak Betheme (salah satu tema WordPress yang paling popular dan paling dinilai di dunia dengan lebih daripada 264,000 jualan dan penarafan bintang 4.83) dan pelbagai jenama lain untuk menggabungkannya bersama -sama .
gambar wira yang sempurna untuk laman web portfolio reka bentuk
Secara umum, tidak kira apa jenis laman web yang anda bina, terdapat enam elemen yang bersama -sama membentuk setiap bahagian wira. Pertimbangkan perkara berikut semasa membuat carta wira menggunakan komponen utama ini:
1. Imej yang anda pilih untuk imej wira harus secara langsung berkaitan dengan jenis kerja yang anda bekerja. Contohnya, Lauren Waldorf Interiors adalah studio reka bentuk dalaman butik. Oleh itu, bahagian Heroes mengandungi galeri slaid projek yang telah siap:
Untuk jurugambar, videographers, pereka web, dan artis visual lain, anda mungkin mempunyai banyak grafik untuk dipaparkan dalam Hero Pictures. Bagi artis yang bekerja dalam jenis media lain, mungkin sukar untuk menggambarkan kerja anda secara intuitif.
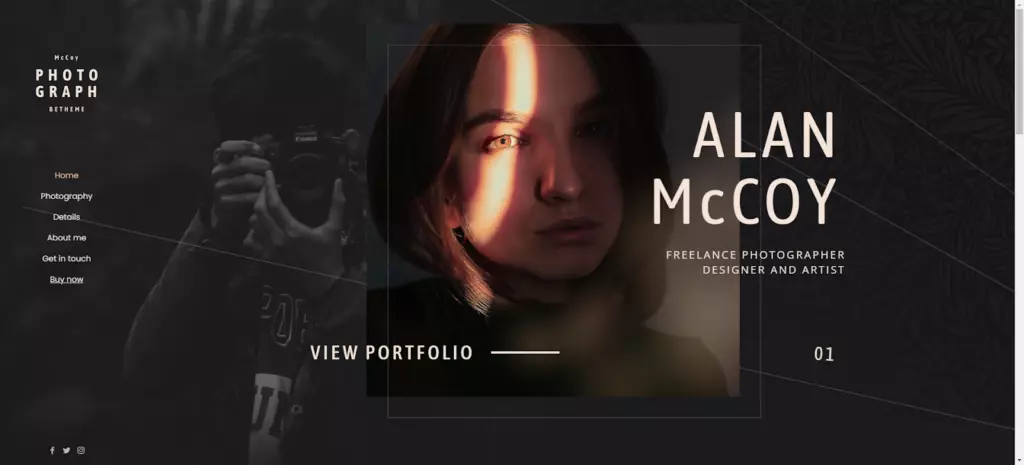
Dalam kes ini, anda boleh memutuskan untuk menggunakan wajah anda sebagai imej utama bahagian wira, seperti yang kita lihat di Bedj 2 Hero Laman Web Prefabricated Image: 
Semasa merancang gambar wira, sila pertimbangkan perkara berikut:

Adakah imej itu tergolong dalam latar depan atau ia diintegrasikan ke latar belakang?
Adakah imej tinggal seperti itu, atau adakah cara untuk menjadikannya kelihatan lebih artistik?
Terdapat banyak cara untuk menangani latar belakang bahagian wira.
Dalam beberapa kes, kerja anda boleh menduduki latar belakang. Sebagai contoh, seorang videographer boleh meletakkan slaid video mereka di latar belakang. Ini bukan sahaja akan membuat laman web berasa meriah, tetapi juga akan membolehkan pelawat untuk pratonton kerja anda dengan cepat.
Dalam kes lain, anda mungkin ingin mendedahkan kerja anda sedikit di bahagian Heroes, seperti contoh ini dari laman web Beinteror 6 Prefabricated:

Satu pilihan lain untuk anda ialah menggunakan warna pepejal atau kecerunan (dan ilustrasi) di latar belakang, seperti mindgrub tidak:
 Ini mungkin pilihan terbaik untuk kreatif digital. Walaupun anda boleh menunjukkan kepada anda tangkapan skrin laman web yang anda bina untuk pelanggan anda atau suite UI yang anda usahakan, anda boleh menggunakan ruang ini untuk membuat karya digital anda sendiri. Anda boleh menyimpan kerja yang dibuat untuk pelanggan anda ke bahagian atau halaman lain.
Ini mungkin pilihan terbaik untuk kreatif digital. Walaupun anda boleh menunjukkan kepada anda tangkapan skrin laman web yang anda bina untuk pelanggan anda atau suite UI yang anda usahakan, anda boleh menggunakan ruang ini untuk membuat karya digital anda sendiri. Anda boleh menyimpan kerja yang dibuat untuk pelanggan anda ke bahagian atau halaman lain.
3.
Walaupun anda tidak menulis teks yang muncul di bahagian wira, pilihan estetik yang anda buat dapat menyampaikan banyak maklumat kepada pelanggan berpotensi sebagai teks itu sendiri. Terdapat pelbagai cara untuk menambah bunyi pada mesej wira anda. Yang pertama ialah jenis fon yang anda gunakan. Sebagai contoh, Bedetailing 4 Laman Web Prefabricated menggunakan font Google yang dipanggil Italiana:
Syarikat kecantikan kereta ini menyatakan cintanya untuk kereta klasik dan retro secara langsung. Kata-kata, imej kereta dan fon gaya kaligrafi yang elegan semuanya menyampaikan ini kepada kami.
Satu lagi perkara yang perlu dipertimbangkan ialah bagaimana gaya ayat mengubah bagaimana mesej anda didengar dalam minda pembaca. Sebagai contoh, Dapatkan Em Tiger melakukan banyak perkara untuk mengubah bagaimana teks imej wira mereka mendengar dalam minda pembaca: 
Kedua, perkataan "menonjol" diserlahkan dalam oren. Ini bertujuan untuk menggantikan italik atau berani yang biasa digunakan untuk membuat penekanan dalam teks biasa.
 Di samping itu, sarikata ditulis dalam bentuk ayat. Apabila pelawat membaca ini, kemungkinan besar akan mengambil nada yang lebih mesra dan santai dalam fikiran mereka.
Di samping itu, sarikata ditulis dalam bentuk ayat. Apabila pelawat membaca ini, kemungkinan besar akan mengambil nada yang lebih mesra dan santai dalam fikiran mereka.
4.
Apabila anda sudah bersedia untuk membuat imej wira untuk laman web portfolio anda, anda mungkin telah menentukan warna jenama anda.
Biasanya, palet jenama boleh digunakan untuk butang gaya dan menambah penekanan kepada bidang utama laman web anda. Walau bagaimanapun, anda mungkin memutuskan untuk mengekstrak banyak daripadanya untuk membuat bahagian wira anda, seperti reka bentuk G Sharp:

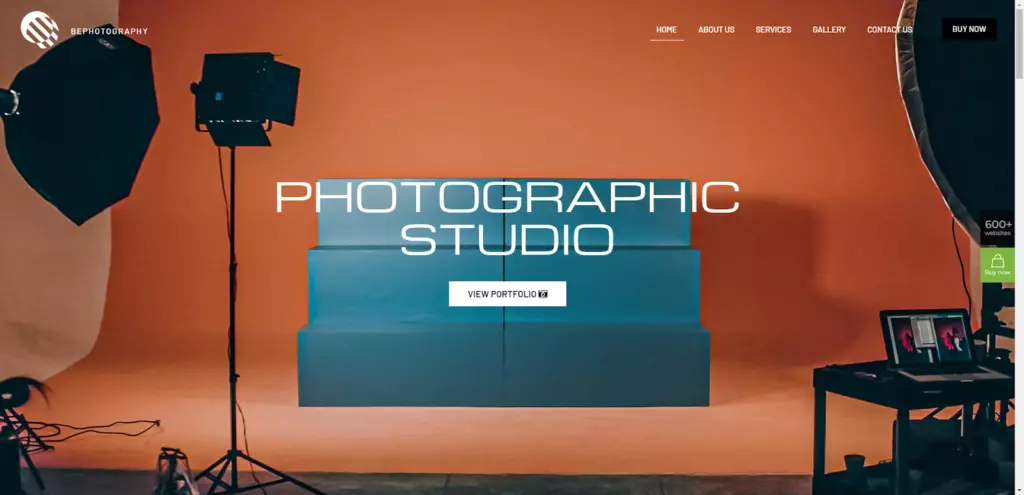
Walaupun tontonan warna ini sesuai untuk institusi ini, ia mungkin tidak sesuai untuk jenis orang kreatif yang lain. Sebagai contoh, laman web prefabrikasi fotografi seperti Befoto 2 menggunakan tema gelap:
 Terdapat gelangsar foto di tengah gambar wira, dan setiap foto berikutnya akan menunjukkan warna -warna cerah. Kerana seluruh laman web ini digayakan dalam teks putih kelabu dan gading yang lembut, foto -foto itu akan segera menarik perhatian orang.
Terdapat gelangsar foto di tengah gambar wira, dan setiap foto berikutnya akan menunjukkan warna -warna cerah. Kerana seluruh laman web ini digayakan dalam teks putih kelabu dan gading yang lembut, foto -foto itu akan segera menarik perhatian orang.
Jadi, apabila anda membuat keputusan pada palet warna anda sendiri, tanyakan kepada diri sendiri soalan -soalan berikut:
Berapa banyak warna yang anda perlukan?
5.
tanpa animasi, gambar wira anda tidak lebih daripada papan iklan statik. Sekarang, tidak ada yang salah dengan pengiklanan papan iklan statik - apabila ia melebihi 200 kaki persegi dan lebih dari 10 kaki dari tanah. Tetapi tanpa kehadiran besar yang mempunyai papan iklan di dunia nyata, reka bentuk statik di laman web itu boleh kelihatan tidak bermaya dan tidak bersemangat.
Seperti unsur -unsur lain yang telah kita lihat hari ini, terdapat banyak cara untuk menambah pergerakan dan interaksi ke reka bentuk carta wira anda.
Awesome Inc, sebagai contoh, adalah studio animasi dan reka bentuk. Ia akan menjadi pelik jika kita tidak dapat melihat animasi mereka yang menarik selepas memasuki laman web ini:
Sebaliknya, jika anda seorang yang kreatif yang tidak melakukan kerja animasi, tidak ada alasan untuk melakukannya ke tahap ini. Tetapi itu tidak bermakna carta wira anda harus tanpa pergerakan.
Contohnya, laman web Bemodel 3 Prefabricated mempunyai reka bentuk rajah wira dinamik:

Bukan hanya gelangsar gambar yang animasi. Palet slider berubah serentak apabila foto berubah.
walaupun ini seolah -olah mempunyai banyak tindakan untuk anda. Jika ya, terdapat cara yang lebih halus untuk menggunakan animasi untuk menjadikan graf wira anda berasa lebih menarik -seperti menambah transformasi hover ke butang atau menambah animasi peralihan ke bahagian.
6. Terakhir tetapi tidak kurang, anda perlu memikirkan tindakan logik seterusnya pengunjung anda.
Satu pilihan adalah membiarkan mereka terus menatal ke halaman. Jika ya, anda mungkin tidak mahu memasukkan butang panggilan ke tindakan. Kebanyakan pelawat secara semulajadi akan mula menatal selepas melihat semua yang mereka perlu lihat.
Pilihan lain adalah untuk menjemput mereka untuk melawat halaman lain di laman web anda. Jika ya, halaman mana yang sepatutnya? Di laman web portfolio, anda mungkin mahu pelawat melawat portfolio atau halaman perkhidmatan anda.
Sebagai contoh, laman web Bephotography 2 Prefabricated mengarahkan pelanggan berpotensi ke halaman portfolio:
Pilihan lain adalah untuk menggalakkan pelawat untuk berinteraksi dengan peta wira sebelum memberi mereka pilihan untuk pergi ke tempat lain. Ini akan sangat berguna jika peta wira anda menyediakan slaid kerja yang pengguna boleh berinteraksi. Inilah yang berlaku Bros: 

Reka bentuk carta wira amat penting di laman web portfolio, kerana ia perlu mencerminkan bukan sahaja pengunjung yang akan ditemui di laman web anda, tetapi juga bakat anda sebagai orang yang kreatif. Oleh itu, anda mesti memastikan bahawa peta wira yang anda buat boleh meletakkan asas untuk anda. Kelebihan menggunakan tema WordPress seperti Betheme adalah bahawa ia dilengkapi dengan 101 tapak portfolio pra-buatan. Setiap laman web dilengkapi dengan reka bentuk rajah wira buatan tangan, yang akan memudahkan untuk mengemas kini enam komponen utama yang dibincangkan di atas.
(bahagian FAQ boleh ditambah di sini, kandungannya selaras dengan bahagian FAQ asal, tetapi ungkapan bahasa boleh lebih halus atau lebih selaras dengan tabiat Cina.)
Dengan memberi tumpuan kepada enam elemen di atas dan dengan mahir menggunakan imej, latar belakang, fon, warna, interaksi dan panggilan untuk bertindak, anda boleh membuat imej wira yang sempurna untuk membuat kesan pertama yang mendalam di laman web portfolio anda, menarik lebih banyak pelanggan yang berpotensi.
Atas ialah kandungan terperinci Cara Membuat Imej Hero yang Sempurna Untuk Laman Portfolio Anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




