
Artikel ini dikutip dari "Melepaskan Kuasa Typescript", yang akan menunjukkan kepada anda bagaimana untuk memperluaskan sifat -sifat elemen HTML dalam TypeScript. Dalam aplikasi yang besar, kami sering membina komponen berdasarkan elemen HTML standard, seperti butang tersuai, atau komponen yang menggabungkan tag dan medan input.
TypeScript memerlukan definisi sifat -sifat eksplisit yang diterima oleh komponen, yang boleh menjadi rumit bagi setiap harta. Untuk memadankan atribut yang digunakan oleh elemen HTML dalam React, anda boleh menggunakan React.ComponentProps. Untuk mengecualikan sifat tertentu, anda boleh menggunakan jenis utiliti Omit.
Untuk memperluaskan sifat komponen, anda boleh menggunakan jenis persimpangan. Ini membolehkan komponen menerima semua atribut elemen HTML serta atribut tambahan lain. Ini berguna untuk komponen yang mengubah gaya berdasarkan tema semasa atau menambah ciri baru kepada elemen HTML standard.
Kaedah 1: Memperluas sifat satu elemen HTML tunggal
Mari buat komponen butang tersuai dengan gaya dalam apl. Dalam JavaScript, kita boleh melakukan ini:
const Button = (props) => {
return <button {...props} />;
}; Dalam TypeScript, kita boleh menambah sifat yang diperlukan, seperti children:
const Button = ({ children }: React.PropsWithChildren) => {
return <button>{children}</button>;
}; Tetapi ini sangat rumit. Kita boleh menggunakan React.ComponentProps untuk memadankan atribut HTML button elemen:
const Button = (props: React.ComponentProps<'button'>) => {
return <button {...props} />;
}; Tetapi jika pengguna melewati harta className, ia menimpa gaya kami. Kita boleh menggunakan Omit untuk mengecualikan atribut tertentu:
type ButtonProps = Omit<React.ComponentProps<'button'>, 'className'>;
const Button = (props: ButtonProps) => {
return <button {...props} />;
}; atau, kita boleh menggunakan perpustakaan clsx untuk menguruskan nama kelas:
import React from 'react';
import clsx from 'clsx';
type ButtonProps = React.ComponentProps<'button'>;
const Button = ({ className, ...props }: ButtonProps) => {
return <button className={clsx('button', className)} {...props} />;
};Untuk melanjutkan atribut, anda boleh menggunakan jenis persimpangan:
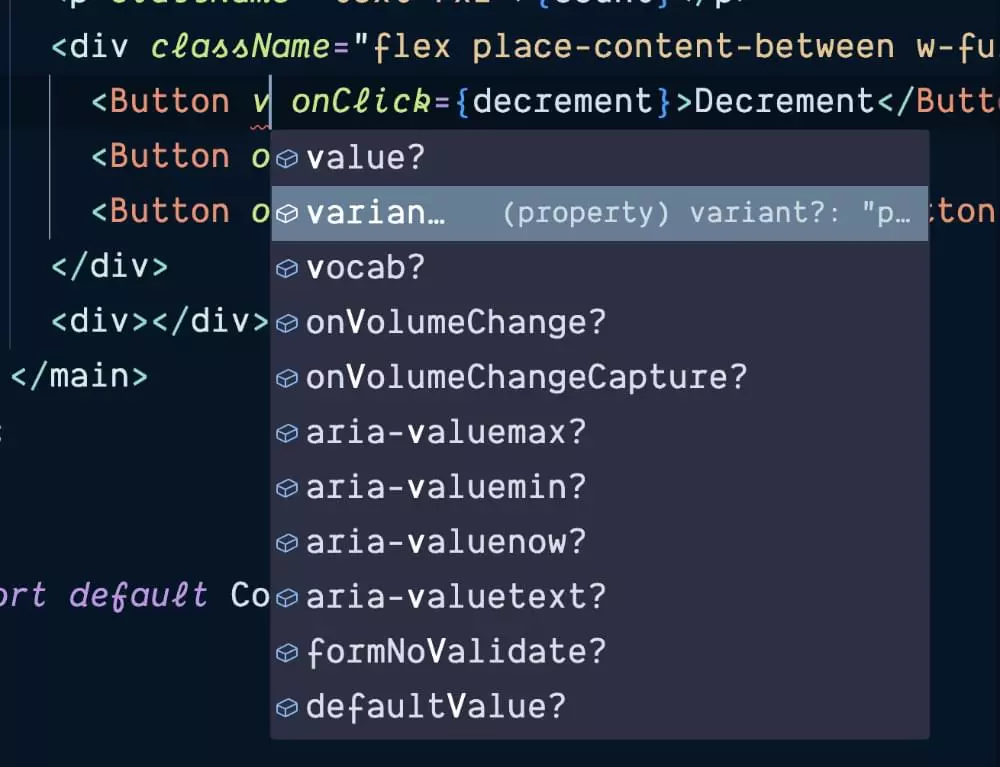
type ButtonProps = React.ComponentProps<'button'> & {
variant?: 'primary' | 'secondary';
}; Komponen Button kini menerima semua atribut elemen button, serta atribut tambahan variant.
Kaedah 2: Buat komponen komposit
Satu lagi komponen biasa ialah komponen yang menggabungkan label dan elemen input:
type LabeledInputProps = React.ComponentProps<'input'> & {
label: string;
};
const LabeledInput = ({ id, label, ...props }: LabeledInputProps) => {
return (
<>
<label htmlFor={id}>{label}</label>
<input id={id} {...props} />
</>
);
};Dengan cara ini, kita boleh menggunakan semula dan memperluaskan fungsi unsur -unsur HTML standard, meningkatkan kebolehkerjaan dan kebolehgunaan semula kod kami.


Artikel ini dikutip dari "melepaskan kuasa TypeScript".
Atas ialah kandungan terperinci Memperluas sifat elemen HTML dalam TypeScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Alamat muat turun laman web rasmi aplikasi Yiou Exchange
Alamat muat turun laman web rasmi aplikasi Yiou Exchange
 python mengkonfigurasi pembolehubah persekitaran
python mengkonfigurasi pembolehubah persekitaran
 IIS penyelesaian ralat tidak dijangka 0x8ffe2740
IIS penyelesaian ralat tidak dijangka 0x8ffe2740
 Cara menggunakan findbugs
Cara menggunakan findbugs
 Bagaimana untuk menyembunyikan surat pemacu
Bagaimana untuk menyembunyikan surat pemacu
 Bagaimana untuk menyelesaikan ralat 504 dalam cdn
Bagaimana untuk menyelesaikan ralat 504 dalam cdn
 Apa yang perlu dilakukan jika memuatkan dll gagal
Apa yang perlu dilakukan jika memuatkan dll gagal
 Bagaimana untuk menukar kata laluan dalam MySQL
Bagaimana untuk menukar kata laluan dalam MySQL




