 Tutorial CMS
Tutorial CMS
 WordTekan
WordTekan
 5 Elemen Teras untuk Membina Laman Web Satu Halaman yang Memenangi Anugerah
5 Elemen Teras untuk Membina Laman Web Satu Halaman yang Memenangi Anugerah
5 Elemen Teras untuk Membina Laman Web Satu Halaman yang Memenangi Anugerah

Artikel ini dicipta oleh Media Baw Media Kandungan kami. Terima kasih kerana menyokong rakan kongsi yang membuat SitePoint mungkin.
Adakah projek seterusnya laman web satu halaman? Anda mungkin berfikir merancangnya adalah tugas yang mudah berbanding dengan reka bentuk laman web pelbagai halaman. Anda akan terkejut.Membuat laman web satu halaman yang menarik secara visual dan mesra pengguna lebih sukar daripada yang anda fikirkan. Kerja reka bentuk sahaja mungkin sepuluh kali ganda seperti yang biasanya anda melabur dalam laman web multi-halaman. Ini adalah salah satu cabaran yang dihadapi merancang laman web satu halaman. Sebagai contoh, anda perlu memasukkan banyak maklumat berharga ke dalam ruang yang lebih kecil dengan cara yang tidak akan membuat pengguna jijik.
mata utama
- Menentukan matlamat laman web dan reka bentuk bangunan di sekelilingnya adalah langkah pertama dalam mewujudkan laman web satu halaman yang berjaya. Reka bentuk harus membimbing perjalanan pengguna ke arah satu matlamat, sama ada ia menjual produk, mengumumkan peristiwa atau memaparkan portfolio.
- Menjaga teks minimum dan menjadikannya mudah dibaca adalah penting untuk laman web satu halaman. Maklumat ini harus diselaraskan dengan mata utama, menggunakan tajuk berani, senarai bullet, dan perenggan pendek. Halaman harus dibahagikan kepada bahagian yang mudah difahami, menggunakan kesan visual dan teks.
- Mengintegrasikan navigasi mesra pengguna adalah penting. Ini boleh dilakukan melalui menu bar sisi, menu melekit mendatar, atau pautan navigasi menatal automatik. Matlamatnya adalah untuk membolehkan pengguna dengan mudah mengklik untuk melompat ke bahagian kepentingan. Call to Action (CTA) yang diserlahkan dengan matlamat laman web juga harus diserlahkan.
Panduan ini berkisar sekitar 5 elemen utama yang perlu anda pertimbangkan. Ini akan membantu laman web halaman tunggal anda berjaya. Mereka agak serupa dengan api, bumi, air, udara dan semangat, yang merupakan 5 elemen asas alam. Tetapi untuk tujuan anda, mereka lebih penting.
Point 1 Matlamat: Pertama - Tentukan matlamat laman web dan berusaha untuk mencapainya
Jika anda belum menentukan apa yang anda ingin capai, tidak masuk akal untuk memulakan fasa reka bentuk. Itulah langkah pertama.
Langkah kedua adalah untuk memahami matlamat anda dan merancang seluruh struktur laman web di sekelilingnya.
Ia juga perlu diperhatikan bahawa untuk laman web halaman tunggal, anda perlu memimpin perjalanan pengguna anda ke satu matlamat.
Apakah matlamat ini? Mungkin:
- barang yang disyorkan atau dijual
- Pengumuman Acara
- memperkenalkan dan membentangkan portfolio anda
- atau atas sebab lain.
Sebarang kaedah reka bentuk yang mengurangkan kelajuan pemuatan halaman boleh membuat pengguna jijik. Sebagai contoh, gunakan kesan paralaks:
Bistro Agency
Kesan interaktif laman web ini terletak di atas kawasan yang kelihatan di halaman dan tidak melambatkan kelajuan pemuatan halaman. 
bergerak 3
 Imej statik dalam laman web Betheme Pre-Made Single Laman web ini kelihatan dinamik. Oleh itu, ia tidak menjejaskan kelajuan pemuatan halaman.
Imej statik dalam laman web Betheme Pre-Made Single Laman web ini kelihatan dinamik. Oleh itu, ia tidak menjejaskan kelajuan pemuatan halaman.
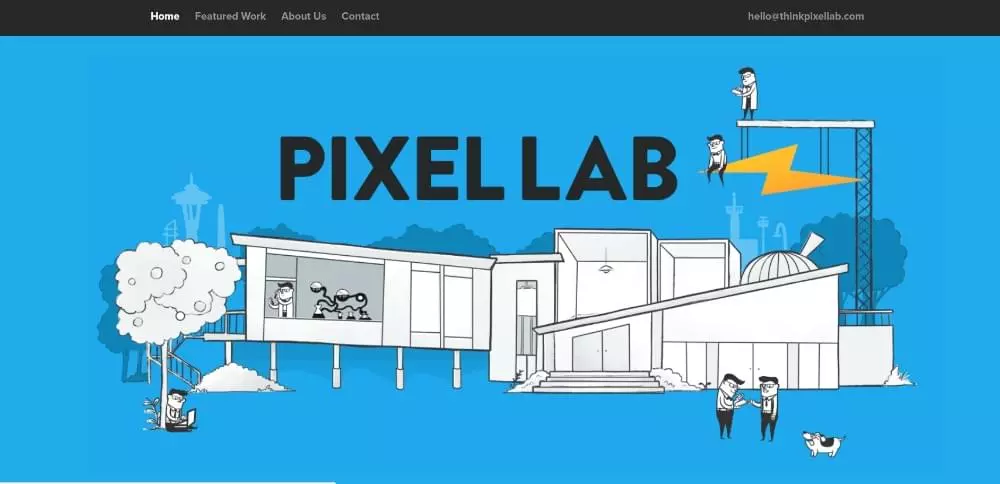
Fikirkan Pixel Lab
 Dalam contoh ini, item animasi kecil membuat halaman ini lebih jelas tanpa memperlahankan sebarang kelajuan.
Dalam contoh ini, item animasi kecil membuat halaman ini lebih jelas tanpa memperlahankan sebarang kelajuan.
menjadi produk 2
 Penampilan segar halaman ini adalah titik jualan dengan sendirinya.
Penampilan segar halaman ini adalah titik jualan dengan sendirinya.
Sheerlink
 Halaman Sheerlink ini menggambarkan peranan penting yang imej besar dan panel gelongsor dapat dimainkan dalam menarik pengguna.
Halaman Sheerlink ini menggambarkan peranan penting yang imej besar dan panel gelongsor dapat dimainkan dalam menarik pengguna.
Be App 4
 Apabila demo yang benar -benar sejuk mengandungi warna -warna cerah, anda tidak perlu bergantung pada hujah -hujah teknikal yang panjang untuk mempromosikan permohonan anda.
Apabila demo yang benar -benar sejuk mengandungi warna -warna cerah, anda tidak perlu bergantung pada hujah -hujah teknikal yang panjang untuk mempromosikan permohonan anda.
Point 2 Text: Simpan minimum dan memudahkan dibaca
termasuk blok teks deskriptif yang panjang dalam laman web satu halaman tidak dianjurkan. Ini pasti akan menghantar pelawat di tempat lain. Anda perlu menyelaraskan maklumat dengan minimum yang diperlukan untuk menyampaikannya. Anda boleh melakukan ini dengan menggunakan tajuk berani, senarai bullet, dan perenggan pendek.
Cara yang baik adalah untuk membahagikan halaman ke bahagian yang mudah difahami. Gunakan visual dan teks bersama dalam satu bahagian - sama seperti dalam contoh -contoh ini:
Robot Berbahaya

menjadi teh 3
nequipped and diperintahkan. Itu sahaja. 
Semua maklumat teras terletak di atas kawasan yang kelihatan dari halaman, dan senarai bulleted digunakan untuk membuat mesej ringkas dan jelas. 
Contoh hebat tentang bagaimana imej -imej menarik yang besar digabungkan dengan teks deskriptif ringkas dapat membantu menjual. 
 Apabila kenderaan mempunyai status Mercedes-Benz, imej berkualiti tinggi ditambah teks minimum biasanya cukup.
Apabila kenderaan mempunyai status Mercedes-Benz, imej berkualiti tinggi ditambah teks minimum biasanya cukup.
titik 3 kesan visual: Kenal pasti corak yang betul dan gunakan ruang negatif dengan bijak
Orang membaca teks dalam corak berbentuk F dan mengimbas kesan visual dalam corak berbentuk z. Ingatlah ini apabila mencampurkan teks dan imej. Ia akan membantu anda memastikan proses membimbing pengguna untuk mengakses kandungan kritikal. Di sinilah ruang kosong boleh dimainkan. Gunakannya untuk membuat teks lebih mudah dibaca, bahagian berasingan, dan menjaga orang yang terlibat dan ingin tahu.
Chris Connolly
 Contoh yang sangat baik tentang bagaimana ruang kosong boleh digunakan untuk mewujudkan rasa perintah.
Contoh yang sangat baik tentang bagaimana ruang kosong boleh digunakan untuk mewujudkan rasa perintah.
weshootbottles.com
 Menggunakan ruang kosong sebagai kanvas, pereka laman web telah mencipta hasil yang sangat kreatif.
Menggunakan ruang kosong sebagai kanvas, pereka laman web telah mencipta hasil yang sangat kreatif.
menjadi ahli diet 2
 Penggunaan ruang kosong di laman web pasang siap ini mewujudkan rasa perintah dan membuat bahagian yang berbeza menonjol.
Penggunaan ruang kosong di laman web pasang siap ini mewujudkan rasa perintah dan membuat bahagian yang berbeza menonjol.
tahun dribble dalam kajian
 Gunakan semua jenis prinsip reka bentuk untuk mewujudkan kesan visual yang luar biasa, seperti yang ditunjukkan dalam contoh ini, tanpa sebarang masalah.
Gunakan semua jenis prinsip reka bentuk untuk mewujudkan kesan visual yang luar biasa, seperti yang ditunjukkan dalam contoh ini, tanpa sebarang masalah.
Nasal Drops
 Bilakah kali terakhir anda menemui halaman yang mempromosikan hidung titisan menarik? Laman web halaman tunggal ini memecahkan norma terima kasih kepada penggunaan tayangan slaid yang bijak, ruang kosong dan animasi.
Bilakah kali terakhir anda menemui halaman yang mempromosikan hidung titisan menarik? Laman web halaman tunggal ini memecahkan norma terima kasih kepada penggunaan tayangan slaid yang bijak, ruang kosong dan animasi.
Point 4 Navigation: menjadikannya mudah untuk menavigasi dan membuat keseronokan menatal
kita cenderung untuk berfikir tentang navigasi dalam istilah mekanikal semata -mata. Ini menjadikannya agak mudah untuk membuat sistem yang bukan sahaja tidak membantu orang, ia akan menendang mereka keluar dari halaman.
Kunci untuk menarik pengunjung adalah menggunakan menu bar sisi. Sebagai alternatif, anda boleh menggunakan menu melekit mendatar sebagai alternatif. Matlamatnya adalah untuk membolehkan orang dengan mudah mengklik dan melompat ke bahagian kepentingan.
Secara automatik menatal pautan navigasi adalah alternatif lain. Ia berfungsi dan mungkin juga menyeronokkan.
Berikut adalah beberapa contoh navigasi mesra pengguna:
Sergio Pedercini
 Laman web pereka dengan berkesan menggunakan 3 pautan auto-scrolling.
Laman web pereka dengan berkesan menggunakan 3 pautan auto-scrolling.
menjadi permainan
 Be Game menyediakan pelawatnya dengan cara yang menarik untuk mengalami navigasi mereka.
Be Game menyediakan pelawatnya dengan cara yang menarik untuk mengalami navigasi mereka.
menjadi pendaratan 2
 Laman web prefabrikasi ini mempunyai tiga sorotan: skema warna dan struktur susun aturnya, dan bagaimana untuk mengimbas halaman dengan 3 waktu tetikus.
Laman web prefabrikasi ini mempunyai tiga sorotan: skema warna dan struktur susun aturnya, dan bagaimana untuk mengimbas halaman dengan 3 waktu tetikus.
Brainflop
 Menu di bahagian atas dan kiri membantu untuk melayari laman web ini dengan cepat.
Menu di bahagian atas dan kiri membantu untuk melayari laman web ini dengan cepat.
Point 5 Call to Action: Tentukan CTA yang betul dan jangan takut menggunakannya
Elemen reka bentuk ini berkait rapat dengan titik 1 (tentukan matlamat laman web). Sebaik sahaja anda tahu apa yang anda mahu laman web anda dicapai, anda tidak boleh ragu -ragu menggunakan butang CTA. Ini sangat mudah untuk laman web satu halaman, kerana anda biasanya mengarahkan orang ke satu operasi. Sudah tentu, mungkin ada pengecualian.
menjadi pendandan rambut
 Butang CTA untuk laman web pasang siap ini terletak di atas kawasan yang kelihatan di halaman. Terdapat juga satu dalam menu.
Butang CTA untuk laman web pasang siap ini terletak di atas kawasan yang kelihatan di halaman. Terdapat juga satu dalam menu.
seni tekstur
 Dua butang CTA yang diletakkan di atas kawasan yang kelihatan dari halaman membolehkan pengguna memilih apa yang mereka mahu lihat.
Dua butang CTA yang diletakkan di atas kawasan yang kelihatan dari halaman membolehkan pengguna memilih apa yang mereka mahu lihat.
Pyrismic
 Pyrismic menggunakan bentuk gabungan mudah dan butang CTA yang menarik perhatian.
Pyrismic menggunakan bentuk gabungan mudah dan butang CTA yang menarik perhatian.
reneza
Reneza tidak membuang masa menggunakan butang CTA, tetapi mereka dengan teliti memilih saiz warna dan teks. 
Anda kini telah mempelajari kira-kira 5 elemen utama reka bentuk laman web satu halaman. Anda perlu menggunakannya sehingga anda menguasai kemahiran untuk menggunakannya.
mereka mungkin kelihatan mudah. Anda akan merasa sukar untuk menggabungkannya dengan berkesan dalam laman web satu halaman.
Berita baik ialah anda boleh menggunakan laman web pra-dibuat. Mereka telah memasukkan 5 elemen ini dalam reka bentuk mereka. Sumber laman web prefabrikasi yang sangat baik adalah tema, yang mempunyai perpustakaan besar lebih dari 60 laman web tunggal dan lebih dari 400 laman web pasang siap dari pelbagai jenis. Anda boleh menyesuaikan mana -mana daripada mereka sesuai dengan keperluan anda.
Soalan Lazim Mengenai Membina Laman Web Satu Halaman yang Memenangi Anugerah
Apakah elemen utama yang perlu dipertimbangkan ketika merancang laman web satu halaman?
Unsur-unsur utama yang perlu dipertimbangkan ketika merancang laman web satu halaman termasuk maklumat yang jelas dan ringkas, navigasi intuitif, menarik visual, panggilan menarik untuk tindakan, dan reka bentuk responsif. Unsur-unsur ini memastikan bahawa laman web anda mesra pengguna, menarik secara visual dan dapat mencapai tujuannya dengan berkesan.
bagaimana membuat laman web halaman tunggal saya lebih menarik secara visual?
Untuk menjadikan laman web halaman tunggal anda lebih menarik secara visual, anda boleh menggunakan imej, video, dan maklumat grafik berkualiti tinggi. Anda juga boleh menggunakan skim warna dan jenis yang konsisten yang sepadan dengan identiti jenama anda. Di samping itu, anda boleh menggunakan ruang kosong dengan cekap untuk menjadikan kandungan anda lebih mudah dibaca dan menyerlahkan elemen penting pada halaman.
Bagaimana untuk memastikan laman web halaman tunggal saya mesra pengguna?
Untuk memastikan laman web halaman tunggal anda mesra pengguna, anda boleh menggunakan navigasi intuitif untuk memudahkan pengguna mencari maklumat yang mereka perlukan. Anda juga boleh menggunakan reka bentuk responsif untuk memastikan laman web anda kelihatan baik dan berfungsi pada semua peranti. Di samping itu, anda boleh menggunakan kandungan yang jelas dan ringkas untuk menyampaikan mesej anda dengan berkesan.
Apakah panggilan yang menarik untuk bertindak dan bagaimana saya membuat satu untuk laman web halaman tunggal saya?
Call to Action (CTA) adalah tip yang menggalakkan pengguna mengambil tindakan tertentu, seperti mendaftar untuk surat berita, memuat turun sumber, atau membuat pembelian. Untuk membuat CTA yang menarik untuk laman web halaman tunggal anda, anda boleh menggunakan bahasa persuasif, cadangan nilai yang jelas, dan reka bentuk visual yang menarik.
Bagaimana untuk mengoptimumkan laman web halaman tunggal saya untuk enjin carian?
Untuk mengoptimumkan laman web halaman tunggal anda untuk enjin carian, anda boleh menggunakan amalan terbaik SEO, seperti menggunakan kata kunci yang relevan dalam kandungan, tag meta, dan teks alternatif anda. Anda juga boleh menggunakan struktur URL yang bersih dan bersih dan memastikan beban laman web anda dengan cepat. Di samping itu, anda boleh menggunakan backlink berkualiti tinggi untuk meningkatkan kuasa dan penglihatan laman web anda dalam hasil enjin carian.
Apakah faedah menggunakan laman web satu halaman?
Laman web satu halaman mempunyai beberapa kelebihan, termasuk kesederhanaan, kemudahan navigasi, dan keupayaan untuk memberi tumpuan kepada produk, perkhidmatan atau falsafah tunggal. Mereka juga lebih mudah untuk mengekalkan dan mengemas kini daripada laman web pelbagai halaman.
Bagaimana untuk mengukur kejayaan laman web halaman tunggal saya?
Anda boleh menggunakan alat analisis untuk mengesan metrik seperti trafik, kadar lantunan, kadar penukaran, dan penglibatan pengguna untuk mengukur kejayaan laman web halaman tunggal anda. Metrik ini dapat memberikan gambaran tentang bagaimana pengguna berinteraksi dengan laman web anda dan sama ada ia mencapai matlamatnya.
Bolehkah saya menggunakan laman web satu halaman untuk e-dagang?
Ya, anda boleh menggunakan laman web satu halaman untuk e-dagang. Walau bagaimanapun, adalah penting untuk memastikan reka bentuk laman web anda memudahkan urus niaga yang mudah dan selamat dan ia memberikan semua maklumat yang diperlukan mengenai produk atau perkhidmatan anda.
Apakah kesilapan biasa yang harus dielakkan ketika merancang laman web satu halaman?
Beberapa kesilapan biasa yang harus dielakkan apabila merancang laman web satu halaman termasuk: maklumat halaman yang berlebihan, navigasi yang mengelirukan, tidak mengoptimumkan untuk peranti mudah alih, dan tidak termasuk panggilan yang jelas untuk bertindak.
bagaimana membuat laman web halaman tunggal saya menonjol dari pertandingan?
Untuk membuat laman web halaman tunggal anda menonjol dari persaingan, anda boleh menggunakan visual yang unik dan menarik, kandungan menarik dan elemen reka bentuk yang inovatif. Anda juga boleh menawarkan cadangan nilai yang unik dan memastikan laman web anda menyediakan pengalaman pengguna yang lancar.
Atas ialah kandungan terperinci 5 Elemen Teras untuk Membina Laman Web Satu Halaman yang Memenangi Anugerah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda





