Grid susun atur CSS responsif tanpa pertanyaan media
Artikel ini meneroka mewujudkan grid susun atur responsif cecair menggunakan grid CSS dan Flexbox tanpa pertanyaan media. Kami akan mengkaji bagaimana kedua -dua kaedah mencapai susun atur lajur responsif yang menyesuaikan diri dengan saiz skrin yang berbeza, dengan memberi tumpuan kepada perbezaan dan kelebihan utama mereka.

Perbezaan dan faedah utama:
- Kedua -dua grid CSS dan Flexbox menawarkan penyelesaian yang kuat untuk membina susun atur responsif tanpa bergantung pada pertanyaan media. Mereka secara dinamik menyesuaikan lebar lajur berdasarkan ruang yang ada.
- Perbezaan penting terletak pada bagaimana mereka menguruskan susun atur: Grid mentakrifkan tingkah laku kanak -kanak dari ibu bapa, sementara Flexbox menetapkan tingkah laku kanak -kanak secara individu. Ini memberi kesan bagaimana item reflow apabila ruang terhad. Flexbox juga menghalang item "anak yatim" (item tunggal pada baris baru) dengan lebih berkesan dengan membenarkan item berkembang untuk mengisi ruang yang ada.
- Properti Flexbox's
- menyediakan kawalan berbutir, yang membolehkan titik putus unik untuk item individu. Kesesuaian ini meningkatkan ketepatan reka bentuk responsif.
flex-basis
susun atur responsif dengan grid CSS:
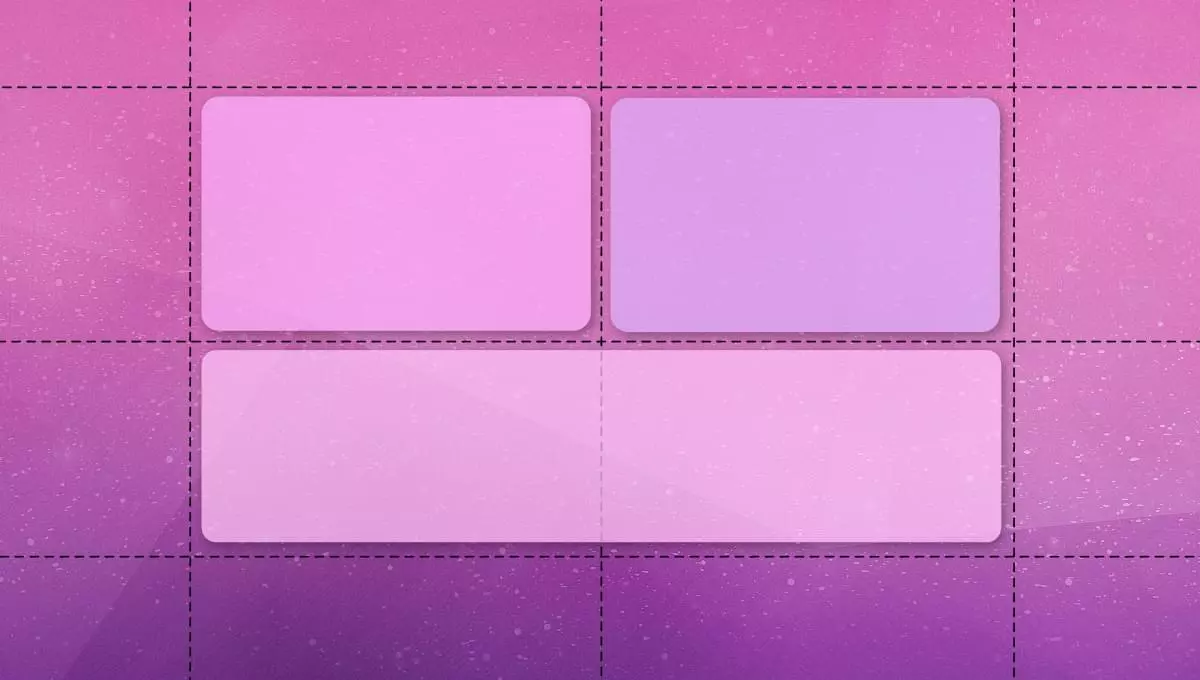
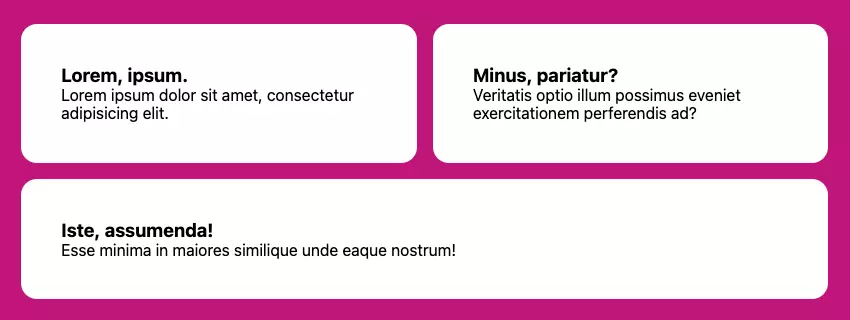
Pendekatan yang mudah dan serba boleh menggunakan grid CSS melibatkan menetapkan lebar lajur minimum (. Ini mewujudkan banyak lajur yang sesuai di dalam ruang yang ada, masing -masing sekurang -kurangnya --min lebar, sementara juga membolehkan mereka berkembang untuk mengisi ruang yang tinggal. grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));
--min
Flexbox mencapai respons yang sama menggunakan
dan pada elemen kanak -kanak. Ini memastikan item membungkus ke garisan baru seperti yang diperlukan dan berkembang untuk mengisi ruang yang ada, menghalang barangan terpencil pada baris baru. flex-wrap: wrap;
flex: 1 1 var(--min);
 Teknik Flexbox maju:
Teknik Flexbox maju:
Property di Flexbox membolehkan titik putus yang disesuaikan dengan menyesuaikan nilai , yang menawarkan kawalan halus ke atas bagaimana item bertindak balas terhadap saiz skrin yang berbeza. Penjelajahan lanjut teknik seperti Heydon Pickering's Flexbox Holy Albatross dan susun atur bar sisi menunjukkan kawalan lanjutan ke atas titik putus dan responsif.
flex-basis Soalan Lazim (Soalan Lazim): --min
Bahagian ini menjawab soalan umum yang membandingkan grid CSS dan Flexbox, menerangkan unit fr, menggabungkan kedua -dua sistem, dan menyediakan panduan mengenai penjajaran, menatal, keserasian pelayar, dan sumber pembelajaran selanjutnya. (Seksyen Soalan Lazim dari input asal ditinggalkan di sini untuk keringkasan, tetapi dapat dengan mudah dimasukkan semula.)
Atas ialah kandungan terperinci Grid susun atur CSS responsif tanpa pertanyaan media. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...







