
Artikel ini meneroka pemilih CSS :has(), alat yang berkuasa untuk memilih elemen berdasarkan kandungan mereka. Walaupun agak baru, sokongannya berkembang di seluruh pelayar utama (Safari 15.4, Chromium 105, dan di belakang bendera di Firefox).

target :has() sasaran elemen-elemen yang dilampirkan-jika syarat-syarat tertentu dalam kurungannya dipenuhi. Ini sama dengan kelas pseudo lain seperti atau :hover. Tidak seperti mereka, bagaimanapun, :active menerima senarai pemilih relatif, membolehkan kriteria pemilihan kompleks. :has()
gaya mana = "Pengenalan kepada: mempunyai () pemilih dalam CSS" /> article:has(img)
<article></article> Untuk mensasarkan hanya kanak -kanak langsung, gunakan combinator kanak -kanak: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
To target only direct children, use the child combinator: article:has(> img) artikel: mempunyai (& gt; img) . Kekhususan :has() ditentukan oleh pemilih yang paling spesifik dalam kurungannya (mis., :has(#id, p, .class) mewarisi kekhususan pemilih ID).
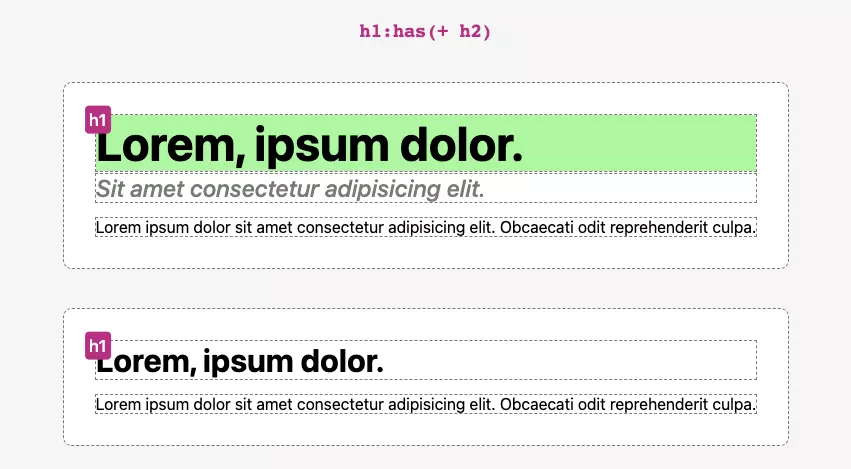
pemilih saudara juga boleh digunakan dengan :has(). h1:has( h2) Styles An elemen <h1></h1> hanya jika ia secara langsung diikuti oleh elemen <h2></h2>. Kombinator adik -beradik umum (~) membolehkan pemilihan saudara yang lebih luas. Sebagai contoh, ul:has(~ p) Styles A <ul></ul> jika ia mempunyai adik beradik <p></p>


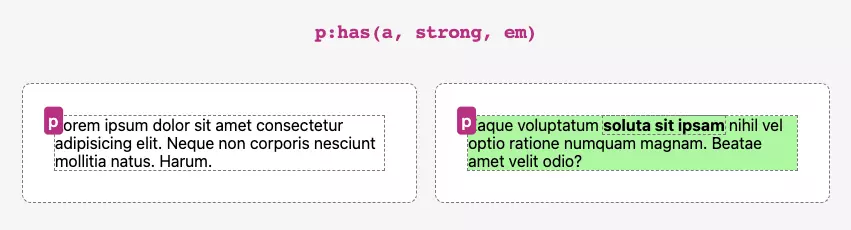
Pemilih boleh dirantai untuk membuat dan keadaan. Sebagai contoh, :has() gaya article:has(> img:first-child):has(h1 h2) hanya jika ia mempunyai <article></article> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">

demo codepen yang mempamerkan contoh -contoh ini tersedia. Artikel ini adalah petikan dari  yang melepaskan kuasa CSS: Teknik Lanjutan untuk Antara Muka Pengguna Responsif
yang melepaskan kuasa CSS: Teknik Lanjutan untuk Antara Muka Pengguna Responsif
Soalan -soalan yang sering ditanya (Soalan Lazim) mengenai CSS: Mempunyai pemilih
(Bahagian ini tetap tidak berubah, kerana ia mencerminkan sokongan penyemak imbas sejarah dan semasa untuk pemilih.) Apakah CSS: mempunyai pemilih dan bagaimana ia berfungsi?
:has() Bolehkah saya menggunakan CSS: mempunyai pemilih dalam semua penyemak imbas?
:has() bagaimana saya boleh menggunakan: mempunyai pemilih dengan jQuery?
:has() Apakah perbezaan antara pemilih dan pemilih CSS yang lain?
:has() Adakah terdapat alternatif kepada: mempunyai pemilih?
:has() Mengapa pemilih tidak disokong dalam
Bolehkah saya menggunakan: mempunyai pemilih dalam fail CSS?
Apakah sintaks untuk: mempunyai pemilih?
:has(selector) Bolehkah saya menggunakan: mempunyai pemilih dengan pemilih lain?
Apakah masa depan: mempunyai pemilih? :has()
Atas ialah kandungan terperinci Pengenalan kepada: mempunyai () pemilih dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




