

v-for
v-if, dan v-else-if. v-else
:class
v-bind
Konsep Utama:
v-for dengan cekap membuat senarai dinamik, mengoptimumkan prestasi DOM dengan kekunci yang unik (menggunakan atribut ). :key
v-if, dan v-else-if. v-else
v-model penting untuk mengendalikan input pengguna dan memberikan maklum balas UI masa nyata.
:class
Vue CLI memudahkan persediaan projek. Mari pasang:
(Sebagai alternatif, gunakan
.)npm i -g @vue/cli
Buat projek baru: yarn global add @vue/cli
Pilih "Ciri -ciri Pilih Secara Manual," memilih Babel untuk tutorial ini. Pilih Vue 3 dan pilih untuk meletakkan konfigurasi dalam fail khusus. Jangan simpan pratetap.
vue create your-project-name
Rajah 1: Vue CLI Skrin Selamat Datang



. HelloWorld.vue

Persediaan Aplikasi:
Gantikan kandungan App.vue dengan yang berikut:
npm i -g @vue/cli
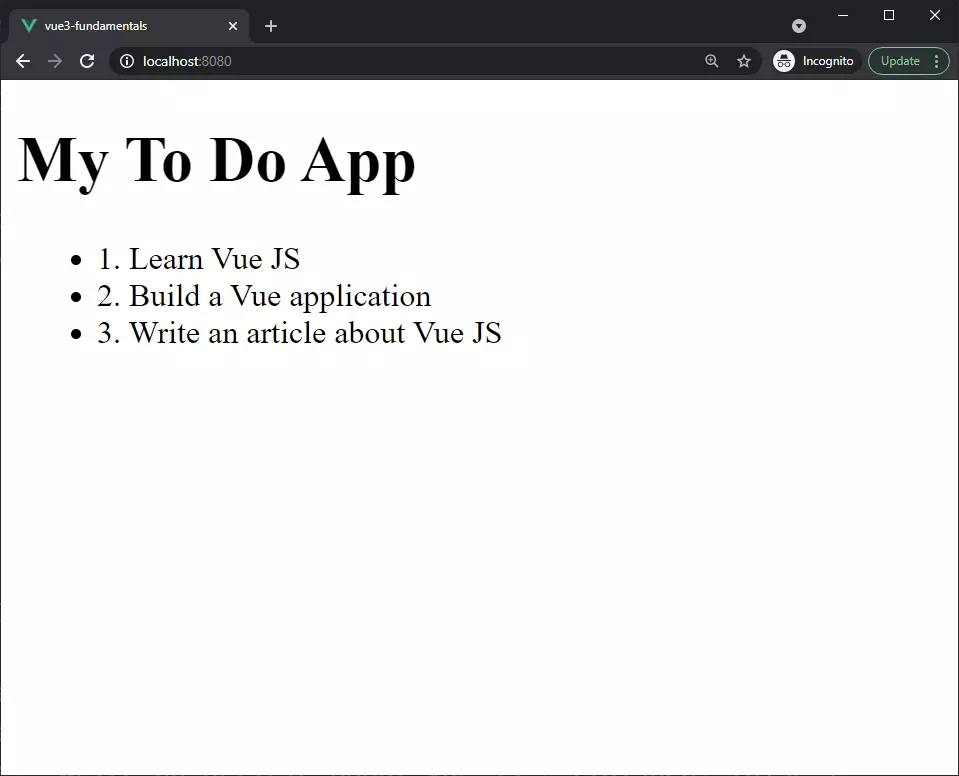
Ini menetapkan tajuk mudah. Bahagian berikut akan secara progresif membina ini. (Coretan kod selanjutnya akan disediakan di bahagian berikutnya, membina secara berperingkat.)
rendering senarai:
tambah array tasks ke kaedah data() dalam App.vue:
vue create your-project-name
membuat senarai menggunakan v-for:
<template>
<h1>{{ title }}</h1>
</template>
<🎜> atribut :key adalah penting untuk prestasi.

(bahagian yang tinggal akan diteruskan dalam gaya tambahan ini, memberikan coretan kod dan penjelasan untuk setiap ciri - rendering bersyarat, input pengguna, kaedah, peristiwa, sifat yang dikira, atribut mengikat, dan CS dinamik - sama dengan yang asal Input, tetapi dengan penambahan dan penjelasan yang lebih jelas. 🎜>
Atas ialah kandungan terperinci Panduan pemula ' s ke Vue 3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




