Pengantarabangsaan untuk tema WordPress anda

Takeaways Key
- WordPress menyediakan API yang membolehkan anda mengantarabangsakan tema anda, menjadikannya dapat diakses oleh pengguna yang berbicara bahasa yang berbeza. Ini melibatkan memuat turun dan memasang fail terjemahan untuk bahasa yang anda ingin sokong.
- Langkah pertama dalam mengantarabsankan tema WordPress anda adalah untuk membuat tema kanak -kanak dan menentukan domain teks yang unik untuknya. Domain teks ini akan digunakan untuk memuatkan fail terjemahan untuk tema.
- Fungsi seperti __ dan _e digunakan untuk mengantarabangsakan teks dalam WordPress. Fungsi __ mengembalikan rentetan setempat berdasarkan bahasa yang dipilih, manakala fungsi _E memaparkan teks setempat secara langsung pada halaman.
- fail .mo, yang mengandungi terjemahan sebenar, boleh dibuat menggunakan alat seperti poEdit. Sebaik sahaja fail -fail ini dibuat dan disimpan dalam direktori yang sesuai, tema WordPress anda harus memaparkan kandungan dalam bahasa yang dipilih.
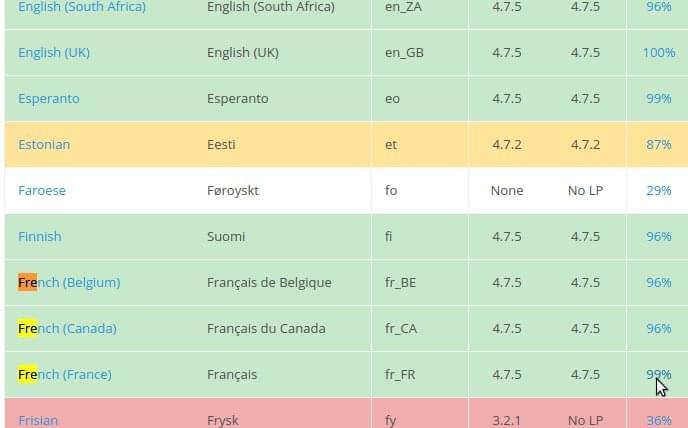
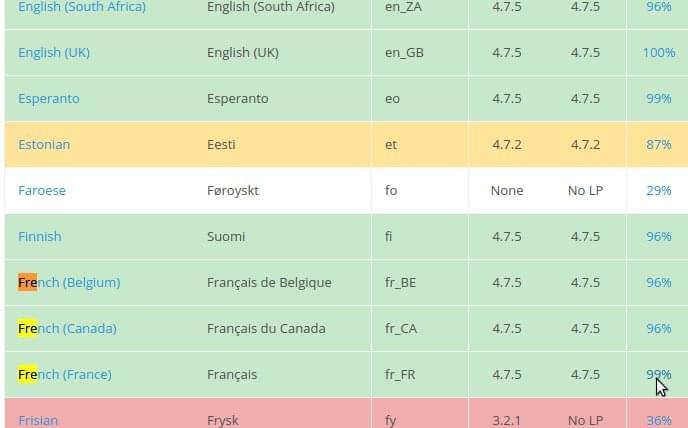
anda boleh menambah bahasa yang berbeza ke laman WordPress anda. Untuk itu, anda boleh memuat turun fail terjemahan dari blog pasukan penterjemah WordPress. Dari halaman ini, anda dapat melihat pelbagai bahasa yang terjemahannya, serta berapa peratusan terjemahan yang lengkap. Katakan saya mahu memuat turun bahasa Perancis. Saya akan pergi ke barisan bahasa Perancis, kemudian klik pada peratusan seperti yang ditunjukkan dalam imej di bawah.
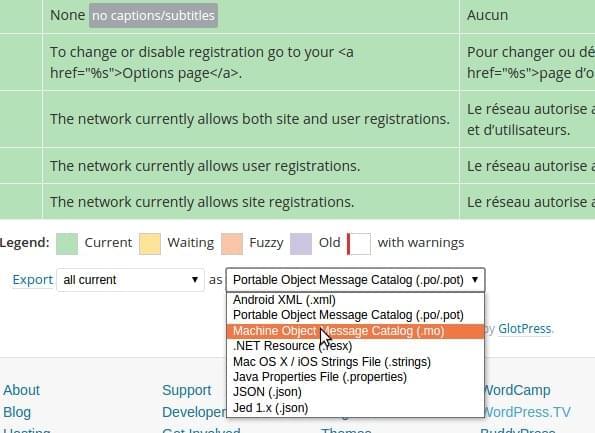
 Kemudian, anda boleh mengklik pada versi WordPress, dan mengeksport fail .mo seperti yang ditunjukkan dalam imej di bawah
Kemudian, anda boleh mengklik pada versi WordPress, dan mengeksport fail .mo seperti yang ditunjukkan dalam imej di bawah
 Sebaik sahaja anda telah memuat turun fail .mo, anda perlu memuat naiknya ke folder WP-Content/Languages pemasangan WordPress anda. Anda kemudian boleh pergi ke Tetapan -> Umum di Admin WordPress anda. Di sana anda sepatutnya dapat melihat pilihan bahasa yang telah anda masukkan ke dalam folder WP-Content/Bahasa seperti yang ditunjukkan di bawah dalam imej. Sila pilih bahasa yang dikehendaki yang anda mahu menukar laman web ini dan klik 'Simpan Perubahan'
Sebaik sahaja anda telah memuat turun fail .mo, anda perlu memuat naiknya ke folder WP-Content/Languages pemasangan WordPress anda. Anda kemudian boleh pergi ke Tetapan -> Umum di Admin WordPress anda. Di sana anda sepatutnya dapat melihat pilihan bahasa yang telah anda masukkan ke dalam folder WP-Content/Bahasa seperti yang ditunjukkan di bawah dalam imej. Sila pilih bahasa yang dikehendaki yang anda mahu menukar laman web ini dan klik 'Simpan Perubahan' 
memuatkan domain teks dalam tema anda
Langkah pertama untuk pengantarabangsaan untuk tema anda adalah untuk membuat tema. Anda boleh memulakan, dalam contoh ini dengan mencipta tema kanak -kanak tema TwentySeventeen. Untuk membuat tema kanak-kanak, mula-mula buat folder WP-Content/Tema/WPInternationLizationTheMe. Dalam folder ini tambahkan gaya.css fail dengan kandungan berikut:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Fail ini mentakrifkan tema kanak -kanak dengan nama wpInternationLizationTheMe. Ini adalah tema kanak -kanak TwentySeventeen. Di atas, setiap bidang adalah bidang standard yang kami tentukan untuk tema kanak -kanak. Domain teks medan adalah medan yang mentakrifkan nama unik untuk domain teks tema ini. Tema ini harus memuatkan fail terjemahan dengan kunci ini sebagai pengenal unik.
Buat fungsi.php dengan kod berikut
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>Kod di atas memuat tema induk (iaitu dua belas dalam kes ini) gaya. Kemudian gaya dari tema kanak -kanak dimuatkan.
Ini membolehkan gaya tema kanak -kanak menjadi orang yang dimuatkan terakhir, dan boleh disesuaikan dengan keperluan tema kanak -kanak. Sekarang anda ingin memuatkan domain teks, yang bermaksud menunjukkan di mana WordPress akan mencari terjemahan untuk tema ini. Anda boleh memuatkan domain teks tema menggunakan fungsi WordPress LOAD_THEME_TEXTDOMAIN.
untuk berbuat demikian, tambahkan kod berikut ke fungsi anda.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>kod di atas cangkuk sehingga tindakan after_setup_theme. Mengenai tindakan itu, anda memuatkan domain teks untuk tema. Ini dilakukan dengan menggunakan fungsi LOAD_THEME_TEXTDORAIN. Fungsi ini adalah persediaan untuk mencari fail .mo dalam direktori berikut:
- Languages directory - Child theme directory - Parent theme directory
fungsi WordPress untuk pengantarabangsaan
Sebaik sahaja anda telah menubuhkan domain teks, lihat fungsi yang boleh anda gunakan untuk pengantarabangsaan di WordPress. Terdapat dua fungsi yang boleh anda gunakan. Yang pertama ialah __. Fungsi ini mengambil dua hujah, yang pertama adalah rentetan dan domain kedua. Fungsi ini kemudian mengembalikan rentetan setempat yang ditetapkan berdasarkan bahasa yang dipilih.
Jadi jika anda ingin menambah beberapa teks pada akhir setiap jawatan, tetapi juga mahu ini disetempatkan berdasarkan bahasa pilih, tambahkan kod berikut ke fungsi anda.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>Fungsi lain ialah _e. Ini mengambil dua hujah yang sama seperti __. Fungsi ini memaparkan teks setempat secara langsung pada halaman dan bukan hanya mengembalikannya.
Jadi, sebagai contoh, jika anda ingin menambah mesej footer yang harus dipaparkan setempat, maka anda harus membuat footer.php dengan kandungan berikut:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Membuat fail .mo
Sebaik sahaja anda telah membuat kod yang diperlukan untuk pengantarabangsaan, anda akan mahu membuat fail penyetempatan. Terdapat banyak alat yang tersedia untuk membuat fail .mo. Dalam artikel ini, anda akan melihat salah satu yang popular, PoEdit. Anda boleh memuat turun poEdit untuk sistem operasi anda dari https://poedit.net/download.
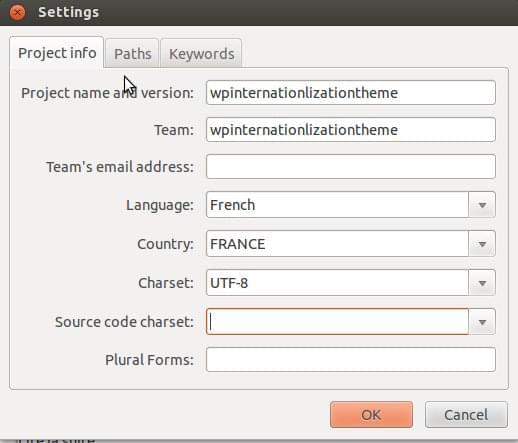
Sebaik sahaja anda telah memuat turun poEdit, anda boleh memilih 'File-> New Catalog' untuk melihat skrin berikut:

Di skrin ini, anda boleh memasukkan maklumat asas mengenai projek ini. Tab seterusnya adalah untuk memberi laluan kod yang perlu dihuraikan untuk mencari rentetan yang perlu dilokalkan, seperti yang ditunjukkan di bawah:

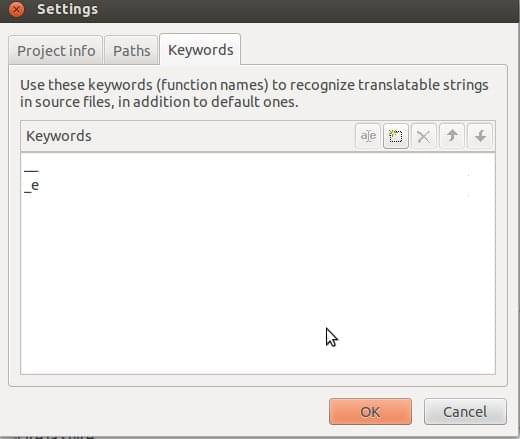
Tab seterusnya membolehkan anda memasukkan kata kunci yang perlu dicari untuk mendapatkan semua rentetan yang memerlukan penyetempatan. Seperti yang telah anda gunakan dua fungsi __ dan _e dalam contoh di atas, tambahkan kedua -dua mereka di tab ini.

Sebaik sahaja anda telah melakukan ini, alat ini akan mencari semua rentetan yang memerlukan penyetempatan seperti yang ditunjukkan dalam imej di bawah.

Anda kini boleh menambah penyetempatan untuk setiap rentetan dan kemudian klik 'Simpan' untuk menyimpan fail di WP-Content/Tema/WPInternationLizationTheMe/Languages/Fr_Fr.Mo
Sekarang, akhirnya, jika anda menukar bahasa ke 'Perancis', anda harus melihat rentetan anda dilokalkan dalam bahasa Perancis di tapak utama.
Kesimpulan
WordPress adalah salah satu platform CMS yang paling popular. Anda boleh belajar tentang pembangunan tema WordPress dengan mudah. Pengguna laman web yang dibuat pada tema WordPress sangat luas dan pelbagai. Oleh itu, keperluan mendesak untuk tema anda mempunyai pelbagai bahasa yang tersedia. Di banyak industri, ia benar -benar diperlukan untuk laman web WordPress anda untuk dapat memenuhi khalayak di kawasan dan negara yang berbeza.
Membuat tema anda siap untuk pengantarabangsaan boleh menjadi faktor utama untuk berjaya. API WordPress untuk pengantarabangsaan mudah digunakan. Ia menjadikannya sangat mudah untuk menyetempatkan tema anda tanpa mengubah mana -mana fail kod. Oleh itu, bersenang -senang mengantaraikan tema WordPress seterusnya, dan beritahu kami tentang pengalaman anda dalam komen di bawah!
Soalan -soalan yang sering ditanya mengenai antarabangsa tema WordPress anda
Apakah kepentingan antarabangsa tema WordPress?
Antarabangsa tema WordPress adalah penting untuk mencapai khalayak global. Ia membolehkan laman web anda diterjemahkan ke dalam bahasa yang berbeza, menjadikannya mudah diakses oleh pengguna di seluruh dunia. Ini bukan sahaja meningkatkan pengalaman pengguna tetapi juga meningkatkan penglihatan dan jangkauan tapak anda. Dengan mengantarabangsakan tema anda, anda boleh memenuhi khalayak yang pelbagai dan mengembangkan perniagaan anda secara global. Itu membolehkan WordPress membezakan antara semua terjemahan yang dimuatkan. Ia pada dasarnya mengendalikan tema anda dan digunakan bersempena dengan fungsi __ () atau _e () untuk menjadikan tema anda diterjemahkan. Tanpa domain teks, WordPress tidak akan mengetahui terjemahan mana yang akan dimuatkan untuk tema tertentu, menjadikan pengantarabangsaan tidak mungkin. beberapa langkah. Pertama, anda perlu menyediakan tema anda untuk terjemahan dengan membungkus semua teks dalam fungsi getText. Seterusnya, anda perlu membuat fail .pot, yang merupakan fail templat yang mengandungi semua teks yang boleh diterjemahkan. Kemudian, anda perlu menterjemahkan tema anda menggunakan fail .po, yang merupakan fail objek mudah alih yang mengandungi terjemahan sebenar. Akhirnya, anda perlu memuatkan domain teks untuk memberitahu WordPress yang diterjemahkan untuk digunakan. Fail ini mengandungi semua teks yang diterjemahkan dari tema anda dan terjemahannya yang sepadan. Anda boleh menggunakan editor terjemahan seperti PoEdit untuk membuka fail .po dan tambahkan terjemahan anda. Sebaik sahaja anda selesai, anda boleh menyimpan fail dengan lanjutan .mo, yang merupakan fail objek mesin yang boleh dibaca oleh WordPress. >
Beberapa isu biasa yang dihadapi semasa pengantarabangsaan tema WordPress termasuk domain teks yang hilang, nama domain teks yang salah, dan teks yang tidak diterjemahkan. Isu -isu ini boleh menghalang tema anda daripada diterjemahkan sepenuhnya. Untuk mengelakkan isu -isu ini, pastikan untuk memasukkan domain teks dalam semua fungsi getText, gunakan nama domain teks yang betul, dan bungkus semua teks dalam fungsi gettext. >
Bagaimana saya boleh menguji pengantarabangsaan tema WordPress saya?
Anda boleh menguji pengantarabangsaan tema WordPress anda dengan menukar bahasa pemasangan WordPress anda. Jika tema anda diubahsuai dengan betul, anda harus melihat teks yang diterjemahkan dalam tema anda. Anda juga boleh menggunakan alat seperti Plugin Semak Tema WordPress, yang boleh menyemak tema anda untuk isu pengantarabangsaan yang sama.
Apakah perbezaan antara penyetempatan dan pengantarabangsaan? Tema yang akan diterjemahkan ke dalam bahasa yang berbeza, sementara penyetempatan adalah proses sebenarnya menerjemahkan tema anda. Dalam erti kata lain, pengantarabangsaan adalah langkah pertama ke arah membuat tema anda diterjemahkan, dan penyetempatan adalah langkah seterusnya di mana anda menambah terjemahan sebenar.
Untuk membuat bahasa RTL tema WordPress anda serasi, anda perlu membuat fail RTL.CSS dalam direktori tema anda. Fail ini harus mengandungi semua peraturan CSS yang diperlukan untuk membalikkan susun atur tema anda untuk bahasa RTL. WordPress secara automatik akan memuatkan fail ini apabila bahasa laman web ditetapkan ke bahasa RTL. Proses ini sama dengan mengantarabsanisasi tema induk. Walau bagaimanapun, anda perlu menggunakan domain teks tema induk dalam fungsi getText anda dan memuatkan domain teks dalam fail tema anak anda.
Atas ialah kandungan terperinci Pengantarabangsaan untuk tema WordPress anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda






