

 Di dunia asli React, debugging boleh dilakukan dengan cara yang berbeza dan dengan alat yang berbeza, kerana React Native terdiri daripada persekitaran yang berbeza (iOS dan Android), yang bermaksud terdapat pelbagai masalah dan pelbagai alat yang diperlukan untuk debugging .
Di dunia asli React, debugging boleh dilakukan dengan cara yang berbeza dan dengan alat yang berbeza, kerana React Native terdiri daripada persekitaran yang berbeza (iOS dan Android), yang bermaksud terdapat pelbagai masalah dan pelbagai alat yang diperlukan untuk debugging .
Terima kasih kepada sejumlah besar penyumbang kepada ekosistem React Native, banyak alat penyahpepijatan boleh didapati. Dalam panduan ringkas ini, kami akan meneroka yang paling biasa digunakan dari mereka, bermula dengan menu pemaju.
Debugging adalah dua kali lebih keras seperti menulis kod di tempat pertama. Oleh itu, jika anda menulis kod tersebut dengan bijak, anda, dengan definisi, tidak cukup pintar untuk debug itu. - Brian W. Kernighan
Menu pemaju
Menu pemaju dalam apl adalah pintu pertama anda untuk debugging React Native, ia mempunyai banyak pilihan yang boleh kita gunakan untuk melakukan perkara yang berbeza. Mari kita pecahkan setiap pilihan. 

Redbox adalah rakan anda. Salah satu perkara yang berguna ialah ia memaparkan kesilapan dan memberi anda cadangan bagaimana untuk memperbaikinya, yang anda tidak akan dapati di konsol. Sebagai contoh, saya sering menulis harta gaya yang tidak disokong oleh React Native, atau harta yang digunakan untuk elemen tertentu -seperti menetapkan backroundimage untuk elemen pandangan. The Redbox akan membuang kesilapan, tetapi ia juga akan menunjukkan senarai sifat gaya yang disokong yang boleh anda gunakan untuk pandangan.
 Yellowboxes digunakan untuk memaparkan amaran. Anda boleh melumpuhkannya dengan menambah baris kod yang ditunjukkan di bawah di dalam indeks.js dalam direktori root aplikasi anda. Tetapi itu tidak disyorkan, kerana Yellowboxes sangat berguna. Mereka memberi amaran kepada anda tentang perkara -perkara seperti isu prestasi dan kod yang tidak ditetapkan. Anda boleh menggunakan elemen Yellowbox dari React-native untuk memaparkan amaran tertentu.
Yellowboxes digunakan untuk memaparkan amaran. Anda boleh melumpuhkannya dengan menambah baris kod yang ditunjukkan di bawah di dalam indeks.js dalam direktori root aplikasi anda. Tetapi itu tidak disyorkan, kerana Yellowboxes sangat berguna. Mereka memberi amaran kepada anda tentang perkara -perkara seperti isu prestasi dan kod yang tidak ditetapkan. Anda boleh menggunakan elemen Yellowbox dari React-native untuk memaparkan amaran tertentu.
Kebanyakan amaran Yellowbox berkaitan dengan beberapa amalan buruk dalam kod anda. Sebagai contoh, anda mungkin mendapat amaran bahawa anda mempunyai EventListener yang anda tidak mengeluarkan apabila komponen yang tidak diingini, atau bahawa anda mempunyai ciri -ciri dan kebergantungan yang tidak ditetapkan seperti ini:
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
Memperbaiki isu -isu ini akan menghalang banyak pepijat dan akan meningkatkan kualiti kod anda.
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
Anda sentiasa boleh mengetahui lebih lanjut mengenai debugging React Native dalam dokumen rasmi.
Chrome's Devtools
Untuk menggunakan DevTools Chrome dengan React Native, mula-mula pastikan anda disambungkan ke Wi-Fi yang sama, kemudian tekan perintah r jika anda menggunakan macOS, atau ctrl m pada Windows/Linux. Apabila menu pemaju muncul, pilih Debug JS dari jauh. Ini akan membuka debugger JS lalai.

 anda mungkin perlu melakukan penyelesaian masalah di Android.
anda mungkin perlu melakukan penyelesaian masalah di Android.
Untuk menyelesaikan masalah ini, pastikan mesin anda dan peranti anda disambungkan pada Wi-Fi yang sama, dan kemudian tambah Android: UsesClearTextTraffic = "True" ke Android/App/Src/Main/AndroidManifest.xml. Jika ini tidak berfungsi untuk anda, lihat pautan ini untuk penyelesaian lain: 
Stack Overflow
kemudian lihat pada log aplikasi Native React anda. Juga lihat melalui ciri -ciri lain yang ditawarkan oleh Devtools Chrome, dan gunakannya dengan React Native seperti yang anda lakukan dengan mana -mana aplikasi web.
Salah satu batasan menggunakan DevTools Chrome dengan React Native adalah bahawa anda tidak boleh debug gaya dan mengedit sifat gaya seperti yang biasanya anda lakukan apabila anda debug aplikasi web. Ia juga terhad berbanding dengan Devtools React ketika memeriksa hierarki komponen React. 
Untuk debug React Native menggunakan alat pemaju React, anda perlu menggunakan aplikasi desktop. Anda boleh memasangnya secara global atau tempatan dalam projek anda dengan hanya menjalankan arahan berikut:
kemudian mulakan aplikasi dengan menjalankan Benang React-Devtools, yang akan melancarkan aplikasinya.
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
ia membolehkan komponen reaksi debugging. 

React Native Debugger adalah debugger kegemaran saya dan yang biasanya saya gunakan dalam kerja saya dengan React Native. Ia mempunyai antara muka untuk Devtools Redux di mana anda dapat melihat log redux dan tindakan, dan antara muka untuk alat pemaju React di mana anda boleh memeriksa dan debug react elements. Anda boleh mencari arahan pemasangan di sini. Anda boleh berhubung dengan debugger ini dengan cara yang sama anda membuka Inspektor Chrome.
Menggunakan debugger React Native ke atas Devtools Chrome mempunyai beberapa kelebihan. Sebagai contoh, anda boleh bertukar -tukar pemeriksa dari menu dev untuk memeriksa elemen asli dan menyunting gaya, yang tidak tersedia di Devtools Chrome.
React Native CLI
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
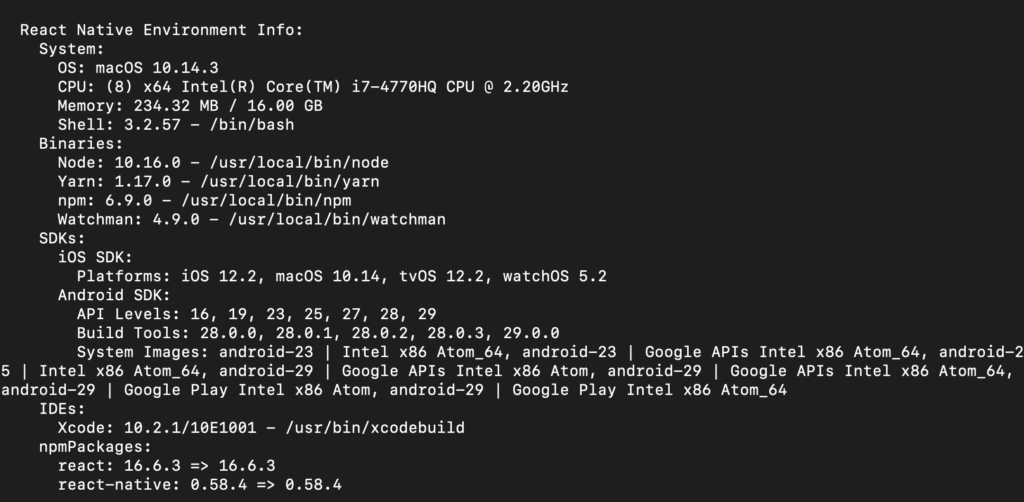
 Anda boleh menggunakan CLI Native React untuk mendapatkan beberapa maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda, dengan menjalankan maklumat reaksi asli di terminal. Ia menunjukkan kepada kami beberapa maklumat berguna mengenai alat yang anda gunakan. Sebagai contoh, inilah contoh output apabila anda menjalankan maklumat reaksi-asli:
Anda boleh menggunakan CLI Native React untuk mendapatkan beberapa maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda, dengan menjalankan maklumat reaksi asli di terminal. Ia menunjukkan kepada kami beberapa maklumat berguna mengenai alat yang anda gunakan. Sebagai contoh, inilah contoh output apabila anda menjalankan maklumat reaksi-asli:
Anda boleh menggunakan maklumat ini untuk menetapkan beberapa pepijat yang disebabkan oleh ketidakcocokan versi alat yang anda gunakan dalam projek anda, jadi selalu baik untuk memeriksa maklumat persekitaran menggunakan perintah ini. 
Terdapat banyak alat untuk debugging React Native sebagai tambahan kepada yang kita lihat di sini. Ia benar -benar bergantung kepada keperluan khusus projek anda. Saya kebanyakannya menggunakan desktop debugger asli kerana saya sering bekerja dengan Redux, dan ia menggabungkan pelbagai alat dalam satu aplikasi yang hebat dan penjimatan masa.
bagaimana saya boleh debug kod asli dalam reaksi asli? Dihantar dengan menggunakan alat khusus platform. Untuk Android, anda boleh menggunakan debugger terbina dalam Android Studio. Untuk iOS, anda boleh menggunakan debugger terbina dalam Xcode. Alat ini membolehkan anda menetapkan titik putus, melangkah melalui kod, dan memeriksa pembolehubah. Dalam Flipper atau React Debugger asli. Alat ini memberikan maklumat mengenai penggunaan memori aplikasi anda, dan mereka dapat membantu anda mengenal pasti komponen yang tidak dibersihkan dengan betul.
Kod asynchronous dalam React Native boleh disahpepijat menggunakan penyimpanan async. Ini membolehkan anda melihat urutan tindakan dan perubahan keadaan dalam aplikasi anda, yang dapat membantu anda mengenal pasti di mana perkara yang salah. Anda juga boleh menggunakan alat seperti Reactotron, yang menyediakan ciri -ciri untuk menjejaki penyimpanan async.
kemalangan di React Native boleh didebitkan menggunakan alat pelaporan kemalangan seperti sentry atau Crashlytics. Alat ini mengumpul laporan kemalangan dari pengguna anda secara real-time, membolehkan anda melihat apa yang berlaku menyebabkan kemalangan. Mereka menyediakan jejak timbunan terperinci, maklumat peranti, dan tindakan pengguna.
Atas ialah kandungan terperinci 6 Alat untuk Debugging React Native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




