
lengkung bezier kubik dalam svg: petua lanjutan untuk melukis lengkung lancar
Artikel sebelumnya "Cara Membuat Laluan Kompleks dalam SVG" meneroka unsur -unsur <path></path> dan menunjukkan cara menarik satu siri garis lurus dan arka untuk membuat apa -apa bentuk. (Ia biasanya digunakan untuk menyalin fon tanpa memuat turun fon penuh.)
d menyediakan beberapa helah tambahan untuk menarik lengkung lancar. Dalam artikel ini, kami akan membincangkan lengkung bezier padu, dan anda juga boleh merujuk kepada "Cara Lukis Kurva Bezier Kuadratik pada Imej SVG" untuk pilihan yang lebih mudah.
Anda mungkin menemui lengkung bezier padu dalam perisian penerbitan dan grafik desktop. Mereka menentukan titik permulaan (P0) dan titik akhir (P3). Walau bagaimanapun, lengkung kuadratik menggunakan titik kawalan, manakala lengkung bezier padu mempunyai dua: satu pada setiap hujung garis (P1 dan P2). Halaman Bezier Curve Wikipedia memberikan ilustrasi yang baik:

Sumber gambar
Anda juga boleh melihat persamaan yang menakutkan di Wolfram Mathworld.Kurva bezier padu menyediakan lebih banyak kemungkinan. Dua titik kawalan boleh menjana lengkung yang terbalik atau diri mereka sendiri.
 teka -teki jalan
teka -teki jalan
: d
C
Perintah
<path d="M100,250 C100,100 400,100 400,250" />
diikuti oleh tiga koordinat: titik kawalan pertama (100,100), titik kawalan kedua (400,100), dan titik akhir akhir (400,250). M
C anda juga boleh menggunakan huruf kecil
c
<path d="M100,250 c0,-150 300,-150 300,0" />
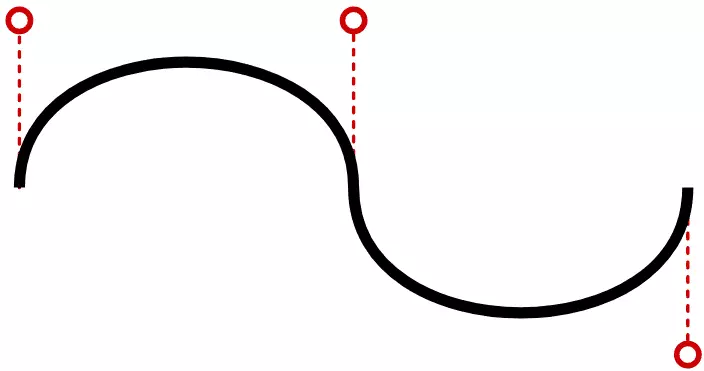
(seperti biasa, pilihan huruf kecil menunjukkan koordinat relatif dan bukan koordinat mutlak). Ini menerima dua koordinat tambahan untuk menyambungkan pelbagai lengkung bersama -sama dengan menetapkan titik akhir yang lain dan titik kawalannya yang berkaitan. Titik kawalan permulaan diandaikan sama dengan titik kawalan akhir lengkung sebelumnya. Sebagai contoh, pertimbangkan jalan berikut: S
s
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
lengkung bezier padu boleh menjadi agak sukar untuk dikodkan dan digambarkan, jadi alat generasi cepat ini akan menghasilkan kod  untuk anda:
untuk anda:
<path></path> codepen link
seret titik kawalan di kedua -dua hujung lengkung dengan sewajarnya. Klik lengkung itu sendiri untuk bertukar -tukar kesan mengisi, dan kesannya ditambahkan ke perintah akhir Z.
Sila ambil perhatian bahawa alat ini mesti menukar koordinat halaman DOM ke koordinat SVG untuk memastikan ia berfungsi dengan baik untuk semua saiz skrin. Ini mungkin sedikit lebih rumit daripada yang anda harapkan, jadi rujuk kepada "Cara Menukar Dari Koordinat DOM ke Koordinat SVG dan kemudian Tukar Kembali" untuk butiran lengkap.
Jika anda mahukan pilihan yang lebih mudah, cuba buat lengkung bezier kuadratik pada imej SVG.
SVG Cubic Bezier Curve dan Curve Bezier Quadratic adalah kedua -dua jenis arahan PATH yang digunakan dalam grafik SVG. Perbezaan utama di antara mereka ialah bilangan titik kawalan yang mereka gunakan. Kurva bezier padu menggunakan dua titik kawalan, yang membolehkan penciptaan bentuk yang lebih kompleks dan fleksibel. Sebaliknya, lengkung bezier kuadratik hanya menggunakan satu titik kawalan, yang menjadikannya kurang fleksibel tetapi lebih mudah digunakan.
Untuk membuat lengkung lancar menggunakan lengkung padu SVG, anda perlu menggunakan arahan "S" atau "S". Perintah ini membolehkan anda membuat lengkung bezier kubik yang lancar dengan mencerminkan titik kawalan lengkung sebelumnya di sekitar titik akhir. Ini memastikan bahawa lengkung baru bermula ke arah yang sama seperti ketika lengkung sebelumnya berakhir, mewujudkan peralihan yang lancar.
Ya, lengkung padu SVG boleh digunakan untuk membuat bentuk kompleks. Dengan menggabungkan pelbagai lengkung padu, anda boleh membuat corak kompleks. Fleksibiliti lengkung bezier padu, bersama -sama dengan dua titik kawalannya, membolehkan penciptaan pelbagai bentuk dan corak.
lengkung padu SVG boleh animasi menggunakan animasi CSS atau JavaScript. Anda boleh menghidupkan pelbagai sifat lengkung, seperti kedudukan, saiz, warna, dan juga kedudukan titik kawalannya. Ini membolehkan penciptaan pelbagai grafik dinamik dan interaktif.
lengkung padu SVG sering digunakan untuk membuat bentuk dan grafik kompleks dalam reka bentuk web, seperti logo, ikon, dan ilustrasi. Mereka juga digunakan untuk membuat grafik dan animasi interaktif, serta elemen antara muka pengguna reka bentuk seperti butang dan bar kemajuan.
Untuk mengoptimumkan lengkung padu SVG anda untuk prestasi yang lebih baik, anda boleh memudahkan jalan dengan mengurangkan bilangan mata dan lengkung. Anda juga boleh menggunakan sifat CSS seperti will-change untuk mendorong penyemak imbas untuk animasi yang akan datang, yang membantu meningkatkan prestasi rendering.
Ya, lengkung padu SVG boleh digunakan dalam reka bentuk web responsif. Grafik SVG adalah berasaskan vektor, bermakna mereka boleh diperbesar atau dikurangkan tanpa kehilangan jisim. Ini menjadikan mereka sesuai untuk reka bentuk responsif kerana mereka boleh menyesuaikan diri dengan saiz dan resolusi skrin yang berbeza.
Anda boleh menggunakan alat pemaju penyemak imbas untuk menyahpepijat atau menyelesaikan masalah kurva padu SVG. Anda boleh menyemak elemen SVG dan sifat mereka dan mengubahnya dalam masa nyata untuk melihat kesannya. Anda juga boleh menggunakan alat visualisasi laluan SVG (seperti alat dalam talian) untuk lebih memahami dan debug laluan.
Walaupun SVG adalah terutamanya bahasa grafik 2D, anda boleh membuat kesan pseudo-3D menggunakan lengkung padu SVG. Dengan memanipulasi kedudukan titik kawalan dan menggunakan kecerunan dan bayang -bayang, anda boleh membuat bentuk yang kelihatan mempunyai kedalaman dan kelantangan.
Walaupun lengkung padu SVG sangat fleksibel dan berkuasa, mereka boleh menjadi kompleks dan sukar digunakan, terutamanya untuk bentuk dan reka bentuk yang kompleks. Mereka juga boleh mengambil banyak prestasi, terutamanya untuk grafik besar atau animasi kompleks. Walau bagaimanapun, masalah ini dapat dikurangkan dengan pengoptimuman yang betul dan amalan reka bentuk yang baik.
Sila ambil perhatian bahawa saya telah berusaha sebaik mungkin untuk mengekalkan makna asal yang tidak berubah dan telah menggilap dan menyesuaikan bahasa untuk menjadikannya lebih lancar dan lebih semula jadi. Oleh kerana saya tidak dapat mengakses pautan imej, saya mengekalkan format markdown imej asal. Sila pastikan pautan imej sah.
Atas ialah kandungan terperinci Cara melukis lengkung bézier padu pada html5 svgs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah format caj
Apakah format caj
 Bagaimana untuk memasang sistem linux
Bagaimana untuk memasang sistem linux
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat
 vscode menjalankan bahasa c
vscode menjalankan bahasa c
 Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
 Perbezaan antara pelayan aplikasi ringan dan pelayan awan
Perbezaan antara pelayan aplikasi ringan dan pelayan awan
 Apakah perisian Xiaohongshu?
Apakah perisian Xiaohongshu?
 Bagaimana untuk menutup but selamat
Bagaimana untuk menutup but selamat




