Tipografi Web: Mewujudkan sistem tipografi yang kuat
Artikel ini meneroka kerumitan tipografi web dan menawarkan strategi praktikal untuk mewujudkan laman web yang menarik dan mesra pengguna secara visual. Menetapkan tipografi boleh menjadi proses yang kompleks, tetapi sistem reka bentuk yang jelas memudahkan tugas dengan ketara. Ini membolehkan pereka untuk memberi tumpuan kepada keputusan peringkat tinggi dan bukannya terjejas dalam butiran minit.


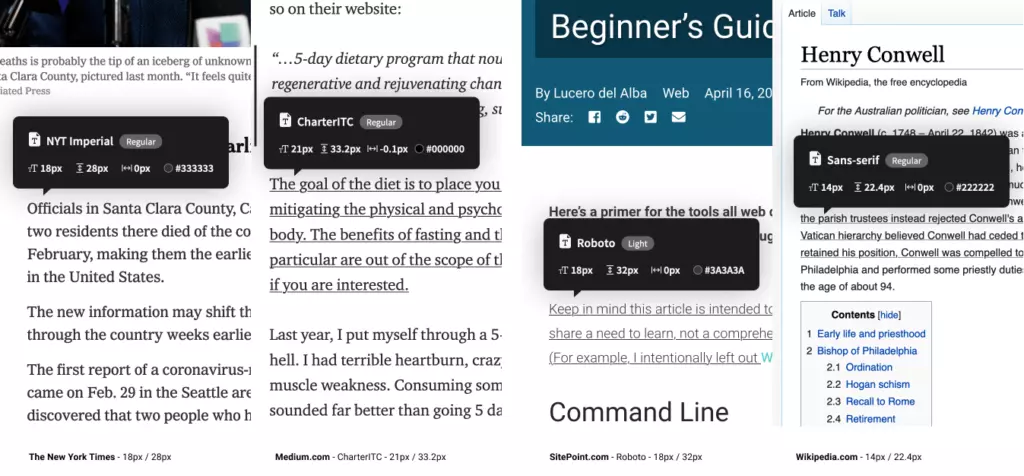
- medium.com:
- 21px nytimes.com:
- 18px cnn.com:
- 18px Airbnb.com:
- 18px sitePoint.com:
- 18px bbc.co.uk:
- 16px pemaju.mozilla.org:
- 16px twitter.com:
- 15px etsy.com:
- 14px wikipedia.com:
- 14px facebook.com:
- 14px ingat bahawa tapak yang ditubuhkan ini menjalankan ujian pengguna yang luas. Pertimbangkan konteks aplikasi anda semasa memilih saiz asas anda dan menguji dengan teliti pada pelbagai peranti.
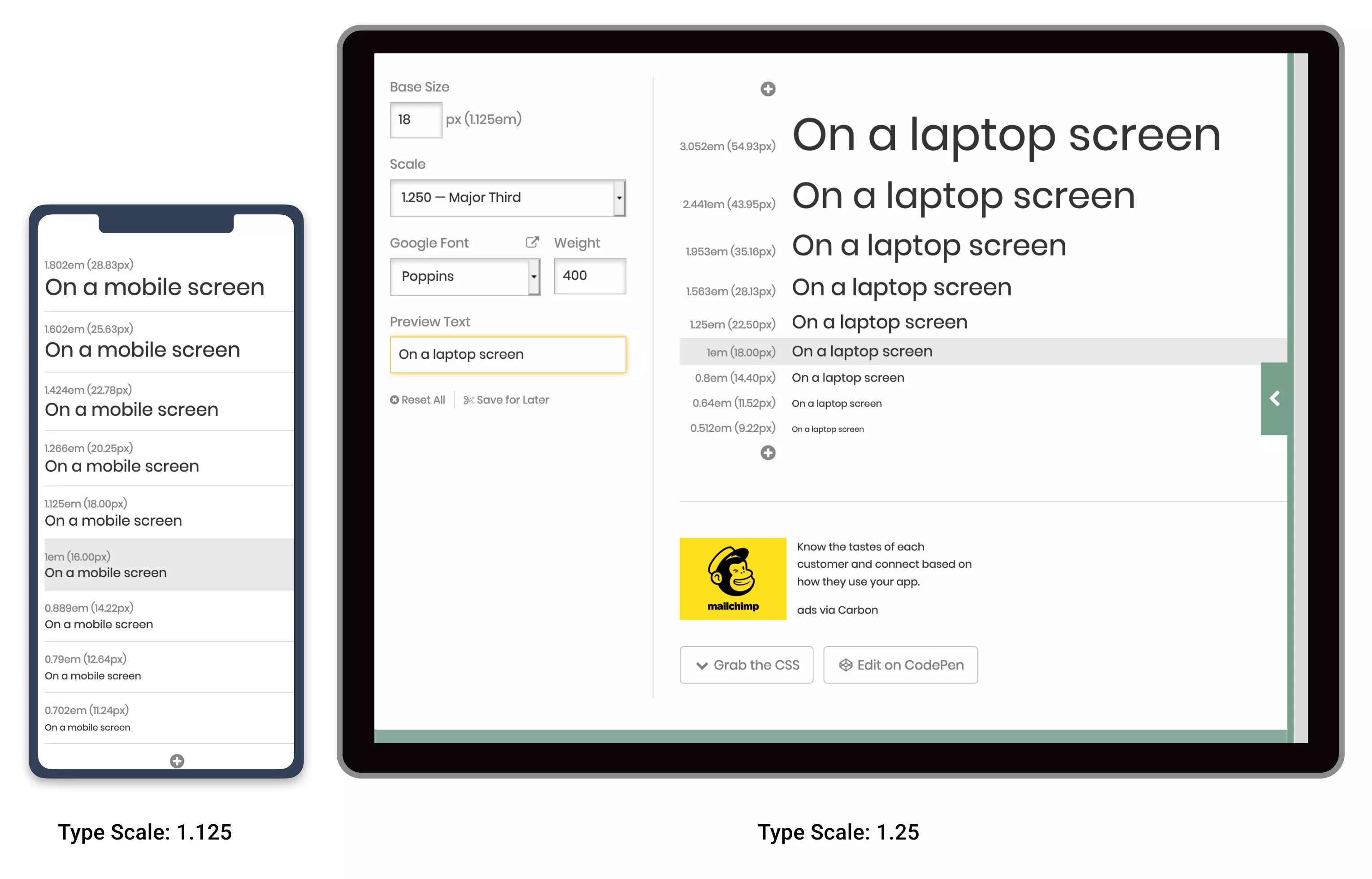
Taip skala untuk tipografi yang konsisten
Setelah saiz asas ditetapkan, taipkan skala (atau skala modular) memberikan pendekatan matematik untuk menentukan saiz tajuk, memastikan keharmonian visual. Nisbah mudah (mis., 1.25) digunakan untuk menghasilkan semua saiz fon. Sebagai contoh, dengan asas 18px:
Alat seperti Type-Scale.com ([Link to Type-Scale.com]) menyelaraskan proses ini, membolehkan pelarasan masa nyata dan generasi CSS.
<code>body { font-size: 18px; }
h5 { font-size: 1.25em; } /* 22.5px */
h4 { font-size: 1.563em; } /* 28.13px */
// and so on...</code>
 irama skala responsif dan menegak irama
irama skala responsif dan menegak irama
Walaupun skala jenis tunggal mungkin berfungsi untuk beberapa reka bentuk, ia sering diperlukan untuk menyesuaikan untuk saiz skrin yang berbeza menggunakan pertanyaan media CSS. Skrin yang lebih kecil secara amnya memerlukan skala jenis cetek. Pertimbangkan perbezaan antara akhbar dan tipografi novel:
irama asas menegak, pendekatan berasaskan grid untuk menyelaraskan tipografi, meningkatkan keharmonian visual. Alat seperti gridlover.net ([pautan ke gridlover.net]) dan arketipe ([pautan ke arketip]) membantu dalam melaksanakannya, menghasilkan CSS yang mematuhi irama yang dipilih.

 ingat bahawa irama asas adalah garis panduan, bukan peraturan yang tegar. Fleksibiliti adalah kunci untuk mencapai reka bentuk yang seimbang.
ingat bahawa irama asas adalah garis panduan, bukan peraturan yang tegar. Fleksibiliti adalah kunci untuk mencapai reka bentuk yang seimbang.
Soalan -soalan yang sering ditanya
Bahagian ini menjawab soalan umum mengenai tipografi web, meliputi topik seperti pemilihan font, penggunaan ruang putih, hierarki visual, tipografi responsif, kebolehbacaan, fon Serif vs Sans-serif, pasangan font, kerning, dan refleksi jenama melalui tipografi. Soalan Lazim ini memberikan gambaran menyeluruh tentang amalan terbaik dalam tipografi web.
Atas ialah kandungan terperinci Tipografi Web: Mewujudkan sistem tipografi yang kuat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
Program perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Tutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Tinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel






