Debug dan Pengoptimuman CSS: Alat Pemaju Berasaskan Pelayar
Menguasai CSS: Panduan untuk Alat Pemaju Berasaskan Pelayar untuk Debug dan Pengoptimuman
Petikan ini dari Tiffany's CSS Master, edisi ke -2 , meneroka alat penting untuk menyelesaikan masalah dan mengoptimumkan CSS anda. Ketahui cara mendiagnosis masalah rendering, meningkatkan prestasi, dan mengekalkan kualiti kod. Penggunaan alat pemaju yang berkesan adalah kunci kepada front-end berprestasi tinggi.
Takeaways utama:
- Alat Chrome, Safari, Firefox, dan Edge adalah penting untuk debugging dan pengoptimuman CSS. Mereka membolehkan pemeriksaan elemen, pengenalan masalah, dan peningkatan prestasi.
- Alat ini menentukan isu cascade/warisan, sifat/nilai yang tidak sah, dan pepijat susun atur responsif. Emulasi mudah alih membolehkan ujian silang peranti.
- Beyond Debugging Asas, alat ini mengoptimumkan CSS dengan mengenal pasti kod berlebihan, memudahkan percubaan gaya masa nyata, dan menganalisis kemunculan prestasi.
alat pemaju berasaskan pelayar: menyelam dalam
Kebanyakan pelayar desktop mempunyai pemeriksa elemen. Akses dengan klik kanan dan pilih "Periksa Elemen" atau dengan menekan ctrl (Windows/Linux) atau



 Akses melalui menu:
Akses melalui menu:
Microsoft Edge: Tools & Gt; Alat pemaju
- Firefox: Tools & Gt; Pemaju Web
- Chrome: Lihat & gt; Pemaju
- safari: membangunkan & gt; Tunjukkan Inspektor Web (Dayakan dalam Keutamaan Safari & GT; Lanjutan)
- Selepas pembukaan, pilih panel yang sesuai (Dom Explorer/Inspektor/Elemen). Panel HTML memaparkan DOM (Model Objek Dokumen), perwakilan penyemak imbas yang mungkin berbeza dari kod sumber. "Lihat Sumber" menunjukkan markup asal.
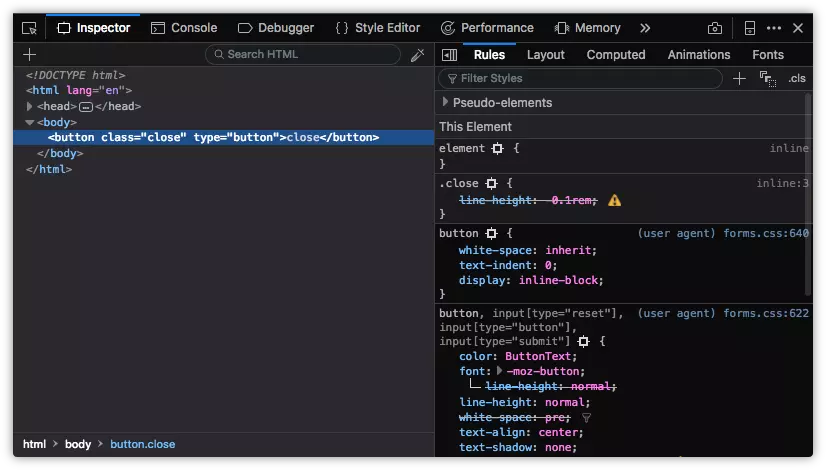
menggunakan panel gaya
Panel Gaya membantu mendiagnosis percanggahan gaya. Gaya inline (dari atribut ) disenaraikan terlebih dahulu, diikuti oleh Stylesheets pengarang (dikelompokkan oleh pertanyaan media/nama fail), dan akhirnya, gaya ejen pengguna (lalai penyemak imbas). Kotak semak togol peraturan hidup/mati, dan sifat/nilai boleh diubahsuai dalam masa nyata.
style Mengenal pasti masalah lata dan warisan
Ciri -ciri yang ditindas ditunjukkan oleh strikethrough. Ini menyoroti konflik kerana peraturan yang meluas, peraturan yang bercanggah, atau pemilih yang lebih spesifik.

Mengesan sifat dan nilai yang tidak sah
Ciri-ciri/nilai yang tidak disokong atau tidak disokong juga tersentuh, selalunya dengan ikon amaran (variasi khusus penyemak imbas wujud).




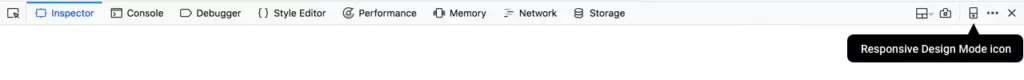
menyahpepijat susun atur responsif
Semua pelayar utama menawarkan mod reka bentuk responsif untuk mensimulasikan peranti mudah alih:
- Chrome: alat alat peranti (emulates peranti Android/iOS, pendikit rangkaian, simulasi luar talian).

- Firefox: mod reka bentuk responsif (potret/landskap, peristiwa sentuhan, tangkapan skrin, pendikit rangkaian).

- microsoft edge: tab emulasi (peranti mudah alih Windows, geolokasi, tiada rangkaian rangkaian).

- safari: mod reka bentuk responsif (emulasi peranti iOS).

CSS Master, edisi ke -2 .
Atas ialah kandungan terperinci Debug dan Pengoptimuman CSS: Alat Pemaju Berasaskan Pelayar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...