

Dalam CSS, harta bayang-bayang box digunakan untuk menambah bayang-bayang kepada elemen web, dan bayang-bayang ini boleh animasi. Walau bagaimanapun, animasi bayang -bayang boleh menjejaskan prestasi penyemak imbas, menyebabkan ketinggalan apabila memberikan halaman.
Panduan ini bertujuan untuk pemaju frontend dengan pengetahuan kerja HTML, dan animasi CSS.
Takeaways Key
Sebelum kita pergi lebih jauh, inilah demo bagaimana animasi box-shadow boleh berfungsi pada laman web. Anda boleh menatal dan berinteraksi dengan elemen web.
Lihat pen
Elemen Web dengan Animasi Shadow oleh SitePoint (@SitePoint)
pada codepen.
Kerana apa yang berlaku di belakang tabir, animasi box-shadow CSS boleh menjadi sumber berat. Terdapat tiga proses utama, atau peristiwa, yang dicetuskan semasa animasi bayang -bayang kotak (atau sebarang bentuk animasi, untuk perkara itu). Acara -acara ini adalah lukisan, susun atur, dan komposit.
lukisan. Dalam lukisan, penyemak imbas mengisi piksel dengan warna, dan kotak bayang-bayang adalah salah satu sifat CSS yang mencetuskan acara ini. Pada asasnya, ia mewujudkan bayangan baru di setiap bingkai animasi. Menurut Mozilla, animasi CSS yang ideal harus dijalankan pada 60fps.
susun atur. Sesetengah animasi mengubah struktur halaman, yang boleh membawa kepada banyak perhitungan gaya. Contoh yang baik akan menjadi bar sisi yang menolak unsur -unsur lain dari jalan ketika berkembang. Ciri -ciri CSS yang menyebabkan ini termasuk padding, margin, sempadan.
Cukup meletakkan, jika harta animasi mempengaruhi unsur -unsur lain, ia akan mengubah susun atur halaman, menyebabkan pengiraan semula - yang menggunakan banyak sumber sistem.
komposit. Dalam komposit, hanya bahagian perubahan halaman. Ciri -ciri CSS seperti kelegapan dan transformasi mempengaruhi hanya elemen yang mereka gunakan. Ini bermakna pengiraan semula gaya yang lebih sedikit, dan animasi yang lebih lancar. Komposit adalah proses tugas paling kurang dari ketiga -tiga.
Dengan alat pemeriksa penyemak imbas anda, anda boleh melihat proses ini dalam masa nyata. Pertama, buka alat Inspektor (Chrome digambarkan di bawah), dan klik pada tiga titik di sudut kanan atas tab. Semak lebih banyak alat dan pilih rendering.




Sila ambil perhatian bahawa cat berkelip mungkin tidak berfungsi dalam demo Codepen, jadi anda akan mencuba ini dengan pratonton langsung dari editor teks. Video di bawah menunjukkan apa yang anda perlu lihat.
Matlamatnya adalah untuk meminimumkan perubahan lukisan dan susun atur, kerana mereka menggunakan lebih banyak sumber sistem.
Sebagai pemaju, anda mungkin tidak mempunyai sebarang masalah yang menjalankan animasi bayangan kerana anda mempunyai komputer yang cepat. Tetapi anda perlu mempertimbangkan pengguna dengan PC yang lebih perlahan dan sambungan Internet yang tidak boleh dipercayai. Hanya kerana ia kelihatan baik di komputer anda tidak bermakna ia sama di mana -mana sahaja.
Box-shadow mempunyai empat nilai dan warna. Empat nilai ini adalah kedudukan mendatar Shadow (X-offset), kedudukan menegak (Y-offset), menyebar, dan kabur radius masing-masing. Animasi bayangan biasa akan melibatkan perubahan dalam satu atau lebih nilai -nilai ini:
<span>box-shadow: <x-offset> <y-offset> <spread> <blur> <color>; </span>
mari kita buat animasi box-shadow mudah, bermula dengan beberapa html:
<span><span><span><body</span>></span> </span> <span><span><span><div</span> class<span>="box"</span>></span><span><span></div</span>></span> </span><span><span><span></body</span>></span> </span>
Dan inilah beberapa CSS untuk bayangan awal dan akhir:
<span><span>.box</span> {
</span> <span>box-shadow: 0px 5px 10px 0px <span>rgba(0, 0, 0, 0.5)</span>;
</span> <span>transition: transform ease 0.5s, box-shadow ease 0.5s;
</span><span>}
</span><span><span>.box:hover</span> {
</span> <span>transform: translateY(-5px);
</span> <span>box-shadow: 0px 10px 20px 2px <span>rgba(0, 0, 0, 0.25)</span>;
</span><span>}
</span>inilah hasilnya:
Lihat pen
Animasi kotak-shadow oleh SitePoint (@SitePoint)
pada codepen.
Untuk animasi, kami mengubah nilai Y-offset, kabur dan tersebar. Kami juga pergi dengan bayangan akhir yang lebih telus.
Sekarang mari kita lihat apa yang berlaku di belakang tabir ketika kita menjalankan animasi 0.5S ini. Pada penyemak imbas anda, buka alat pemaju dengan mengklik kanan dan memilih Inspect. Sebaik sahaja alat dibuka, pergi ke tab Prestasi. Anda boleh merakam animasi bayangan; Hanya beberapa saat sudah cukup untuk melihat apa yang berlaku.
tangkapan skrin di bawah menunjukkan apa yang anda akan dapati dari Devtools Chrome.

Sekarang, nombor -nombor itu kelihatan baik -baik saja, tetapi apa yang berlaku apabila CPU adalah empat kali lebih perlahan? Anda boleh mendekati kelajuan CPU anda dari tab Prestasi.
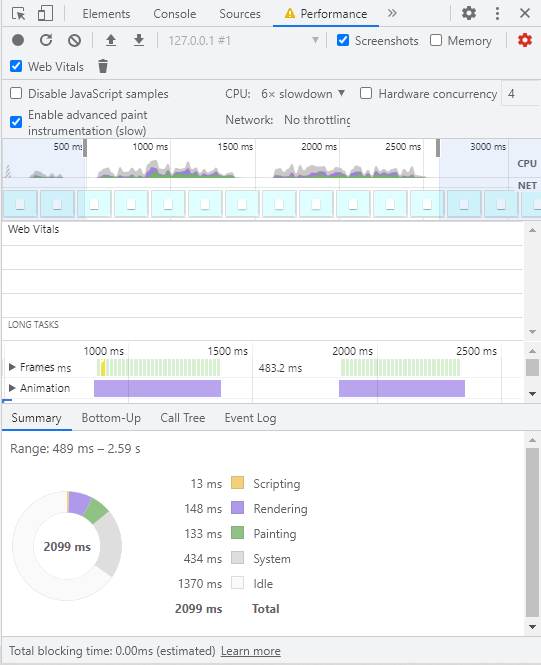
Imej berikut menunjukkan apa yang berlaku apabila anda menjalankan animasi yang sama dengan CPU yang lebih perlahan.
 Dalam proses baru ini, pemuatan mengambil 6ms. Skrip adalah sehingga 52ms, rendering mempunyai lebih daripada dua kali ganda hingga 117ms, dan lukisan kini 72ms.
Dalam proses baru ini, pemuatan mengambil 6ms. Skrip adalah sehingga 52ms, rendering mempunyai lebih daripada dua kali ganda hingga 117ms, dan lukisan kini 72ms.
Anda juga boleh mendikitkan kelajuan rangkaian, dan menjadikan CPU lebih perlahan. Animasi Shadow menggunakan banyak sumber sistem, dan kami akan melihat untuk mengambil beberapa beban.
Adalah penting untuk diperhatikan bahawa harta mengubah memainkan peranan dalam bagaimana CPU melakukan. Lebih lanjut mengenai ini kemudian.
Jika anda mesti menghidupkan bayang -bayang di laman web, ia bernilai menjadikan mereka lebih berprestasi. Dalam bahagian ini, anda akan mempelajari pelbagai cara animasi bayangan boleh tweak sehingga prestasi hit dikurangkan.
Kami akan meliputi perkara berikut:
Apabila menggunakan warna RGBA, saluran alpha mengawal kelegapan. Mengubah hanya saluran alfa apabila bayang -bayang animasi tidak akan menjadi sukar pada CPU sebagai menukar nilai offset dan penyebaran bayangan.
<span>box-shadow: <x-offset> <y-offset> <spread> <blur> <color>; </span>
Dalam animasi pertama, hanya kelegapan bayangan yang berubah, sementara di tempat kedua, Y-offset berubah dari 10px hingga 20px, dan penyebaran berubah dari 20px hingga 40px.
Dan inilah cara mereka melakukan, pada perlambatan 6x (jadi anda dapat melihat graf prestasi dengan jelas), bermula dengan animasi di mana hanya kelegapan berubah:

 Sekali lagi, dua saat di dalam dan di luar, dan terdapat peningkatan yang ketara pada masa untuk semua peristiwa. Lukisan adalah 96ms sebelum ini, dan kini dua kali ganda hingga 187ms. Rendering, yang merupakan sebahagian daripada komposit, juga meningkat dari 97ms hingga 178ms.
Sekali lagi, dua saat di dalam dan di luar, dan terdapat peningkatan yang ketara pada masa untuk semua peristiwa. Lukisan adalah 96ms sebelum ini, dan kini dua kali ganda hingga 187ms. Rendering, yang merupakan sebahagian daripada komposit, juga meningkat dari 97ms hingga 178ms.
Jadi, hanya menukar kelegapan bayangan menghasilkan animasi yang lebih berprestasi.
Berikut adalah demo langsung dari kedua -dua animasi ini.
Lihat pen Opacity animasi vs offset animasi oleh SitePoint (@SitePoint)
pada codepen.
Jika anda melihat bayang -bayang di sekeliling meja, atau angkat objek di atasnya, anda akan melihat bahawa rantau bayangan paling gelap adalah paling dekat dengan objek, dan ia menjadi semakin ringan kerana ia menyebar ke luar.
mari kita bandingkan prestasi satu bayang-bayang kotak dan bayangan berbilang lapisan:
Animasi ini mempunyai 148ms rendering, dan 133ms lukisan.
<span><span><span><body</span>></span> </span> <span><span><span><div</span> class<span>="box"</span>></span><span><span></div</span>></span> </span><span><span><span></body</span>></span> </span>
Sekarang mari kita mempunyai animasi bayangan dengan dua lapisan box-shadow:

perbezaannya jelas. Bukan sahaja bayang-bayang berlapis menghasilkan kesan bayangan yang lebih baik, mereka menghairankan lebih baik apabila animasi. Rendering telah dikurangkan dari 148ms hingga 74ms, dan lukisan juga turun dari 133ms hingga 74ms.
Berikut adalah demo langsung kedua -dua berbanding.
Single Shadow vs Layered Shadow Animation oleh SitePoint (@SitePoint)
pada codepen.
Sekarang, mari kita cuba sesuatu yang berbeza, menambah bayangan kedua semasa animasi:
<span>box-shadow: <x-offset> <y-offset> <spread> <blur> <color>; </span>
 Menambah lapisan bayangan kedua semasa animasi bukanlah sebagai pelukis kerana mempunyai dua lapisan dari awal, tetapi ia masih mempunyai lukisan 100ms berbanding dengan 133ms dengan animasi box-shadow tunggal, yang merupakan peningkatan.
Menambah lapisan bayangan kedua semasa animasi bukanlah sebagai pelukis kerana mempunyai dua lapisan dari awal, tetapi ia masih mempunyai lukisan 100ms berbanding dengan 133ms dengan animasi box-shadow tunggal, yang merupakan peningkatan.
Akhirnya, terpulang kepada anda untuk menentukan bagaimana bayangan anda kelihatan, dan kaedah apa yang akan anda gunakan untuk menciptanya.
menghidupkan elemen pseudo
anda akan melihat pada akhir bahagian ini bahawa lukisan akan hampir dihapuskan sepenuhnya. Ia akan melibatkan lebih banyak baris kod, tetapi kami akan mencapai lebih banyak animasi bayangan.
Jadi, selepas gaya asas untuk kotak, buat: selepas elemen pseudo dan berikannya bayang-bayang kotak, yang akan menjadi keadaan akhir bayangan selepas animasi:
Sekarang, yang perlu anda lakukan ialah mengubah kelegapan elemen pseudo pada: hover:
<span><span><span><body</span>></span> </span> <span><span><span><div</span> class<span>="box"</span>></span><span><span></div</span>></span> </span><span><span><span></body</span>></span> </span>
mari kita lihat bersama dengan animasi bayangan biasa.
<span><span>.box</span> {
</span> <span>box-shadow: 0px 5px 10px 0px <span>rgba(0, 0, 0, 0.5)</span>;
</span> <span>transition: transform ease 0.5s, box-shadow ease 0.5s;
</span><span>}
</span><span><span>.box:hover</span> {
</span> <span>transform: translateY(-5px);
</span> <span>box-shadow: 0px 10px 20px 2px <span>rgba(0, 0, 0, 0.25)</span>;
</span><span>}
</span>
Lihat pen Psuedo Shadow oleh SitePoint (@SitePoint)
pada codepen.

Kali ini, kita mempunyai 148ms rendering, dan hanya 51ms lukisan. Terdapat lebih banyak kod, tetapi hasilnya bernilai kerumitan.
Ini kebanyakannya terpakai kepada elemen utama, kotak, yang akan mempunyai bayang -bayang. Menggunakan harta Transform, bukannya susun atur yang berubah sifat seperti margin, akan mengurangkan jumlah semula gaya.
Harta ini boleh digunakan dengan sifat terjemahan atau skala untuk mensimulasikan mengangkat elemen dari halaman, mewujudkan ilusi kedalaman.
Sudah ditetapkan bahawa apa-apa animasi yang melibatkan harta box-shadow akan mempengaruhi prestasi. Oleh itu, jika anda mesti mempunyai animasi bayangan kotak CSS, berikut adalah beberapa petua berguna untuk diingat.
Pertama, pastikan mereka minimum. Jangan buang bayang -bayang pada setiap elemen demi kepentingannya. Kedua, hanya menghidupkan unsur -unsur interaktif. Tidak perlu menghidupkan apa -apa yang tidak berfungsi. Ini akan mengurangkan beban kerja CPU dan meningkatkan prestasi.
Shadows dapat meningkatkan laman web anda secara visual, tetapi mereka juga mempengaruhi prestasi - terutama ketika datang ke animasi. Dalam artikel ini, kami telah menguji pelbagai kaedah untuk menghidupkan bayang -bayang dan membandingkan prestasi mereka. Bayang -bayang animasi mencetuskan tiga acara - lukisan, perubahan susun atur, dan komposit - dengan yang pertama menjadi tugas yang paling.
Penyelesaian yang ideal adalah untuk tidak menghidupkan bayang -bayang sama sekali (kerana mereka kelihatan baik kerana mereka!). Sekiranya anda benar-benar mahu menghidupkan harta bayang-bayang box, mengubah hanya kelegapan berbanding dengan perubahan nilai offset akan mengurangkan mengecat semula. Penangkapan adalah anda akan kehilangan ilusi kedalaman yang bayang -bayang dimaksudkan untuk disediakan. Pendekatan lain adalah untuk menghidupkan dua lapisan kotak bayang-bayang. Penyelesaian ini menyenangkan secara visual, dan pelaku, walaupun dengan bayang -bayang tambahan.
Pilihan terakhir adalah untuk menghidupkan bukan kotak bayang-bayang tetapi elemen pseudo yang memberikan bayangan. Ini secara drastik mengurangkan jumlah mengecat dan kerja keseluruhan CPU dalam menjalankan animasi. Anda akan menulis lebih banyak kod, tetapi ia adalah pertaruhan terbaik anda dalam memastikan prestasi yang baik.
Kandungan yang berkaitan:
Nilai mewakili: offset mendatar: Jarak mendatar bayangan.
mengimbangi menegak: jarak menegak bayang -bayang. : Pilihan. Jumlah bayangan harus disebarkan.
Warna: Warna bayangan.
Ya, anda boleh memohon pelbagai bayang-bayang dengan memisahkan setiap bayang-bayang dengan koma.
es, anda boleh memohon box-shadow untuk kebanyakan elemen HTML, seperti div, perenggan, tajuk, dan lain-lain. Ia adalah harta yang serba boleh untuk meningkatkan persembahan visual unsur-unsur. Pertimbangan Prestasi Semasa Menggunakan Box-Shadow?
Atas ialah kandungan terperinci Cara menghidupkan bayang -bayang kotak CSS dan mengoptimumkan prestasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




