Panduan Pemula ke Vue CLI
Vue CLI: Panduan Komprehensif untuk Pembangunan Vue.js Rapid

Kelebihan Utama Vue CLI:
- Persediaan Projek Rapid: Vue CLI menghapuskan keperluan untuk konfigurasi manual, menyediakan templat projek pra-konfigurasi untuk melompat pembangunan. Sistem plugin modular:
- Memperluas fungsi dengan pelbagai plugin, termasuk tawaran rasmi untuk TypeScript, PWA, VUEX, VUE Router, Eslint, dan Rangka Ujian. Web UI moden: Menguruskan projek secara visual melalui antara muka web intuitif, menawarkan alternatif kepada interaksi baris arahan.
- abstraksi webpack: memudahkan kerumitan webpack, yang membolehkan pemaju memberi tumpuan kepada logik aplikasi dan bukannya membina konfigurasi.
- Bermula dengan Vue CLI:
Prasyarat:
Node.js Versi 8.9 (8.11.0 disyorkan) diperlukan. Pasang Node.js dari laman web rasmi atau menggunakan pengurus pakej sistem anda. Pengurus versi disyorkan untuk pengurusan lebih mudah pelbagai versi Node.js.Pemasangan:
Sebelum memasang, keluarkan sebarang versi CLI sebelumnya (mis., ). Kemudian, pasang Vue CLI 3 menggunakan:
npm uninstall vue-cli -g Sahkan pemasangan dengan:
npm install -g @vue/cli
Mewujudkan Projek Vue:
vue --version
menghasilkan projek baru menggunakan:
Pilih pratetap (lalai, manual, atau pratetap jauh) untuk memilih ciri yang anda inginkan (Babel, TypeScript, Vue Router, Vuex, dll.). CLI akan membimbing anda melalui proses.
vue create my-vue-project
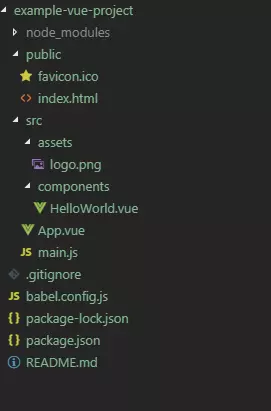
Struktur Projek:
Projek Vue CLI yang tipikal termasuk:
: aset statik (index.html, favicon.ico).
-
public/: kod sumber. -
src/: Komponen Vue. -
src/components/: komponen aplikasi utama. -
src/App.vue: titik entri aplikasi. -
src/main.js: kebergantungan projek dan konfigurasi. -
package.json: Pakej NPM yang dipasang. -
node_modules/
Pembangunan dan Pengeluaran Membina: 
- berkhidmat:
npm run serveMulakan pelayan pembangunan tempatan dengan tambah semula modul panas. - binaan:
npm run buildMewujudkan binaan pengeluaran yang dioptimumkan dalam folderdist. - Memeriksa Webpack Config:
vue inspectMemaparkan konfigurasi Webpack.
Vue CLI plugin:
Plugin Memanjangkan fungsi Vue CLI. Pasang plugin menggunakan:
npm install -g @vue/cli
Contoh: vue add vuex menambah VUEX ke projek anda.
vue cli ui:
Lancarkan antara muka pengguna grafik dengan:
vue --version
UI (boleh diakses di http://localhost:8000) menyediakan cara visual untuk membuat projek, menguruskan plugin, mengkonfigurasi tetapan, dan menjalankan tugas.

Soalan -soalan yang sering ditanya:
- vue cli vs vue.js: vue cli adalah alat untuk membina projek vue.js; Vue.js adalah rangka kerja itu sendiri.
- Mengemas kini Vue CLI: Gunakan untuk mengemas kini ke versi terkini.
npm update -g @vue/cli
Atas ialah kandungan terperinci Panduan Pemula ke Vue CLI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






