Panduan Visual Studio: Panduan Pengguna '
Kod Visual Studio: Panduan Pemula untuk Supercharging Aliran Kerja Anda

Panduan ini memperkenalkan Visual Studio Code (VS Code), editor kod yang ringan namun berkuasa, kepada kedua -dua pemula dan pengguna yang berpengalaman yang ingin mengoptimumkan proses pembangunan mereka. Jejak kecil Vs Code (di bawah 200MB dipasang) memungkiri set ciri yang luas, sentiasa berkembang dengan kemas kini. Kami akan memberi tumpuan kepada ciri -ciri yang paling popular dan berguna. Untuk gambaran keseluruhan, rujuk dokumentasi kod rasmi VS.
Ciri -ciri Utama:
- ringan dan cekap: pemasangan mudah dan kemas kini yang licin, tidak mengganggu.
- UI yang sangat disesuaikan: Lima bidang utama (bar aktiviti, bar sisi, editor, panel, bar status) menawarkan interaksi dan paparan maklumat yang disesuaikan. Projek Pengurusan Projek yang dipermudahkan:
- Projek diuruskan menggunakan folder, menawarkan fleksibiliti, terutama apabila diintegrasikan dengan Git. integrasi git terbina dalam:
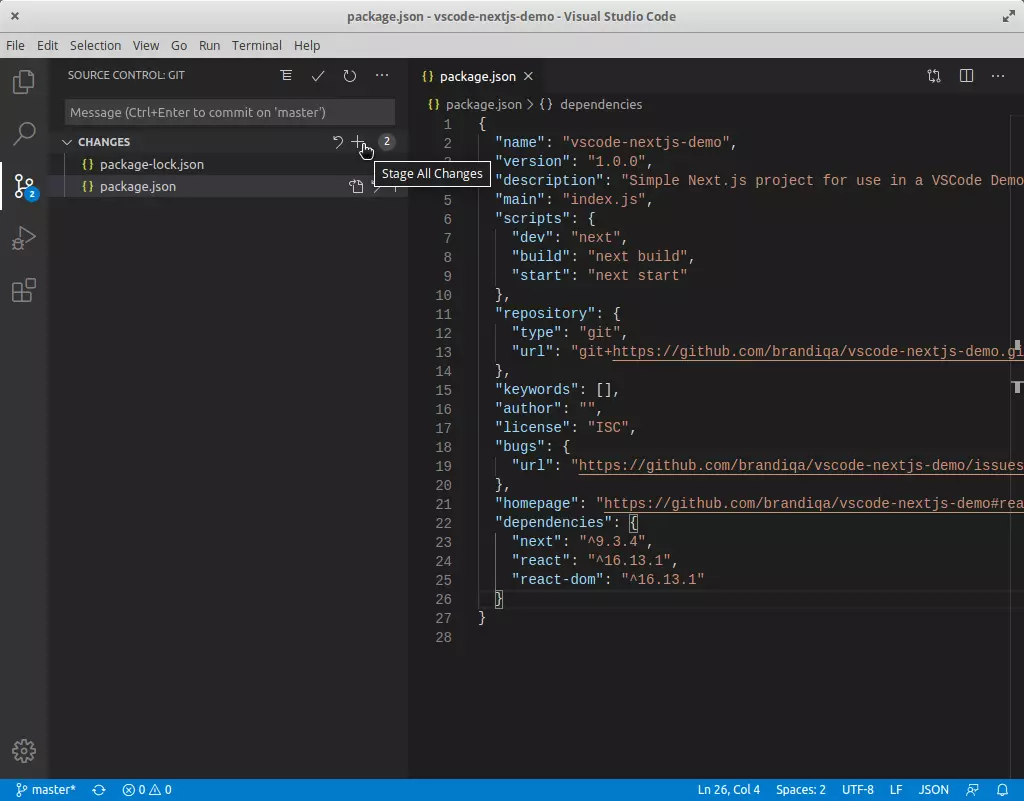
- antara muka mesra pengguna untuk pementasan, melakukan, bercabang, dan penggabungan. Sokongan Pengekodan Komprehensif:
- IntelliSense (AutoComplete), coretan yang disesuaikan, dan alat penyahpepijatan bersepadu meningkatkan kecekapan pengekodan. Penyesuaian yang luas:
- Tetapan peringkat pengguna dan ruang kerja, ditambah dengan pasaran lanjutan yang luas, membolehkan fungsi yang diperibadikan.
Kemahiran dalam sekurang -kurangnya satu bahasa dan kerangka pengaturcaraan, kebiasaan dengan kawalan versi Git, dan akaun github (atau serupa) dengan kekunci SSH yang dikonfigurasi adalah disyorkan. Kami akan menggunakan projek Next.js yang minimum untuk demonstrasi, tetapi konsep -konsep itu digunakan untuk mana -mana bahasa dan kerangka.
Sejarah ringkas:
Kod VS muncul bersama editor ringan lain (teks luhur, atom) sebagai alternatif kepada IDEs intensif sumber (Visual Studio, NetBeans, Eclipse, Idea Intellij). Popularitinya, seperti yang dibuktikan oleh tinjauan limpahan Stack, menyoroti keberkesanannya.
Persediaan dan Kemas Kini:
pemasang kod vs adalah padat, dan kemas kini mudah diuruskan melalui pemberitahuan pemberitahuan (Windows memerlukan muat turun dan mulakan semula manual; pengguna Ubuntu boleh memanfaatkan
).
sudo apt update && sudo apt upgrade -y
antara muka kod VS dibahagikan kepada lima bidang utama:
- Bar Aktiviti: Akses kepada pandangan (Explorer, carian, kawalan versi, debug, sambungan).
- bar sisi: memaparkan pandangan aktif.
- editor: pengeditan kod dan pratonton markdown; Menyokong pelbagai fail bersebelahan.
- panel: terminal bersepadu, output debug, paparan ralat/amaran.
- bar status: maklumat projek dan fail, tindakan kawalan versi, status lanjutan.
Bar menu atas menyediakan akses kepada sistem menu editor. Shell Terminal Bersepadu (Bash on Linux, PowerShell pada Windows) boleh disesuaikan.
Bekerja dengan Projek:
VS kod menggunakan folder untuk pengurusan projek. Struktur folder yang dicadangkan ialah /home/{username}/Projects/{company-name}/{repo-provider}/{project-name}. Projek boleh dibuka secara langsung dari File Explorer atau melalui terminal (mkdir, cd, code .). Untuk projek yang berkaitan dengan git, pengklonan dari repositori jauh disyorkan.

Kawalan versi dengan git:
 Membuat dan menjalankan kod:
Membuat dan menjalankan kod:
Membuat fail dan folder dalam projek adalah mudah. Terminal bersepadu, yang dilancarkan dengan , membolehkan perintah berjalan seperti
,, dan melaksanakan skrip yang ditakrifkan dalam Ctrl ~. npm init -y
npm install package.json
Tetapan Pengguna dan Workspace: 
Keutamaan diselaraskan melalui atau fail & gt; Keutamaan & gt; Menu Tetapan. Tetapan dikategorikan ke dalam skop pengguna (seluruh akaun) dan ruang kerja (spesifik projek). Fail membolehkan penyuntingan langsung. Contoh tetapan berguna disediakan.
Ctrl , Persatuan Bahasa: settings.json
Sambungan fail bersekutu dengan mod bahasa tertentu (mis., dengan ) adalah penting untuk menonjolkan sintaks dan pemformatan yang betul. Ini boleh dilakukan melalui palet perintah atau dengan mengedit
. Menangani konflik yang berpotensi dengan Emmet juga dibincangkan.
.js javascriptreact Pintasan papan kekunci: settings.json
Banyak tindakan biasa mempunyai pintasan papan kekunci. Palet perintah (Ctrl Shift P

- intellisense:
- penyelesaian kod untuk pelbagai bahasa. coretan:
- templat kod yang boleh diguna semula. pemformatan:
- auto-formatting dengan alat terbina dalam atau sambungan seperti cantik. linting:
- Analisis kod untuk kesilapan dan masalah gaya (memerlukan sambungan seperti Eslint). debugging:
- debugger bersepadu dengan titik putus dan pemeriksaan berubah -ubah. Panduan ini memberikan pemahaman asas keupayaan Vs Code. Penjelajahan lanjut sambungan dan ciri -ciri canggih digalakkan. Menguasai kod vs akan meningkatkan kecekapan pembangunan anda dengan ketara.
Atas ialah kandungan terperinci Panduan Visual Studio: Panduan Pengguna '. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Membina pengimbas kelemahan rangkaian dengan pergi
Apr 01, 2025 am 08:27 AM
Membina pengimbas kelemahan rangkaian dengan pergi
Apr 01, 2025 am 08:27 AM
Pengimbas kelemahan rangkaian berasaskan GO ini dengan cekap mengenal pasti kelemahan keselamatan yang berpotensi. Ia memanfaatkan ciri konkurensi Go untuk kelajuan dan termasuk pengesanan perkhidmatan dan pemadanan kelemahan. Mari kita meneroka keupayaan dan etika
 CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
Program perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Tutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Tinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel






