Cara Menyiapkan Persekitaran Pembangunan Vue

sorotan utama:
- vs codium: Gunakan vs codium untuk pengalaman pembangunan Vue yang bersih dan terbuka.
- Extension Vetur: Pasang pelanjutan vetur untuk sokongan kod VUE yang unggul, termasuk penonjolan sintaks, coretan, linting, dan intellisense.
- Vue CLI: Gunakan Vue CLI untuk menyelaraskan perancah projek dan mengintegrasikan alat penting seperti Eslint dan Prettier.
- Eslint & Prettier: Konfigurasi Eslint dan Prettier untuk gaya kod yang konsisten, pengesanan ralat, dan pemformatan automatik.
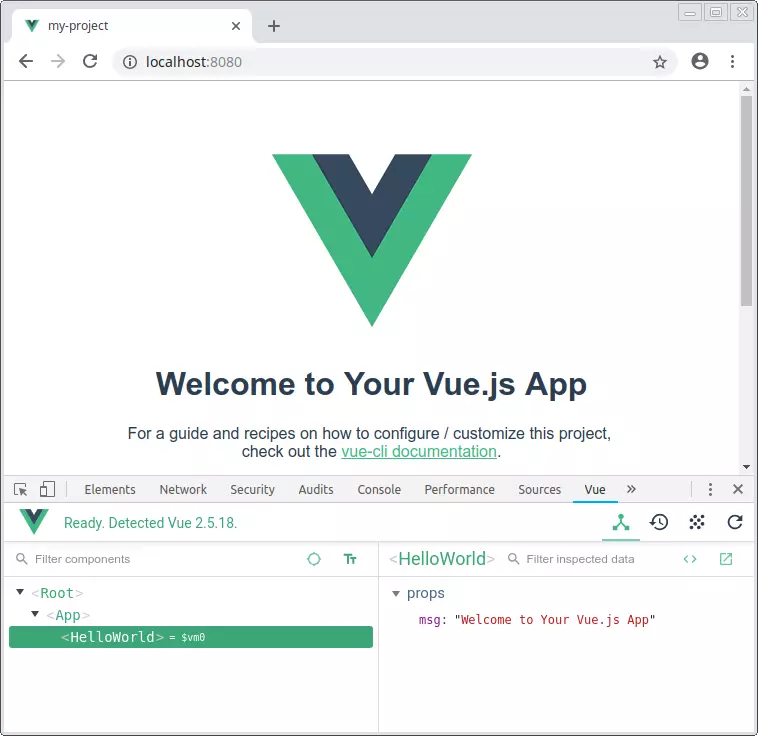
- vue devtools: Leverage Vue Devtools (peluasan pelayar) untuk debugging dan pemeriksaan keadaan yang cekap.
Menyediakan editor anda (vs codium):
Muat turun dan pasang vs codium (atau vs kod) untuk sistem operasi anda. Kami akan merujuknya sebagai kod vs untuk kesederhanaan.
Memasang lanjutan vetur:
- Buka kod vs.
- Klik ikon sambungan (ikon persegi di bar sisi).
- Cari "Vetur" dan pasang pelanjutan oleh Pine Wu.
- Tambah nilai vs kod untuk mengaktifkan pelanjutan.
Ciri -ciri Vetur:
Vetur meningkatkan pembangunan Vue dengan:
- Sintaks SYNTAX: Menyediakan perbezaan visual yang jelas dari elemen kod dalam fail.
.vue
- Snippets: menawarkan coretan kod yang telah ditetapkan untuk pembangunan yang lebih cepat. Taipkan "perancah" untuk template SFC yang cepat.
- emmet: Menyokong singkatan Emmet untuk generasi HTML/CSS Rapid. Cuba dan tekan tab.
div#header>h1.logo>a{site Name} - Pemeriksaan ralat/linting: mengesan kesilapan dan isu -isu yang berpotensi dalam kod anda.

- Intellisense: Menyediakan Cadangan Penyelesaian Kod Pintar.
Projek Contoh dengan Vue CLI:
- Pastikan node.js dipasang.
- Pasang Vue CLI secara global:
npm install -g @vue/cli - Buat projek baru:
vue create my-project - Pilih Ciri -ciri secara manual semasa persediaan, memilih "Eslint Prettier" dan "Lint On Save," meletakkan fail konfigurasi dalam
package.json.
linting dengan eslint:
Vue CLI mengintegrasikan Eslint untuk pemeriksaan kualiti kod. Plugin eslint-plugin-vue secara khusus mengendalikan fail .vue. Kesilapan dipaparkan di terminal dan (selepas memasang pelanjutan kod ESLINT vs) dalam editor. Anda boleh mengkonfigurasi peraturan dalam fail package.json anda.
Memformat dengan Prettier:
Prettier secara automatik format kod anda untuk konsistensi. Dayakan "FormatonSave" dalam tetapan kod vs (editor.formatOnSave: benar) untuk pemformatan automatik apabila menyimpan. Konfigurasikan peraturan yang lebih cantik dalam fail package.json anda.
alat penyemak imbas Vue:

Kesimpulan:
Persediaan ini menyediakan persekitaran yang mantap untuk pembangunan vue.js. Gabungan VS Codium, Vetur, Vue CLI, Eslint, Prettier, dan Vue Devtools dengan ketara meningkatkan produktiviti dan kualiti kod. Ingatlah untuk berunding dengan dokumentasi untuk setiap alat untuk pilihan konfigurasi lanjutan.Atas ialah kandungan terperinci Cara Menyiapkan Persekitaran Pembangunan Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing






