

Takeaways utama: Mengoptimumkan imej laman web adalah penting untuk prestasi. Alat pemprosesan imej dan CDN menyelaraskan ini, menukar imej ke format seperti Webp, menyampaikan imej berskala, memaksimumkan sumber pelayan, dan menyediakan mampatan yang tepat untuk memuat lebih cepat. Pemprosesan imej KeyCDN menawarkan penghantaran masa nyata, meningkatkan kelajuan dan menetapkan tapak anda. Terlepas dari fokus laman web anda, menggunakan CDN untuk pemprosesan imej dengan ketara meningkatkan penghantaran media dan pengalaman pengguna.
(artikel yang ditaja ini dibawa kepada anda oleh rakan kandungan kami, KeyCdn. Terima kasih kerana menyokong rakan kongsi yang membuat SitePoint mungkin.)
Prestasi laman web bergantung pada pengoptimuman imej. Hanya menguruskan saiz fail tidak mencukupi; Pengoptimuman yang benar memerlukan pendekatan pelbagai aspek. Mujurlah, alat pemprosesan imej dan rangkaian penghantaran kandungan (CDN) memudahkan tugas kompleks ini, menjimatkan masa dan sumber semasa menangani pelbagai aspek pengoptimuman. Artikel ini meneroka kesan pengoptimuman imej terhadap prestasi tapak, teknik standard dan canggih, dan manfaat pemprosesan imej.
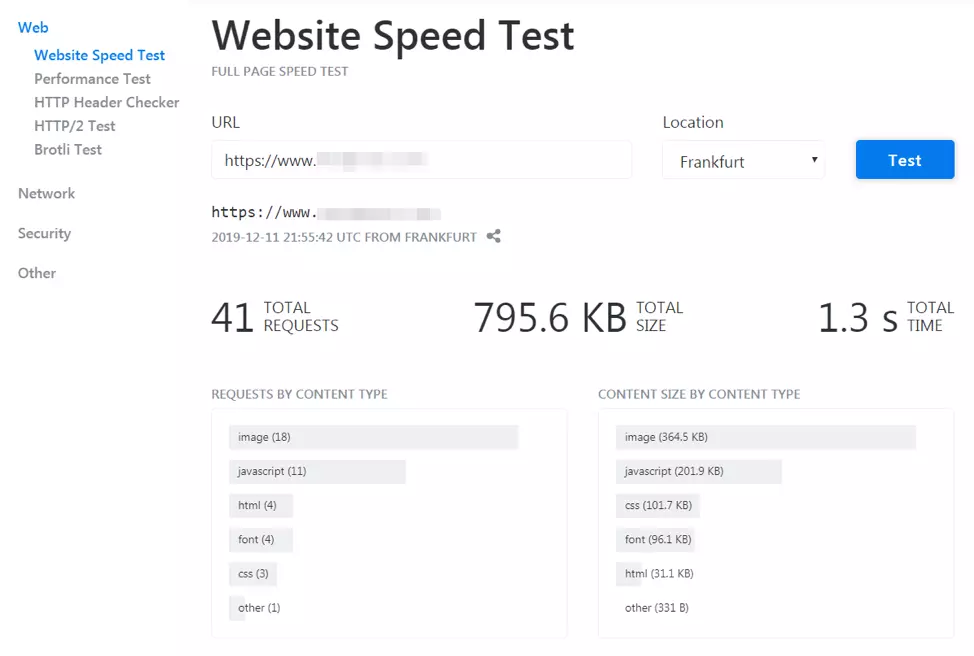
Kenapa mengabaikan pengoptimuman imej menyakitkan prestasi: imej yang tidak dioptimumkan dengan ketara melambatkan laman web anda. Pengoptimuman membuang data yang tidak perlu, mencerahkan beban. Gunakan alat dalam talian untuk menilai prestasi laman web anda dan mengenal pasti kesesakan.
 Menangani Pengoptimuman Imej melibatkan beberapa strategi:
Menangani Pengoptimuman Imej melibatkan beberapa strategi:
Empat sebab untuk menggunakan pemprosesan imej untuk pengoptimuman media:
pemprosesan imej KeyCDN menawarkan pemprosesan dan penghantaran masa nyata, menyesuaikan diri dengan keperluan pengguna. Inilah sebabnya ia berkesan: Penukaran Format Lanjutan (WEBP): WEBP, format imej moden Google, menyokong pemampatan dan ketelusan yang hilang dan kehilangan, menghasilkan fail yang lebih kecil daripada PNG (sehingga 26% lebih kecil untuk lossless) dan JPGS ( sehingga 77% lebih kecil mengikut kajian KeyCDN). Ciri -ciri Penukaran dan Caching Webp KeyCDN Memudahkan pelaksanaan. Penghantaran imej berskala: KeyCDN menyampaikan imej berskala dalam masa nyata, mengoptimumkan untuk pelbagai saiz skrin dan meningkatkan kelajuan pemuatan.
Memaksimumkan Sumber Pelayan: Penghantaran imej Offload CDNS, membebaskan pelayan anda untuk mengendalikan permintaan dinamik dan mengurangkan latensi.
Kadar pemampatan yang tepat: (kesan kabur)
Bermula dengan pemprosesan imej:
Kesimpulan:
soalan yang sering ditanya:

https://ip.keycdn.com/example.jpg?blur=5 (mengasah kesan) https://ip.keycdn.com/example.jpg?sharpen=10
 CDN menawarkan pilihan parameter yang luas untuk paparan imej yang fleksibel.
CDN menawarkan pilihan parameter yang luas untuk paparan imej yang fleksibel. 
Atas ialah kandungan terperinci 4 alasan untuk menggunakan pemprosesan imej untuk mengoptimumkan media laman web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kegunaan utama sistem pengendalian Linux
Kegunaan utama sistem pengendalian Linux
 Syiling kurang nilai untuk disimpan pada tahun 2024
Syiling kurang nilai untuk disimpan pada tahun 2024
 Kaedah pembaikan ralat Kernelutil.dll
Kaedah pembaikan ralat Kernelutil.dll
 Pengenalan kepada fungsi peringkat tinggi python
Pengenalan kepada fungsi peringkat tinggi python
 Bagaimana untuk menetapkan kedua-dua hujung untuk diselaraskan dalam css
Bagaimana untuk menetapkan kedua-dua hujung untuk diselaraskan dalam css
 pengurus but windows
pengurus but windows
 Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?
Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?
 Penjelasan terperinci tentang penggunaan arahan netsh
Penjelasan terperinci tentang penggunaan arahan netsh




